

인프런 커뮤니티 질문&답변
jest 테스트코드 작성을 위한 사전세팅 중 문제가 발생했습니다.
작성
·
714
·
수정됨
답변 3
8
저도 환경설정 할 때, 비슷한 문제가 있었는데요. 저의 경우엔 Jest가 CSS를 parsing하려고 했을 때, 문제가 발생했습니다. 혹시 다른 분들께 도움이 되고자 댓글 남깁니다.
jest.config.cjs파일에 아래 설정 추가
moduleNameMapper: {
"\\.(css|less)$": "<rootDir>/__mocks__/styleMock.cjs",
},루트 폴더에
__mocks__/styleMock.cjs파일 만드시면 됩니다.
// __mocks__/styleMock.cjs
module.exports = {};
1
0

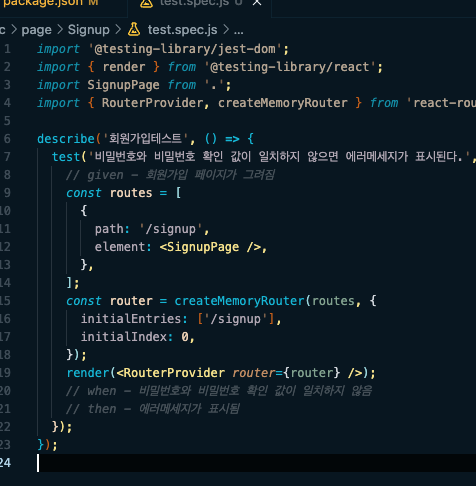
 위와 같이 코드를 작성 후 실행하였더니
위와 같이 코드를 작성 후 실행하였더니 이러한 에러가 발생하였습니다.
이러한 에러가 발생하였습니다.
감사합니다.. 덕분에 해결했습니다! 👍👍