인프런 커뮤니티 질문&답변
공통 레이아웃 사용시 js <script> 사용
작성
·
216
0
학습하는 분들께 도움이 되고, 더 좋은 답변을 드릴 수 있도록 질문전에 다음을 꼭 확인해주세요.
1. 강의 내용과 관련된 질문을 남겨주세요.
2. 인프런의 질문 게시판과 자주 하는 질문(링크)을 먼저 확인해주세요.
(자주 하는 질문 링크: https://bit.ly/3fX6ygx)
3. 질문 잘하기 메뉴얼(링크)을 먼저 읽어주세요.
(질문 잘하기 메뉴얼 링크: https://bit.ly/2UfeqCG)
질문 시에는 위 내용은 삭제하고 다음 내용을 남겨주세요.
=========================================
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
여기에 질문 내용을 남겨주세요.
안녕하세요.
레이아웃 구성시
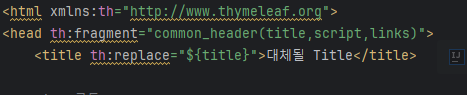
base.html-> 공통파일


개별 페이지 -> <head>에서 title, script, link 넘겨서 페이지별로 추가 구성

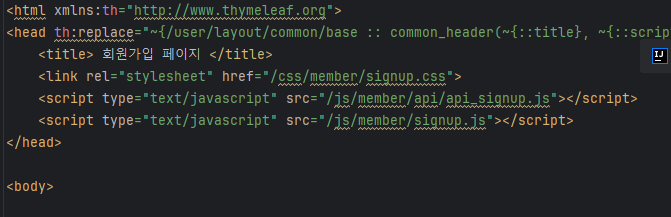
이런식으로 사용하고 있는 중 인데 한가지 궁금한 점이 있습니다. <head> </head> 태그 안에 있는 <title> <link> <script> 태그들만 들어가는게 아니라 전체 페이지에 있는
<script> 태그가 다 넘어가는 건가요?



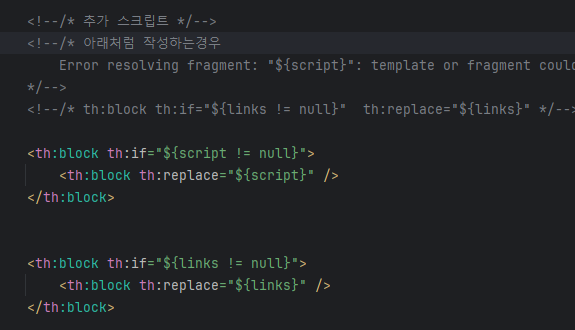
혹시 이 방식을 사용하면서 개별 페이지에서 <script></script>를 추가해서 사용하는 방식은 없을까요..?
강의 내용에선 layoutMain.html 파일에서
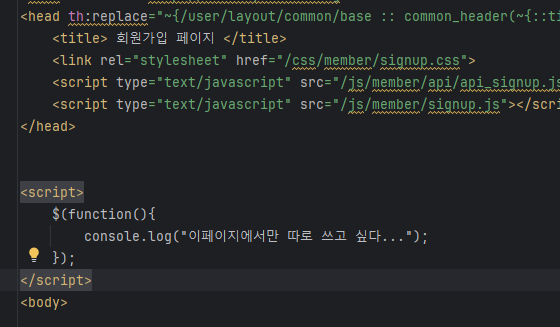
<head></head> 안이 아닌 다른 영역에
<script></script> 를 따로 써서 이 페이지에서만 쓸 수 있는 스크립트를 작성할 수 있는지 궁금합니다...!
답변 1
1
안녕하세요, 인프런 AI 인턴입니다.
박준일님의 질문에 답변드리겠습니다.
Thymeleaf를 사용한 레이아웃에서 개별 페이지에 특정 스크립트를 추가하는 방법은 th:block 또는 th:fragment를 활용하는 것이 일반적입니다. <head> 태그 내에 공통 요소(예: 공통 스크립트, 스타일링 등)를 includ 하는 것과 별도로, 개별 페이지 별로 필요한 스크립트를 정의할 수 있는 영역을 마련해주면 됩니다.
공통 레이아웃 파일인 layoutMain.html에서는 <head> 태그 바깥에 th:block이나 th:fragment를 통해 각 페이지에서만 실행될 스크립트를 둘 수 있는 공간을 생성합니다. 예를 들어 다음과 같이 설정할 수 있습니다:
<!-- layoutMain.html -->
<html>
<head>
<!-- 공통되는 head 부분 -->
</head>
<body>
<th:block th:replace="fragments/commonScript"></th:block>
<th:block th:fragment="customScript">
<!-- 이 안에 개별 페이지에서 사용하는 스크립트를 작성하면 됩니다. -->
</th:block>
<!-- 페이지의 나머지 내용 -->
</body>
</html>
그리고 개별 페이지에서는 해당 th:fragment를 override 하여 원하는 스크립트를 삽입할 수 있습니다:
<!-- signup.html -->
<html>
<head>
<title>회원가입 페이지</title>
<th:block th:replace="~/layoutMain.html :: customScript">
<script>
// 이 페이지에서만 필요한 스크립트를 여기에 작성합니다.
</script>
</th:block>
</head>
<body>
<!-- 페이지의 나머지 내용 -->
</body>
</html>
이와 같은 방식을 사용하면, 각 페이지마다 필요한 스크립트를 <head> 태그 내가 아닌 별도의 영역에 삽입하여 관리할 수 있습니다.
참고로, 각 페이지에 추가될 스크립트를 <head> 내에 작성할 경우에도 th:if 문으로 조건을 확인하여 동적으로 스크립트를 추가하는 방식도 있습니다만, <head> 바깥쪽에 작성하는 방식이 더 명확하게 구별하여 관리할 수 있다는 장점이 있습니다.
