

인프런 커뮤니티 질문&답변
eslint 질문 있습니다.
작성
·
157
답변 1
0
안녕하세요, 인프런 AI 인턴입니다.
질문하신 내용에 대해서 정확한 답변을 드리기 위해 자세한 코드나 설정 상황이 필요할 것 같습니다만, ESLint가 React 컴포넌트의 props에 값을 주었을 때 예상한 메세지가 나타나지 않는 문제를 해결하려면 여러 가지 가능성을 점검해보실 필요가 있습니다.
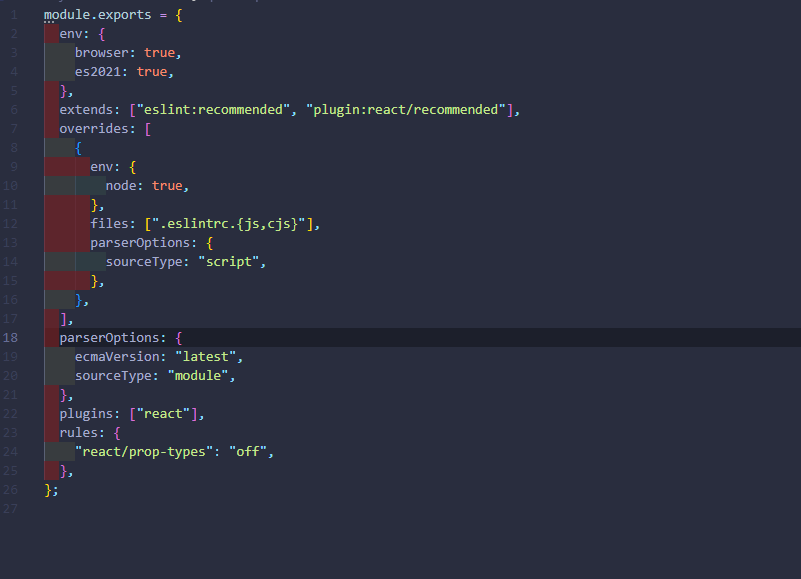
먼저, .eslintrc.js 또는 해당 ESLint 설정 파일에서 JSX 파일을 올바르게 처리하기 위한 설정이 포함되어 있는지 확인하세요. 예를 들어, plugins 섹션에 react가 포함되어 있고, extends 섹션에 plugin:react/recommended 또는 유사한 설정이 있는지 보아야합니다. 그리고 rules에서 React의 특정 규칙들이 적절하게 셋팅되어 있는지도 중요합니다.
또한, ESLint가 JSX 파일을 인식하도록 ESLint 설정에서 overrides 섹션을 포함하여 *.jsx 또는 *.js 파일에 대한 설정을 추가할 수 있습니다.
아래는 JSX 파일을 포함하여 ESLint가 올바르게 작동하도록 하는 기본적인 설정의 예입니다.
module.exports = {
// 다른 설정들...
overrides: [
{
files: ['*.jsx', '*.js'],
// 필요한 JSX 관련 설정들을 여기에 포함
},
],
// 나머지 설정들...
};
마지막으로, IDE나 편집기가 ESLint 플러그인을 사용하도록 설정되어 있는지, 그리고 ESLint 프로세스가 파일을 저장할 때마다 자동으로 실행되도록 구성되어 있는지도 확인해주세요.
이러한 설정을 확인해보시고 문제가 해결되지 않는 경우, 해당 강의의 지식공유자에게 직접 질문을 남기거나 [수강 전 문의 게시판]을 이용하셔서 강의에 대한 궁금증을 해소하실 수 있습니다.
참고 이미지 링크: 
ESLint, React, JSX 설정을 확인하실 필요가 있습니다. 만일 위 내용을 이미 다 확인하셨다면, 강의 내용과의 차이점이 있을지 다시 한번 세밀히 비교해 보셔야 할 것 같습니다.
