인프런 커뮤니티 질문&답변
다크모드 라이트모드 전환에 궁금한 점 있습니다
해결된 질문
작성
·
474
0
다크모드 라이트모드에 궁금한점이있습니다~!
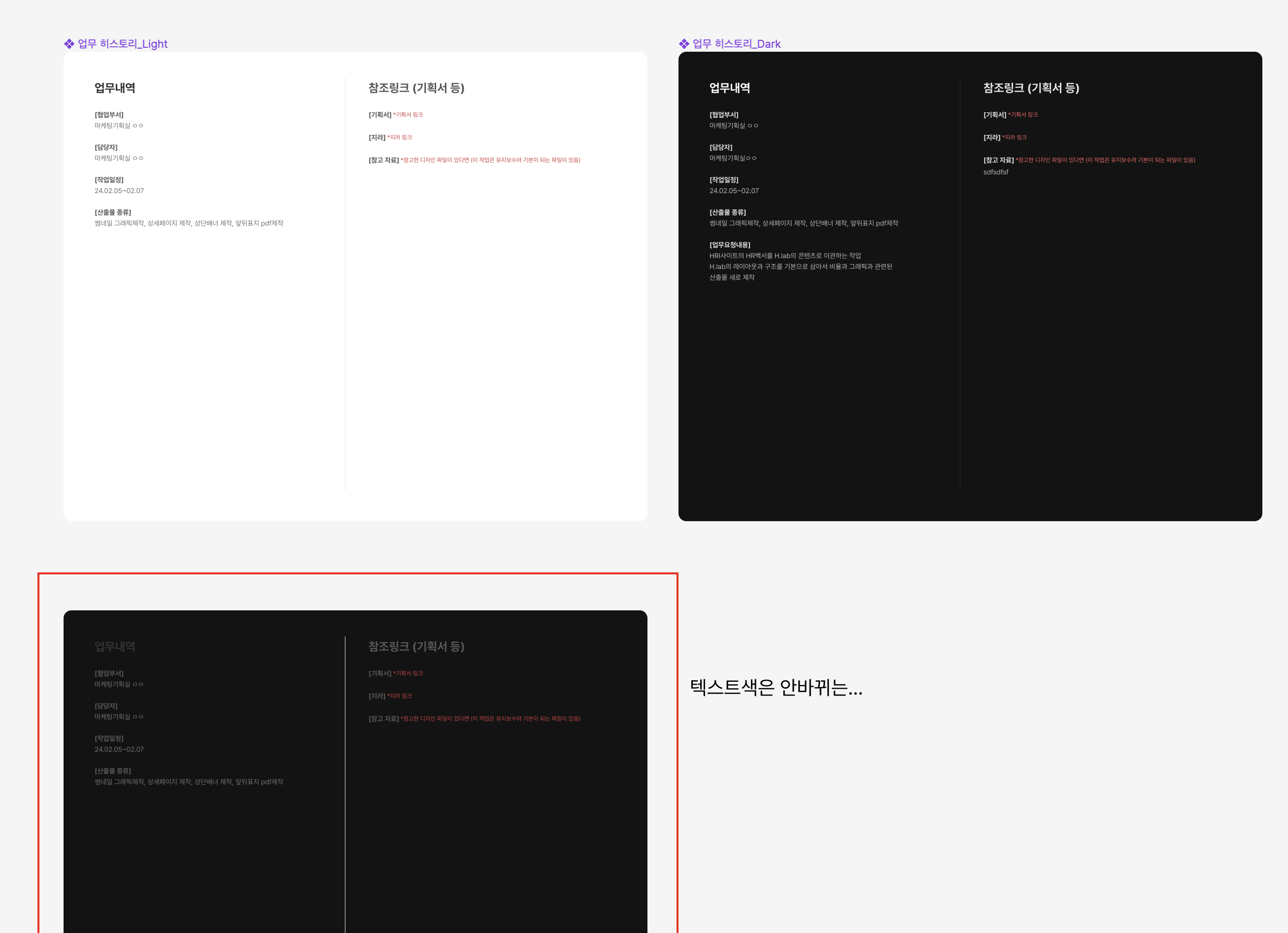
아래 작업파일처럼 라이트모드 다크모드를 각각 만들었는데요.
인스턴스를 활용해서 모드를 전환하면, 배경색은 바뀌는데 텍스트색이 안바뀝니다.. 어떤게 잘못된건지 아무리봐도 모르겠습니다.. ㅠ
답변 2
1
0
피그마 링크 붙여주셔서 감사합니다.
무엇이 문제인지 바로 알 수 있었습니다. 앞으로도 궁금하실 때 링크 붙여주시면 빠르게 도움 드리도록 하겠습니다.
제가 피그마 파일에도 코멘트를 남겨 드렸는데요. 보시고 확인해보시기 바랍니다.
여기 밑에도 똑같이 정리해 놓았습니다.
우선 문제는 모드의 상속 문제인데요.
무슨 말이냐하면
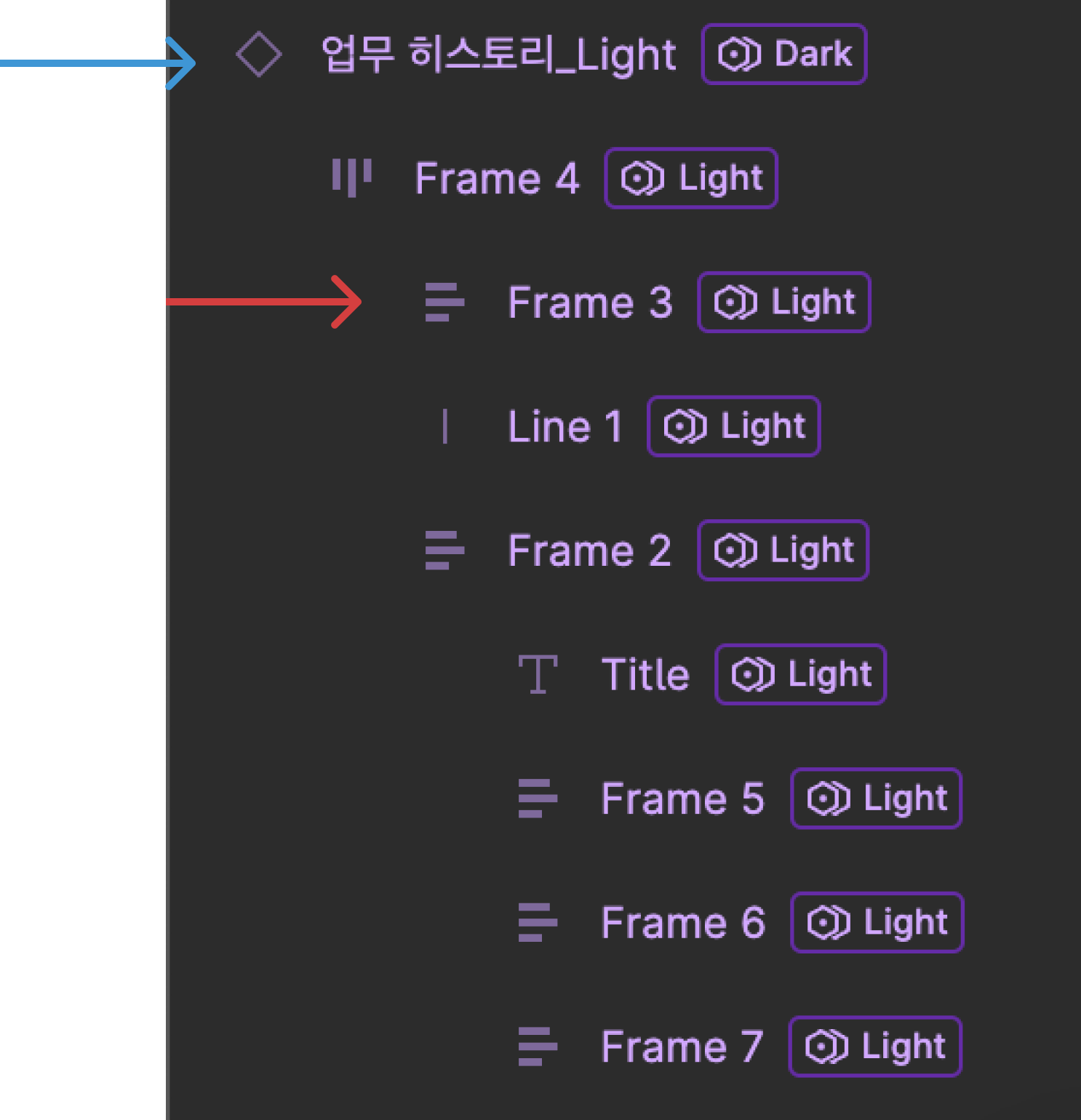
만약 아래 레이어 구조에서 Frame3가 자식(빨강색)
업무히스토리_Light가 부모(파랑색)라고 한다면
자식을 강제로 Light로 설정해놓으면 부모가 Dark로 바뀌어도 자식은 바뀌지 않습니다.
지금 현재 레이어 설정을 보시면 각각 레이어마다 강제로 모두 Light로 설정해 놓았습니다.

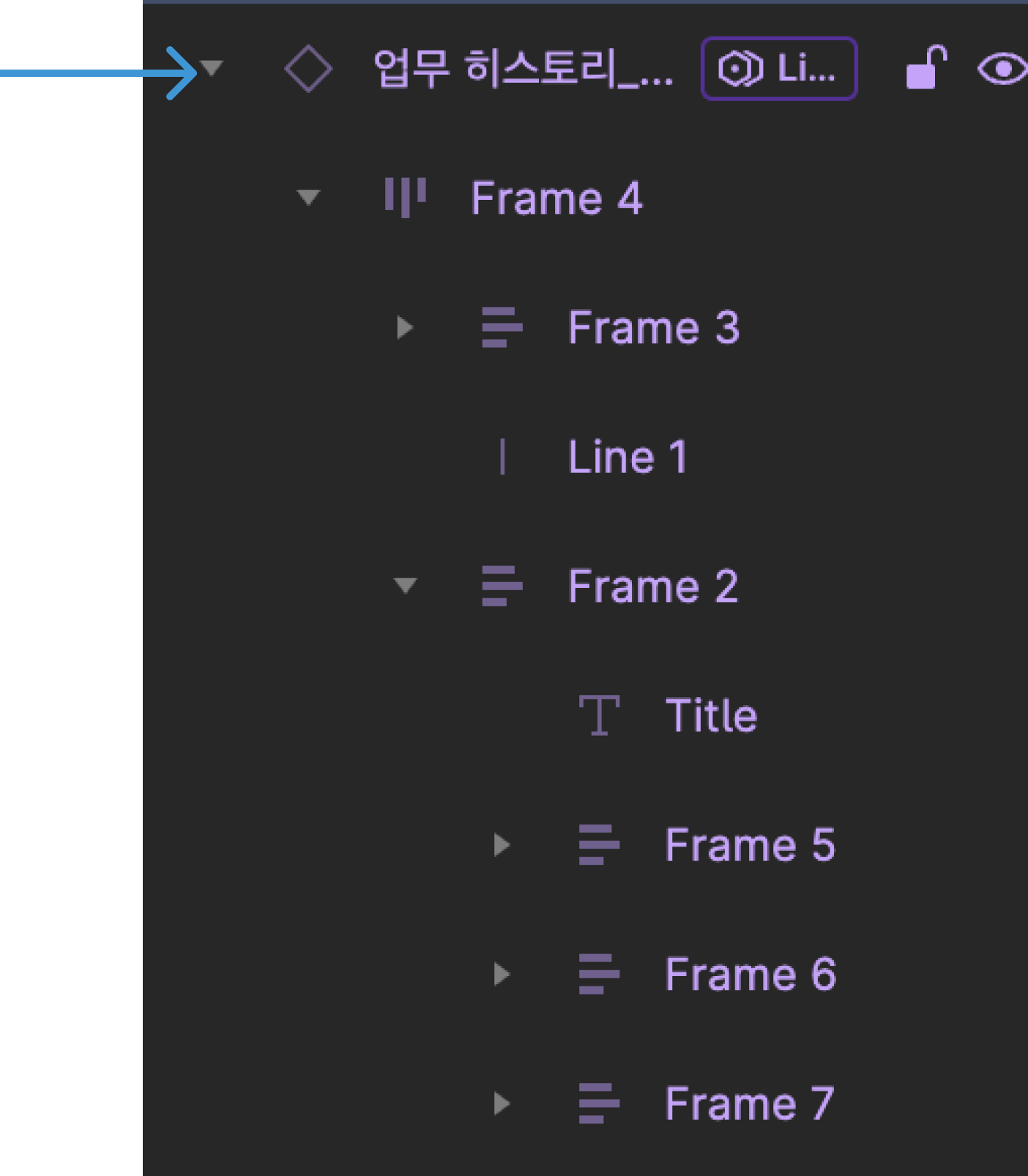
만약 부모만 바뀌었을 때 아래 모든 부분을 바꾸고 싶으시면 부모인 업무 히스토리를 제외하고는 모든 레이어를 모드에서 auto로 하셔야 합니다.
만약 설정을 하시면 아래와 같은 레이어 구조와 모양을 보실 수 있습니다.

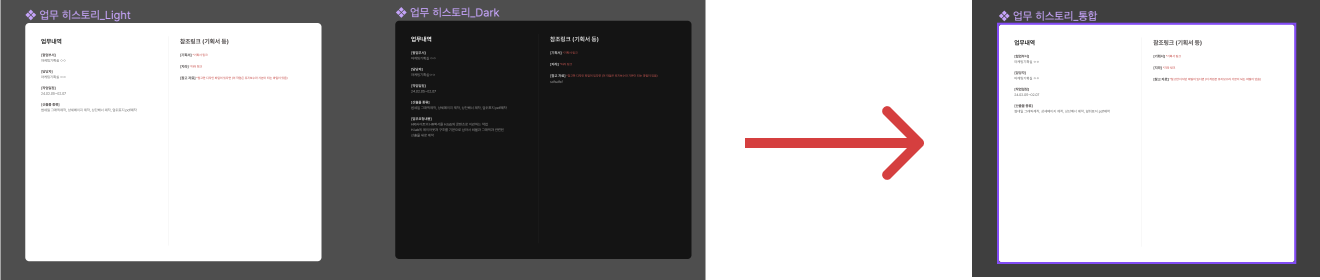
그리고 하시면 지금 현재 만드신 경우는 컴포넌트를 다크, 라이트 따로 만드셨는데, 그렇게 하지 마시고 하나로 만드셔서 모드에서 바꾸시면 됩니다.

피그마 파일 안안에 솔루션 패널에 파일 붙여놓았으니 한번 참고하시기 바랍니다.
더 궁금하시거나 이해 안되시면 답글 달아주시면 됩니다!
질문 남겨 주셔서 감사합니다.
