인프런 커뮤니티 질문&답변
툴바 제목에 폰트색상 적용이 안됩니다.
해결된 질문
24.02.09 11:27 작성
·
308
0
안녕하세요 강사님, 수업 잘 듣고 있습니다.
폰트 색깔이 변경되지 않아 질문드립니다
 강의내용과 동일하게 스타일을 적용했는데 여전히 검은색으로 나오는 문제가 반복됩니다.
강의내용과 동일하게 스타일을 적용했는데 여전히 검은색으로 나오는 문제가 반복됩니다.
아래와 같이 코드를 변경하고, apptexttitle을 적용했을 때에도 회색으로 변경되지 않는 문제가 있습니다. 어떤 걸 살펴봐야 할까요?
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppToolbar" parent="Widget.MaterialComponents.Toolbar">
<item name ="titleTextAppearance">@style/AppTextTitle.S18</item>
</style>
<style name="AppTextTitle">
<item name="android:textColor">@color/gray10</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">18sp</item>
</style>
<style name="AppTextTitle.S18">
<item name="android:textColor">@color/gray10</item>
<item name="android:textSize">18sp</item>
</style>
<style name="AppTextS14">
<item name="android:textColor">@color/gray1</item>
<item name="android:textSize">18sp</item>
</style>
<style name="AppTextPrimary">
<item name="android:textColor">@color/blue</item>
<item name="android:textStyle">bold</item>
<item name="android:textSize">14sp</item>
</style>
</resources>답변 1
0
2024. 02. 10. 12:06
안녕하세요, 새싹님.
혹시 앱을 실행해서도 확인해보셨나요? 제가 강의중에도 보여드린 적이 있는데 간혹 속성 변경이 Preview 에 뒤늦게 반영되기도 해서요.
그리고 이미 정의해둔 Toolbar 스타일을 활용하고 있지 않으셔서 강의 중에 설명드린 방법으로도 구현방법을 안내해드리려고 합니다.
<com.google.android.material.appbar.MaterialToolbar 속성에
아래와 같이 style 속성에 Toolbar 스타일로 정의해주셔도 원하는 스타일을 반영할 수 있습니다.
style="@style/AppToolbar"
이미 AppToolbar 에 titleTextAppearance 를 정의해두었으니까요.
그리고 참여중인 디스코드 채널에서 질문 올려주셔도 좋습니다.
그럼 내용 확인해주시고 해결이 안되는 부분이 있다면 또 질문 남겨주세요.
감사합니다.
아이비 드림.
2024. 02. 10. 16:37
안녕하세요, 새싹님.
다른 구현부도 함께 확인해봐야될 것 같아서요. 디스코드에서 질문올려주시면 파일 업로드도 편할 것 같아요.
디스코드 채널에서 이어서 이야기해봅시다 🙂
그리고 스타일 설정하는 부분은 같이 확인하면 되니 우선 넘어가시구요, 다른 내용 학습 이어서 해주세요~
새싹님도 즐거운 연휴 되세요!
2024. 02. 11. 14:54
강사님! Widget.MaterialComponents.Toolbar를 상속할 때에 titleTextColor 속성은 변경해주지 않아 같은 오류가 생겼던 것 같습니다.
<style name="AppToolbar" parent="Widget.MaterialComponents.Toolbar">
<item name="titleTextAppearance">@style/AppTextTitle.S18</item>
<item name="titleTextColor">@color/gray10</item>
</style>AppTextTitle에서는 color만 변경해주고 titleTextColor는 그대로였기 때문에 생긴 오류였습니다. 추측이지만, 강의 내에서도 titleTextColor는 반영이 안 되었을 것 같아요.
피그마 상으로는 툴바 타이틀 색상이 #474F5A이니 이 부분 반영해주시면 감사하겠습니다!
2024. 02. 11. 17:49
안녕하세요, 새싹님.
디스코드 채널에서 질문 올려주시면 colors.xml 또는 themes.xml에 작성하신 코드를 함께 확인해보려고 했는데요.
해결하신 방법에 짚고 넘어가야할 부분이 있어 저도 다시 확인을 해봤습니다.
titleTextAppearance 속성에 텍스트 스타일과 관련된 설정을 모두 하고 적용하면 되는데, titleTextColor를 별도로 정의해야 하는 것에 이상함을 느껴서요.
AppToolbar의 상위 style을 Widget.MaterialComponents.Toolbar에서 아래와 같이 수정해주시면 titleTextColor를 따로 정의하지 않으셔도 됩니다.
<style name="AppToolbar" parent="Widget.Material3.Toolbar">
<item name="titleTextAppearance">@style/AppTextTitle.S18</item>
</style>현재 저희가 사용하는 material 라이브러리 버전이 material3 이므로 parent 속성을 변경해주셔야 합니다.
material3 버전의 Toolbar에 대한 내용은 저희가 자주 확인하는 Material Component의 문서에서 확인할 수 있도록 링크 첨부합니다.
새싹님에게 답변드린 내용으로 텍스트 강의를 추가해 둘 예정입니다.
연휴에도 열심히 학습하시고 질문 남겨주셔서 감사드립니다.
아이비 드림

2024. 02. 10. 15:52
아 수정 과정에서 코드를 캡처했더니 강의 진도와 다른 부분을 올렸네요.
네 앱을 실행해서도 확인해보았지만, 직접 색을 지정하지 않으면 색이 변하지 않습니다. 이는 직접 appTextStyle을 지정했든 Toolbar 스타일을 사용하든 동일합니다... 아래에 코드와 실제 실행 화면 캡처를 함께 첨부합니다
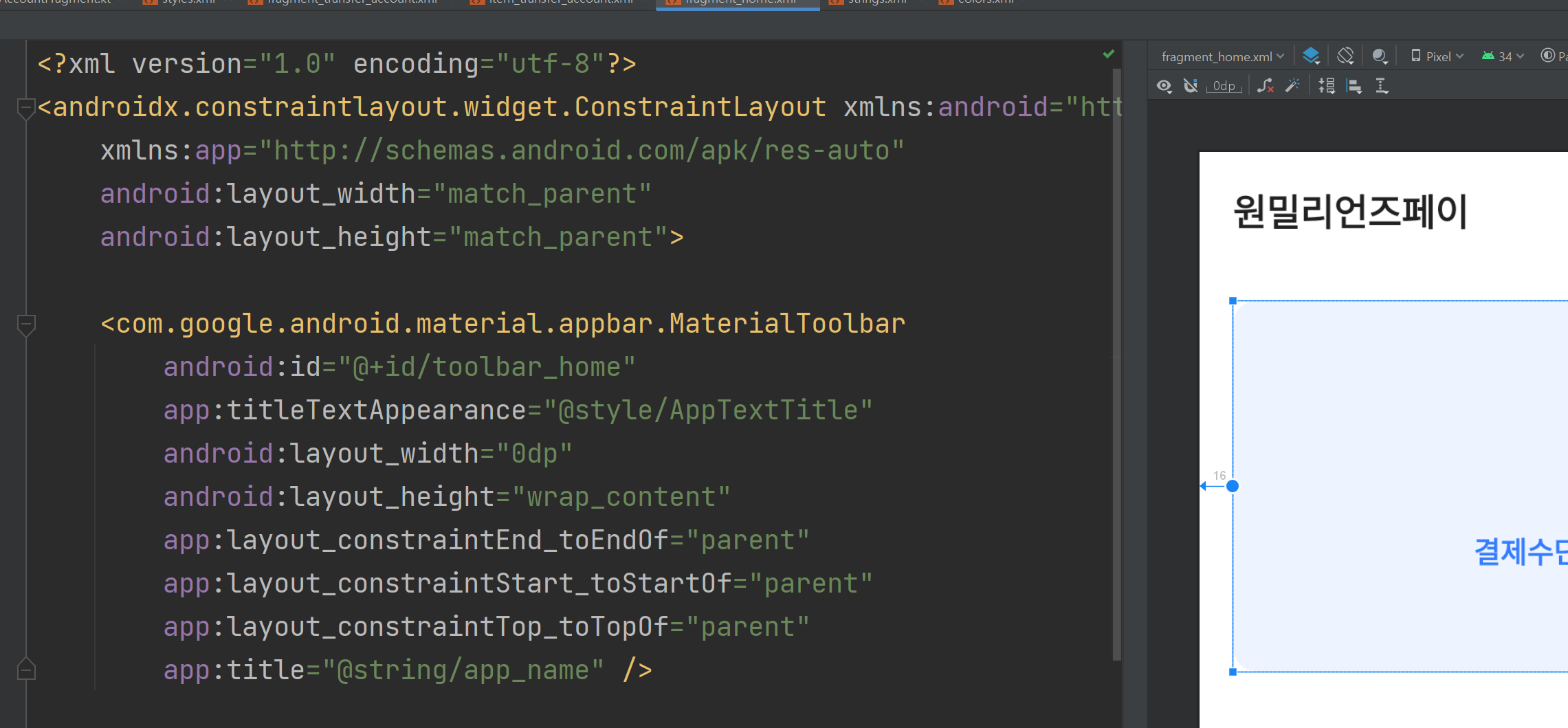
AppToolBar 스타일 적용 시 (색 중복지정 X)
이렇게 검은색에 가깝게 나옵니다.
반면 titleTextColor를 통해 색을 중복지정했을 때에는 비로소 색이 드러납니다.
왜 그런지 잘 모르겠어서 다시 질문드립니다! 설 연휴 건강하고 행복한 시간 보내시기 바랍니다.