

인프런 커뮤니티 질문&답변
피그마에 css 코드를 볼 수 없어요.
해결된 질문
작성
·
1.7K
·
수정됨
0
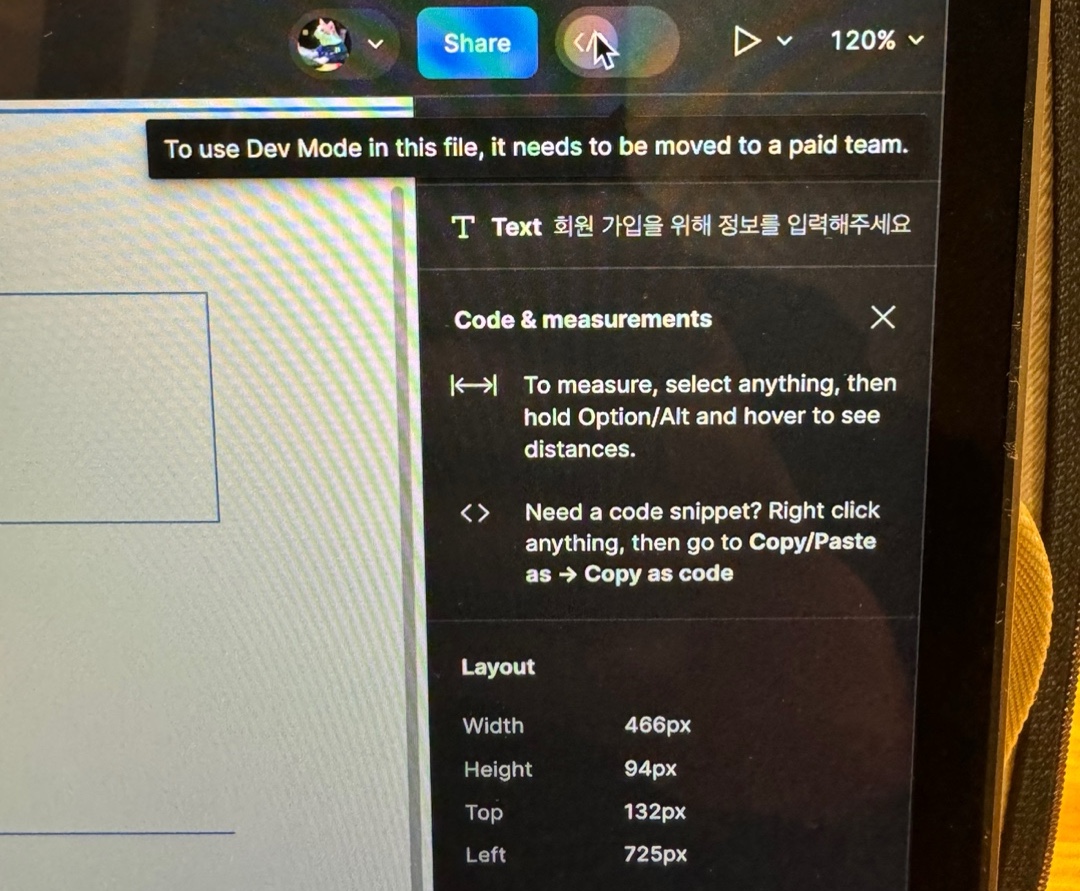
 이게 옆으로 옮겨지지 않습니다.
이게 옆으로 옮겨지지 않습니다.
검색해보니까 데브모드가 이제 유료화됐다고 하는데
어떻게 해결해야할까요?
답변 4
1
코드캠프
지식공유자
tkdguslee92님,
안녕하세요! 피그마 정책이 바뀌면서 피그마는 정확한 수치 보다는 가이드 라인으로 잡아야 할 것 같습니다.
현재 시점,
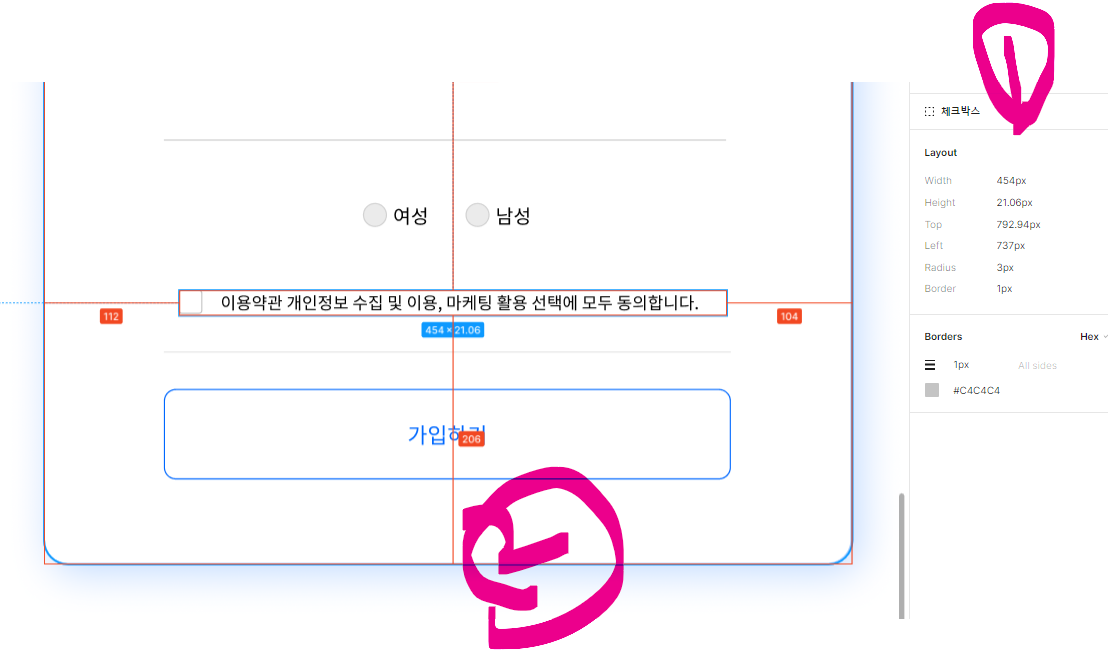
무료 로그인만 한 경우 이용 범위 (사진 첨부)
우측에 기본 사이즈 확인
위 div와 아래 div의 간격 확인 가능

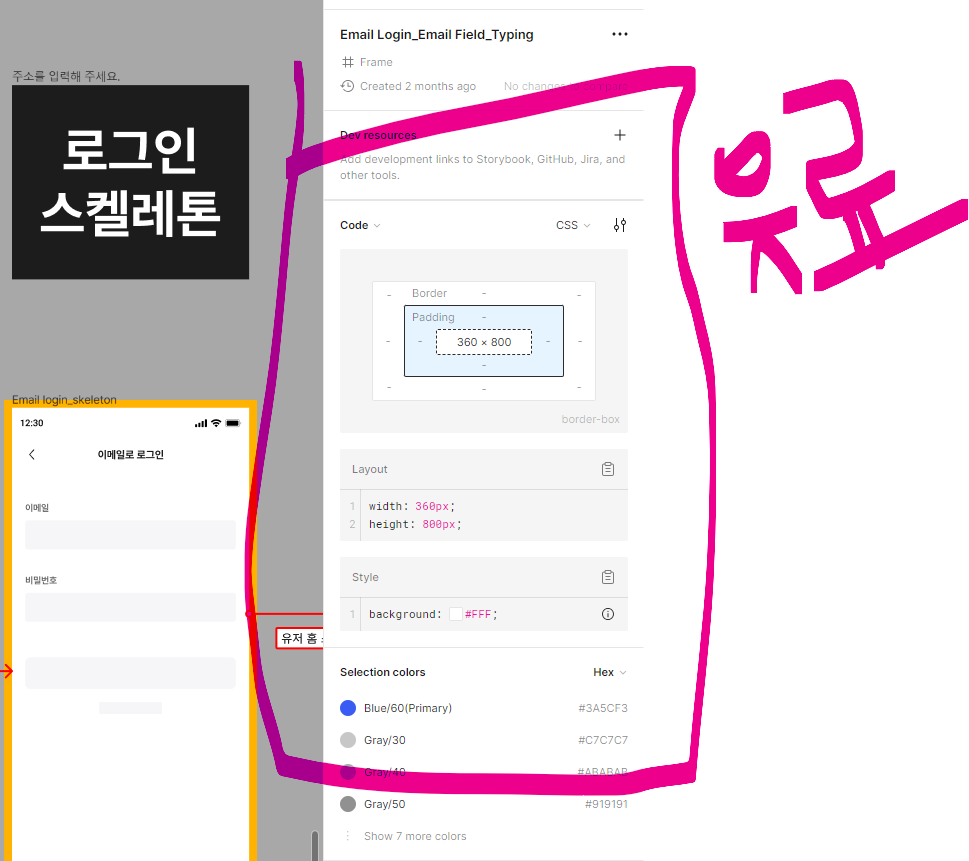
유료 피그마 회원일 경우 (사진 첨부)
우측 마진 패딩 값 확인
css 코드를 복사 할 수 있음

무료 계정일 경우, 연습하는 용도로 콤포넌트의 width, height, color 등을 가이드로 확인하는 정도로 사용해야 할 것 같습니다. 저희도 더 좋은 방법을 찾아갈 수 있도록 노력해보겠습니다.
감사합니다 🙂
1
0
0
안녕하세요, 인프런 AI 인턴입니다.
TKDGUSLEE92님, 제공해주신 내용으로 미루어 보아 피그마에서 Dev Mode를 활용하여 CSS 코드를 보거나 추출하려고 하신 것 같습니다. 이미지에 나온 내용대로 데브 모드는 유료 팀으로 이동해야 사용할 수 있는 기능으로 변경되었나 봅니다. 이 문제를 해결하기 위해서는 다음과 같은 몇 가지 방법을 생각해 볼 수 있습니다.
- 피그마 유료 팀 계정으로 이동: 피그마는 개인 사용자보다 팀 사용자에게 더 많은 기능을 제공합니다. 팀 계정에 가입하면 Dev Mode를 비롯한 다른 프로 기능을 사용할 수 있게 됩니다.
- 다른 도구 사용: 피그마 외에도 Zeplin, Avocode와 같이 디자인에서 코드로 쉽게 전환할 수 있는 다양한 도구들이 있습니다. 이러한 서비스 중 일부는 개인 사용자를 위한 무료 플랜을 제공하기도 합니다.
- 수동으로 CSS 추출: 피그마의 기본 도구를 사용하여 수동으로 요소의 속성을 확인하고 CSS 코드를 작성할 수도 있습니다. 이는 시간이 더 많이 소요될 수 있지만, 유료 플랜에 가입하지 않고도 간단한 스타일을 적용하는 데 도움이 될 수 있습니다.
피그마 팀 플랜이나 다른 도구에 대한 자세한 정보는 각 서비스의 공식 웹사이트에서 확인하실 수 있을 것입니다.

답변 감사합니다.