인프런 커뮤니티 질문&답변
챕터03 화면에 아무것도 안 나와요.
작성
·
718
1


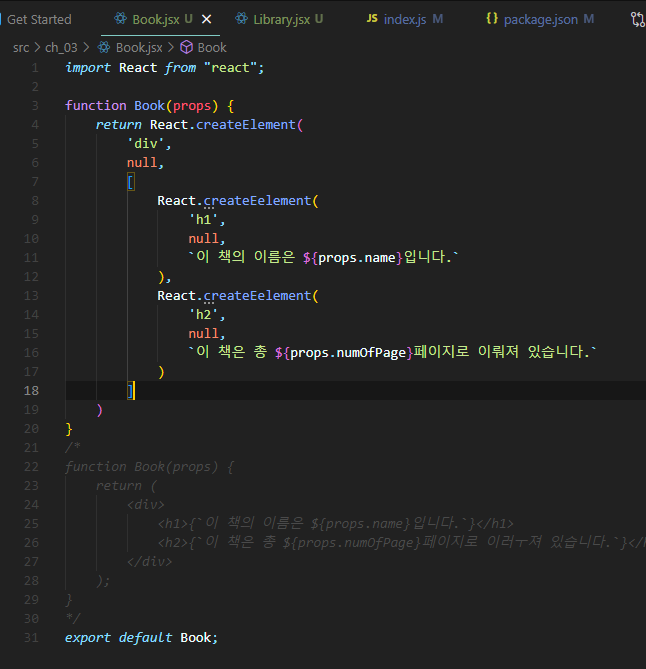
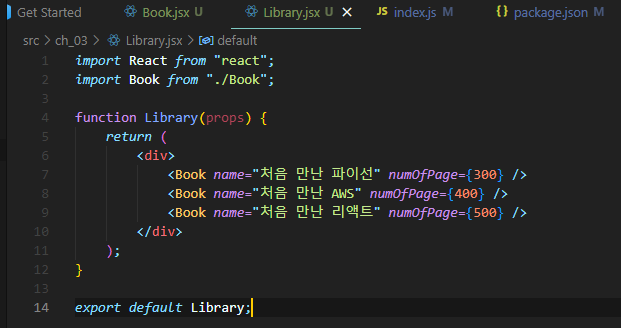
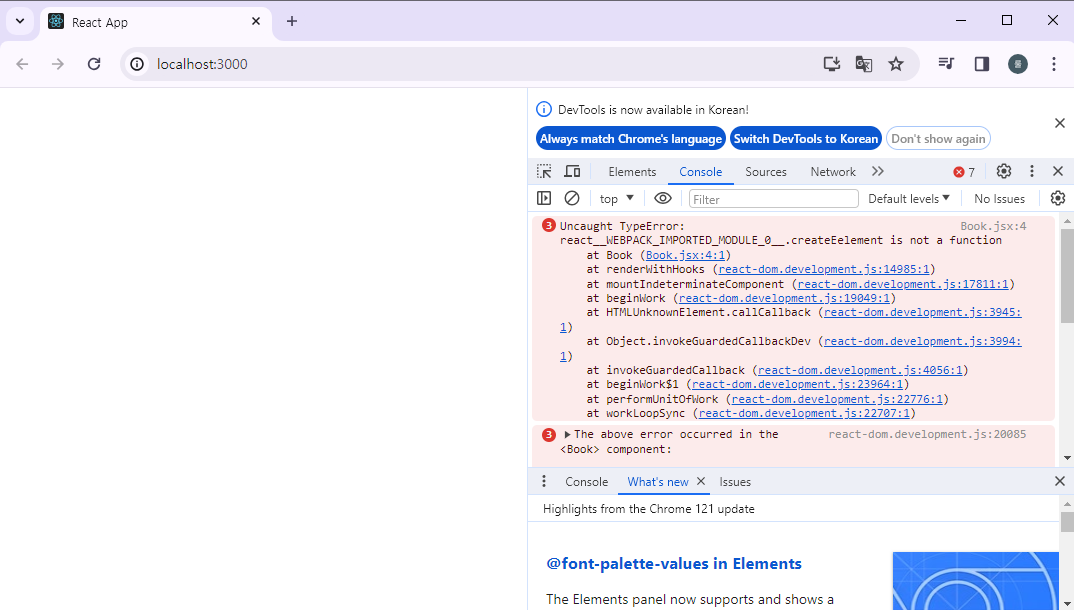
 영상보고 코드 똑같이 작성했는데 화면에 아무것도 안 나와요.
영상보고 코드 똑같이 작성했는데 화면에 아무것도 안 나와요.
 리액트 버전 18에서 17로 다운그레이드도 했는데 여전히 아무것도 안 나오네요.
리액트 버전 18에서 17로 다운그레이드도 했는데 여전히 아무것도 안 나오네요.
답변 2
0
안녕하세요, 소플입니다.
현재 작성하신 Book 컴포넌트 코드의 8번째 13번째 줄에 오타가 있습니다.
createEelement() => createElement()
그리고 children을 배열로 넣어준 부분을 아래 문서를 참고해서 그냥 나열하는 형태로 수정해서 해보시기 바랍니다!
https://react.dev/reference/react/createElement
감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
김영제님, 질문과 관련하여 유사한 문제를 겪고 계신 다른 수강생의 경우를 찾았습니다. 해당 수강생의 경우 Book 및 Library 컴포넌트를 사용하여 구현하였으나 화면에 아무런 내용이 출력되지 않는 상황이었습니다. 이와 관련하여 지식공유자님이 제공한 답변 링크를 참고해주시면 문제 해결에 도움이 될 것 같습니다.
- “JSX 입문 강의 질문입니다.” - React 버전에 따른
index.js구현 방식이 리액트 버전 18에서 변화하였습니다. 따라서ReactDOM.render()대신createRoot를 사용하는 방식으로 코드를 변경할 필요가 있습니다. 예시는 다음과 같습니다.
”`javascript
import ReactDOM from ‘react-dom/client’;
// … (기타 import 문)
const root = ReactDOM.createRoot(document.getElementById(‘root’));
root.render(
);
“`
또한, 리액트 v18 기준으로 작성된 실습 코드를 참고하는 것이 좋습니다. 실습 코드 저장소 바로가기
같은 강의와 연관된 다른 수강생의 질문들도 유사 문제 해결에 도움이 될 수 있으니 참고하실 수 있습니다:
- “이게 왜 안될까요? 변수가 안먹어요” - Template literals 사용법에 대한 설명입니다. 템플릿 리터럴은 역따옴표()를 사용해야 합니다.
- ["npm start해도 안됩니다."](https://www.inflearn.com/questions/963760) - Node.js와 npm 설치 유무 확인 및 환경변수 설정에 대한 안내입니다.
- ["npm start 이후 크롬창에 아무것도 뜨지않음"](https://www.inflearn.com/questions/692286) - React v18 및ReactDOM.createRoot()` 사용에 대한 설명입니다.
- “book.jsx library.jsx 실행 안 됨” - 비슷한 문제를 겪고 있는 다른 수강생에 대한 지식공유자의 답변입니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
