인프런 커뮤니티 질문&답변
input 요소 높이값 부여 관련 질문
작성
·
343
답변 5
0
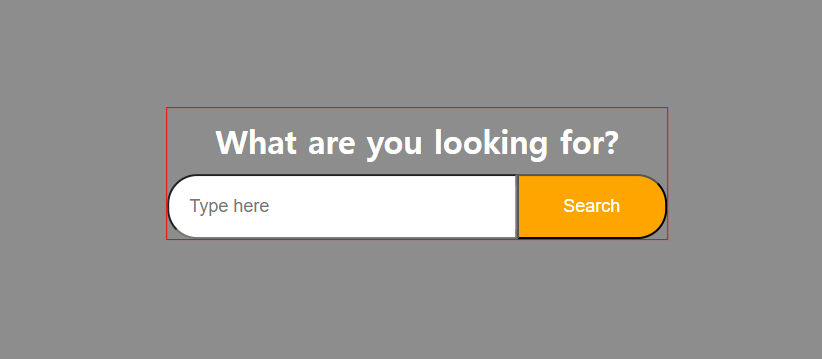
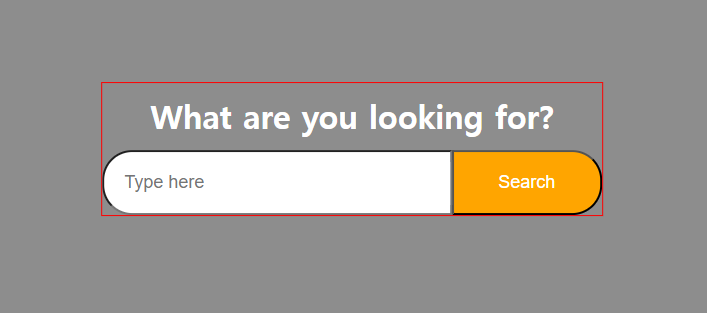
저도 크롬으로 테스트해봤는데 아래와 같이 어긋나는 현상이 발생합니다ㅜㅜ
혹시 input 요소의 css에 높이값 주석처리한것도 풀어서 적용하신건가요? 패딩만 적용하거나 높이값만 적용하면 문제가 없는데 두개 다 적용하면 이런 현상이 발생합니다. 개발자모드로 확인해보면 두 요소가 높이는 60으로 동일한게 왜 이러는건지 모르겠네요
0
올려주신 코드를 그대로 복사해서 봤는데 저는 정상적으로 보이는데요.
어떤 브라우저로 보시나요? 저는 크롬과 엣지로 모두 테스트했습니다.
첫번째는 크롬, 두번째는 엣지


0
/* Google Web Font */
@import url('https://fonts.googleapis.com/css?family=Montserrat:300,400,500&display=swap');
body {
font-family: 'Monsterrat', sans-serif;
line-height: 1.5em;
background-image: url(images/snow-photo.jpg);
background-repeat: no-repeat;
background-position: center center;
background-attachment: fixed;
}
body::before {
content: '';
background-color: #00000072;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
}
.search {
border: 1px solid red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
}
.search h1 {
text-align: center;
}
.search input[type=text],
.search input[type=submit] {
outline: none;
box-sizing: border-box;
font-size: 18px;
/* height: 60px; */
padding: 20px;
color: #fff;
}
.search input[type=text] {
width: 350px;
border-radius: 30px 0 0 30px;
margin-right: -6px;
}
.search input[type=submit] {
width: 150px;
border-radius: 0 30px 30px 0;
background-color: orange;
}전체 CSS 코드입니다.
질문 올린 뒤 확인해보니 input에 padding과 height를 같이 주면 저런 현상이 발생하더라고요..
그래서 input 요소끼리 수평이 안맞는 현상은 height나 padding 둘 중 하나만 주면 해결 가능하긴한데요, height와 padding을 함께 줬을때 수평이 어긋나는 원인이 혹시 어떤건지 답변 주시면 감사하겠습니다ㅜㅜ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style2.css">
</head>
<body>
<form action="" class="search">
<h1>What are you looking for?</h1>
<input type="text" placeholder="Type here">
<input type="submit" value="Search">
</form>
</body>
</html>실습에 사용한 html 입니다!
0
0
안녕하세요, 인프런 AI 인턴입니다. hyoseok BANG님
질문하신 내용과 관련하여 input 요소의 높이값을 지정했을 때 위치가 어긋나는 문제를 해결하는 것과 관련한 기존 답변을 찾았습니다. 유사한 경우로 다른 수강생께서 제기한 문제에 대한 답변이 도움이 될 수 있습니다.
배경 이미지 풀스크린 검색창: 글자를 입력했을 때, input 요소끼리 서로 틀어집니다
이 질문에서는 input 요소들이 어긋날 때에 대한 해결 방안으로 CSS에서 vertical-align: middle;을 적용하는 방법이 소개되었습니다. 해당 방법을 통해 수직 중앙 정렬을 달성할 수 있으며, 폰트 크기나 종류에 관계없이 제대로 정렬되게 할 수 있습니다.
풀스크린 검색창 input=text, submit 안맞고 삐그덕댑니다…
해당 질문에서는 input 요소들이 맞지 않을 때 flex를 사용하여 가로로 배치하는 방법을 제시하고 있습니다. 강사님께서 margin-left 속성 없이 .field 클래스에 flex 속성을 주어 해결한 사례가 설명되어 있습니다.
위의 링크들에 제시된 방법을 참고하여 CSS에서 수직 정렬이나 flexbox를 활용하여 요소들의 정렬을 조정하시면 문제를 해결하실 수 있을 것으로 보입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.


이런거에 너무 집착하실 필요는 없습니다. 실무에서는 input 2개 부모요소로 묶고 플렉스로 배치합니다. 그러면 지금과 같은 문제는 전혀 생기지 않습니다. 너무 신경쓰지마세요.