

인프런 커뮤니티 질문&답변
figma css속성 안보임
해결된 질문
작성
·
917
답변 1
0
코드캠프
지식공유자
매도리님,
안녕하세요! 피그마 정책이 바뀌면서 피그마는 정확한 수치 보다는 가이드 라인으로 잡아야 할 것 같습니다.
현재 시점,
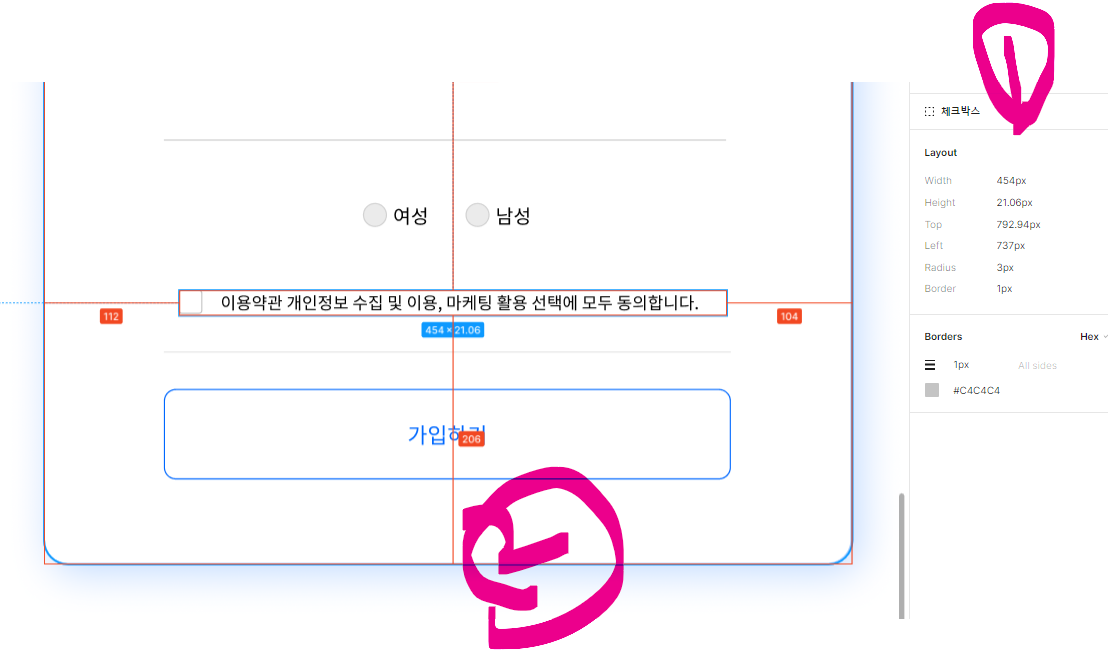
무료 로그인만 한 경우 (사진 첨부)
우측에 기본 사이즈 확인
위 div와 아래 div의 간격 확인 가능

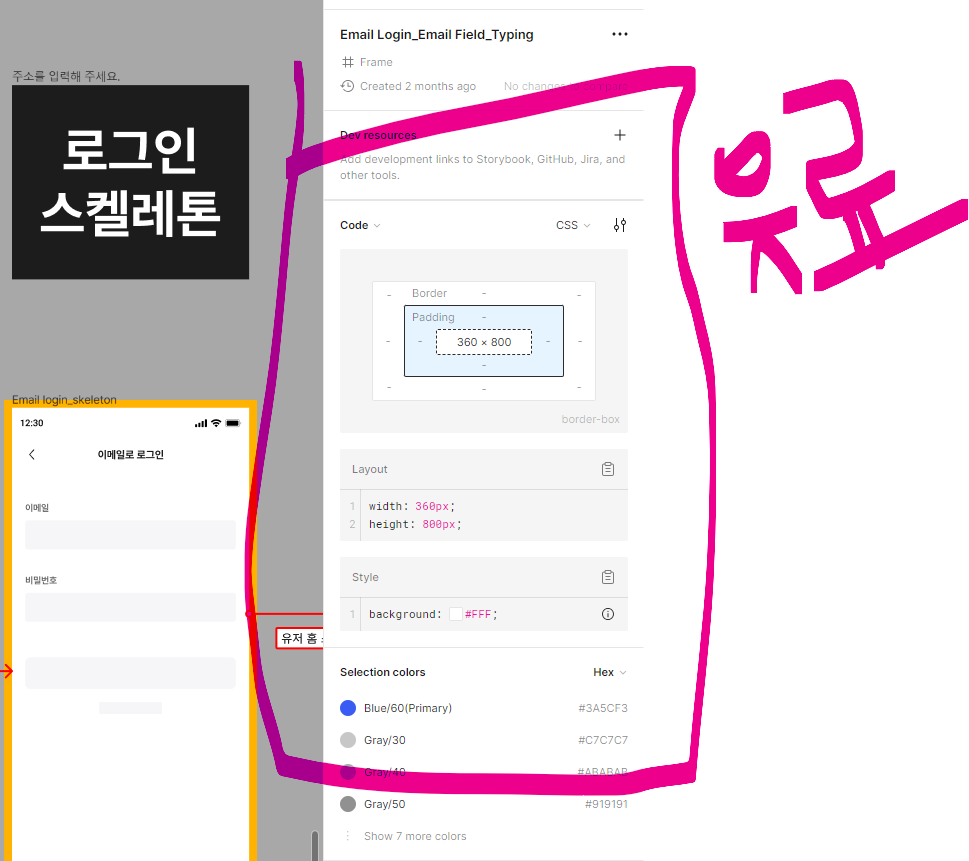
유료 피그마 회원일 경우 (사진 첨부)
우측 마진 패딩 값 확인
css 코드를 복사 할 수 있음

무료 계정일 경우, 연습하는 용도로 콤포넌트의 width, height, color 등을 가이드로 확인하는 정도로 사용해야 할 것 같습니다. 저희도 더 좋은 방법을 찾아갈 수 있도록 노력해보겠습니다.
감사합니다 🙂

