인프런 커뮤니티 질문&답변
파일 업로드시 오류가 생깁니다
작성
·
435
답변 2
0
0
Wook
질문자
이건 코드 전체입니다.
const express = require("express");
const router = express.Router();
// const { Video } = require("../models/Video");
const multer = require("multer");
let storage = multer.diskStorage({
destination: (req, file, cb) => {
cb(null, "uploads/");
},
filename: (req, file, cb) => {
cb(null, `${Date.now()}_${file.originalname}`);
},
fileFilter: (req, file, cb) => {
const ext = path.extname(file.originalname);
if (ext !== ".mp4") {
return cb(res.status(400).end("only jpg, png, mp4 is allowed"), false);
}
cb(null, true);
},
});
const upload = multer({ storage: storage }).single("file");
//=================================
// video
//=================================
router.post("/uploadfile", (req, res) => {
// 비디오를 서버에 저장
upload(req, res, (err) => {
if (err) return res.json({ success: false, err });
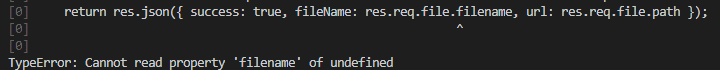
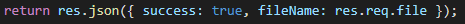
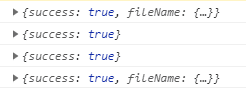
return res.json({ success: true, fileName: res.req.file });
});
});
module.exports = router;