인프런 커뮤니티 질문&답변
th:field, th:value 질문 있습니다
작성
·
431
·
수정됨
0

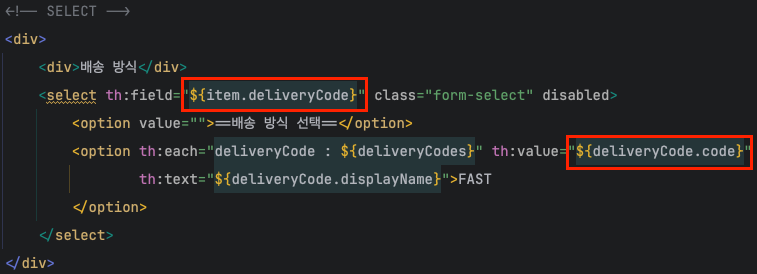
위에서 th:field와 th:value 값이 같다면, 셀렉트 박스의 경우, selected 속성이 활성화된다고 이해했습니다.
애플리케이션 실행 후, 만약 '빠른 배송'이라는 것을 선택하면, thh:field의 값으로 'FAST'가 넘어오게 되고,
th:each로 순회되면서 th:value의 값으로 'FAST'을 만났을 때, selected 속성이 활성화되는 것이 맞을까요?
맞다면, 아래와 같은 궁금증이 있습니다.
위 과정에서 '빠른 배송' 글자를 클릭했을 때, 어떠한 코드로 인해서 'FAST'가 넘어오게 되는지
th:field와 th:value의 값이 String의 equals()와 같은 원리로 동작해서 단순히 똑같은 문자임을 확인하는 것인지
th:field와 th:value 값이 각각 어떻게 입력이 되어서 비교가 되는지
(item.deliverCode는 객체이고, deliverCode.code는 String 타입인데 어떻게 비교가 되는지..)
장문의 질문 읽어주셔서 감사합니다 (_ _)
답변 2
2
안녕하세요. 재영님, 공식 서포터즈 David입니다.
타임리프 템플릿이 렌더링되기 전과 렌더링된 후의 코드를 비교해 보시면 좋을 것 같습니다. 렌더링 결과물로 빠른배송이라는 옵션이 생기고, HTML에는 FAST라는 값이 들어가있게 됩니다. 이는 템플릿 엔진에서 처리해 줍니다.
서버로부터 전달 받은 값과 option의 value가 일치하는 부분을 처리하는 곳이 별도로 존재합니다. 이 부분도 템플릿 엔진에서 처리해 줍니다. 자세한 동작은 아래 코드를 참고해 주세요:)
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
재영님께서 질문하신 내용은 Thymeleaf의 th:field와 th:value에 대한 원리와 사용법에 관한 질문으로 보입니다. 이와 관련한 명확한 질문에 대한 답변 링크를 찾는 데에 있어서, 제공된 기존 답변 중에 재영님의 질문에 직접적으로 해결책을 제공하는 정보를 찾을 수 없었습니다. 그러나 아래의 답변 링크는 th:field를 사용할 때 선택된 값이 어떻게 처리되는지에 대한 이해를 돕는 지식공유자의 설명을 담고 있어 일부 도움이 될 수 있을 것으로 판단됩니다.
이 답변은 th:field를 사용할 때 selected 속성이 어떤 원리로 작동하는지에 관한 궁금증을 해결하는데 도움을 줄 수 있습니다.
그러나 재영님의 질문 1, 2, 3번에 대한 구체적인 코드 작동 원리를 설명하고 있는 답변은 아닙니다. 이에 추가적인 정보로 Thymeleaf의 th:field는 현재 컨텍스트의 객체(이 경우는 ${item.deliveryCode})에 있는 속성값을 HTML의 form 필드와 바인딩하는데 사용되며, th:value는 각 option 태그에 설정된 값을 의미합니다. 폼이 전송될 때, 사용자가 선택한 option의 value 값이 서버로 전송되며, 이 값은 th:field에 지정된 모델의 속성값과 일치하는 경우 자동으로 selected로 설정되어 사용자가 해당 값을 선택한 것으로 인식됩니다. 여기서 String의 equals() 메서드와 같이 값의 동등성 비교가 일어나며, 이 과정은 서버와 클라이언트 간 데이터 바인딩의 일부로 이루어집니다.
th:field와 th:value 값이 어떻게 입력되고 비교되는지에 대해서는 Thymeleaf의 공식 문서 및 동일한 강의의 다른 섹션에서 관련 내용을 찾아볼 수 있을 거라 생각됩니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

해당 코드까지 첨부해주시다니, 정말 감사합니다!
한 가지 질문이 더 있습니다.
addForm.html을 통해서 FAST(빠른배송)을 누른 후, item.html로 넘어가게 되었을 때는
굳이 select 선택박스 구문을 사용하지 않고, 결과만 출력해주면 되지 않을까요?
왜 변경이 일어나지 않는 item.html에서도 select 선택 구문을 사용하는지 궁금합니다.