인프런 커뮤니티 질문&답변
Suspense , prefetch 질문
해결된 질문
작성
·
321
0
Suspense로 Streaming하여 최적화하기(feat. loading.tsx, error.tsx)
강의를 듣던 중 헷갈리는 부분이 있어서 질문 남깁니다.
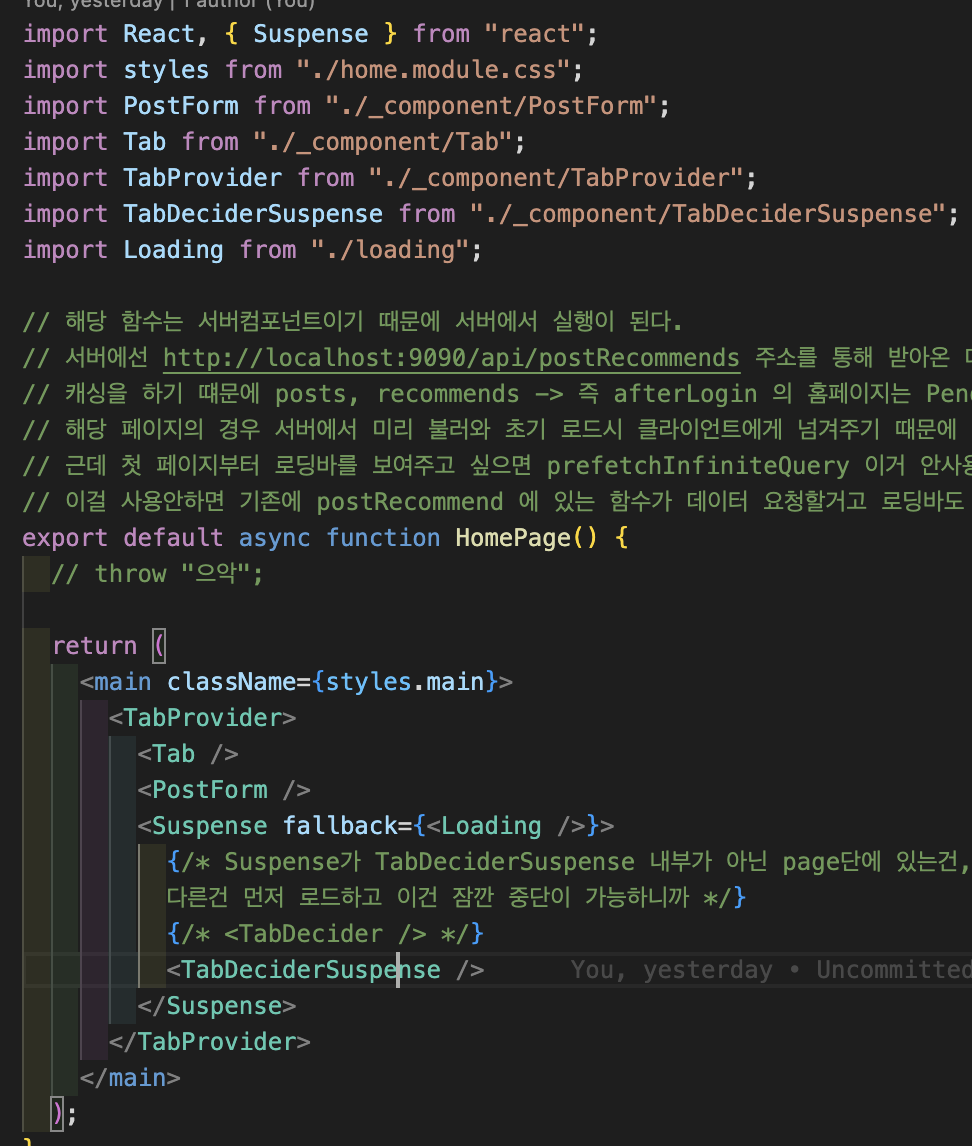
atferLogin > page.tsx 에서 Suspense를 사용해서
TabDeciderSuspense 를 감싸주고 있는데
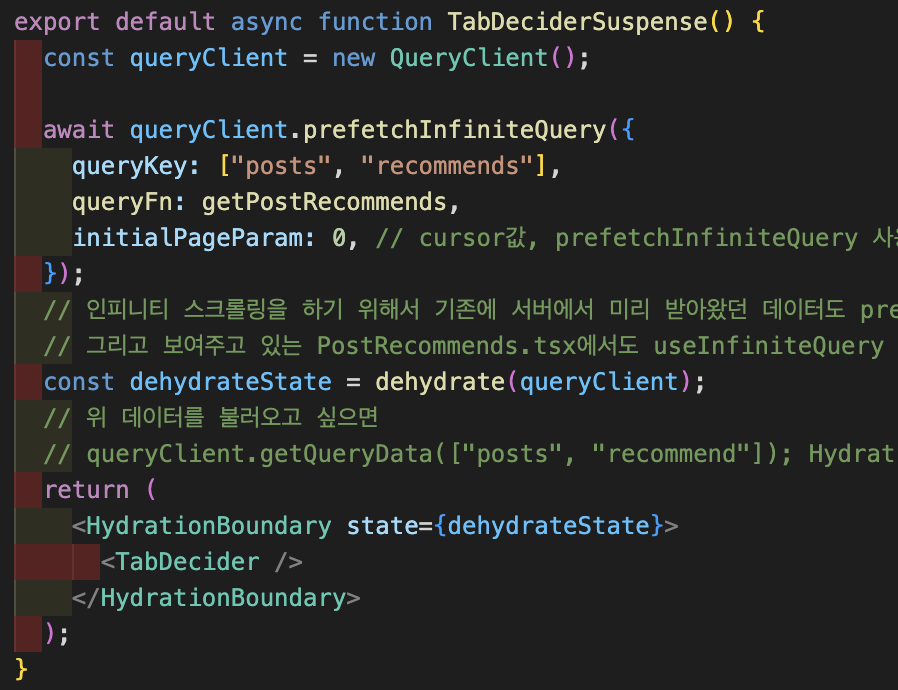
TabDeciderSuspense 내부 코드를 보면
위와 같이 prefetch를 통해 postsRecommends관련 데이터를 서버에서 그려서 클라이언트로 하이드레이션 해주고 있습니다.
제가 이해한 바로는 이 장점이 사용자가 해당 페이지를 빠르게 볼 수 있다.
그래서 서스팬스를 사용하지 않았을 땐 로딩바가 뜰 새도 없이
페이지가 잘 보여지게 되는데, 지금은 프리패치로 데이터를 먼저 받아오는것과 서스팬스 풀백을 통해 로딩에 관한 부분을 둘 다 사용하고 있는 걸로 보여서 좀 헷갈려서 질문드려요.
서스팬스로 로딩을 보여주고 싶으면 TabDeciderSuspense에서 프리패치를 사용하는 의미가 없는 거 아닌가요?
답변 1
0
제로초(조현영)
지식공유자
네네 저 예제는 postRecoomends가 아니라 FollowingPosts쪽 보시면 됩니다. 그리고 저기에서도 prefetch 제거하시고 useSuspenseInfiniteQuery 대신 쓰시면 됩니다.

넵 감사합니다 !