인프런 커뮤니티 질문&답변
x-total-count 및 db.json id값 문제
작성
·
628
·
수정됨
0
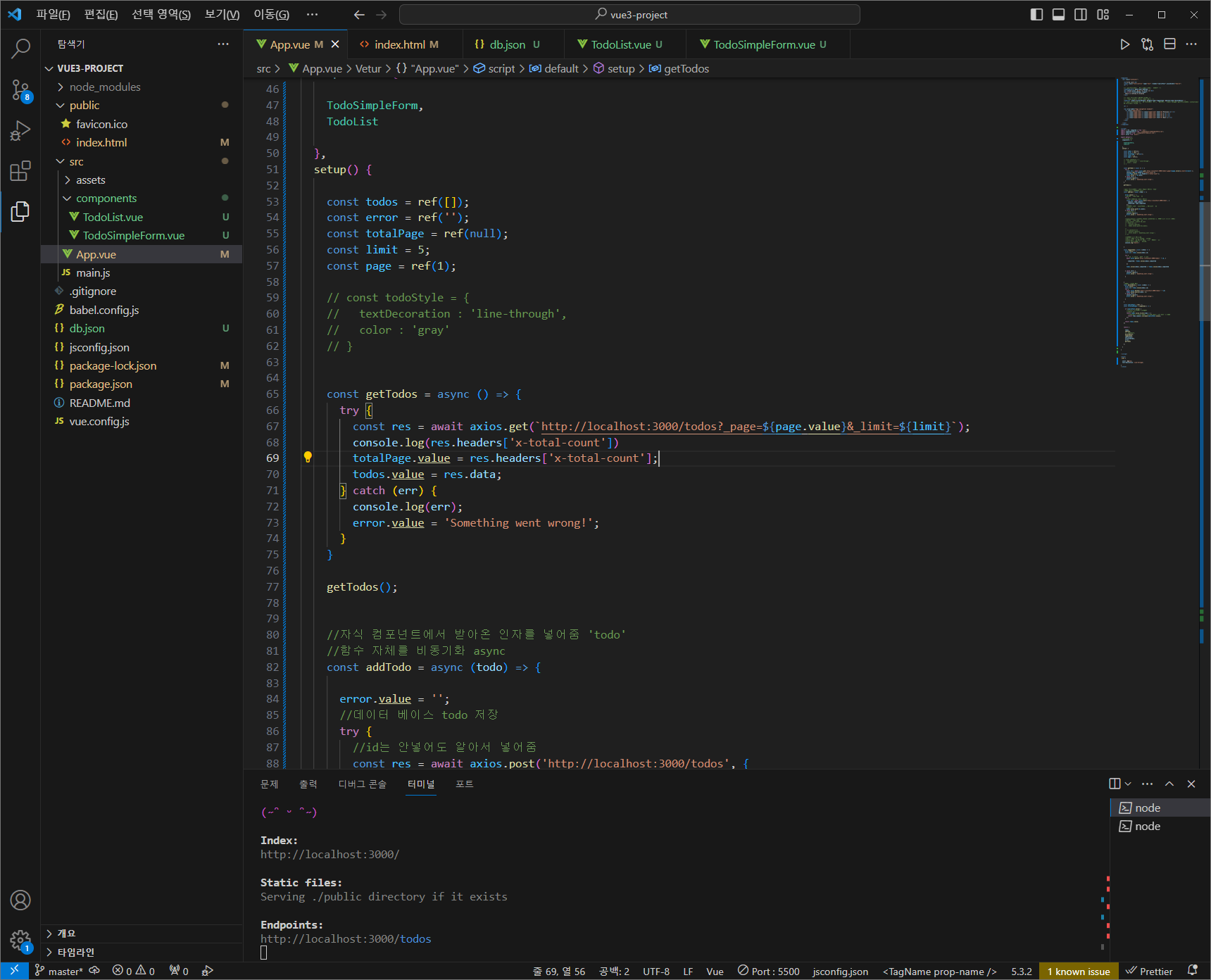
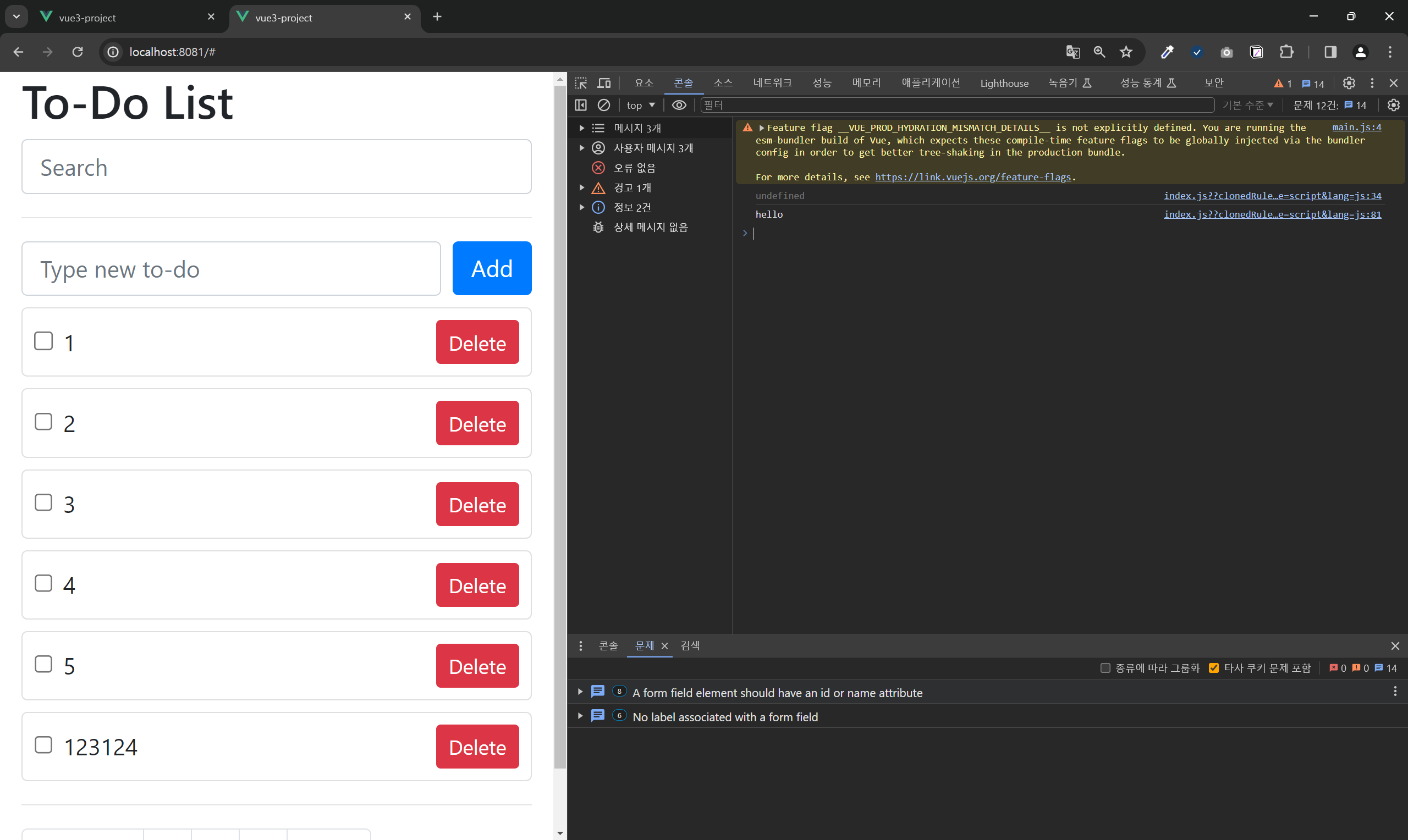
x-total-count가 undefined로 나옵니다 ㅠㅠ
무슨 일일까요..


그리고..
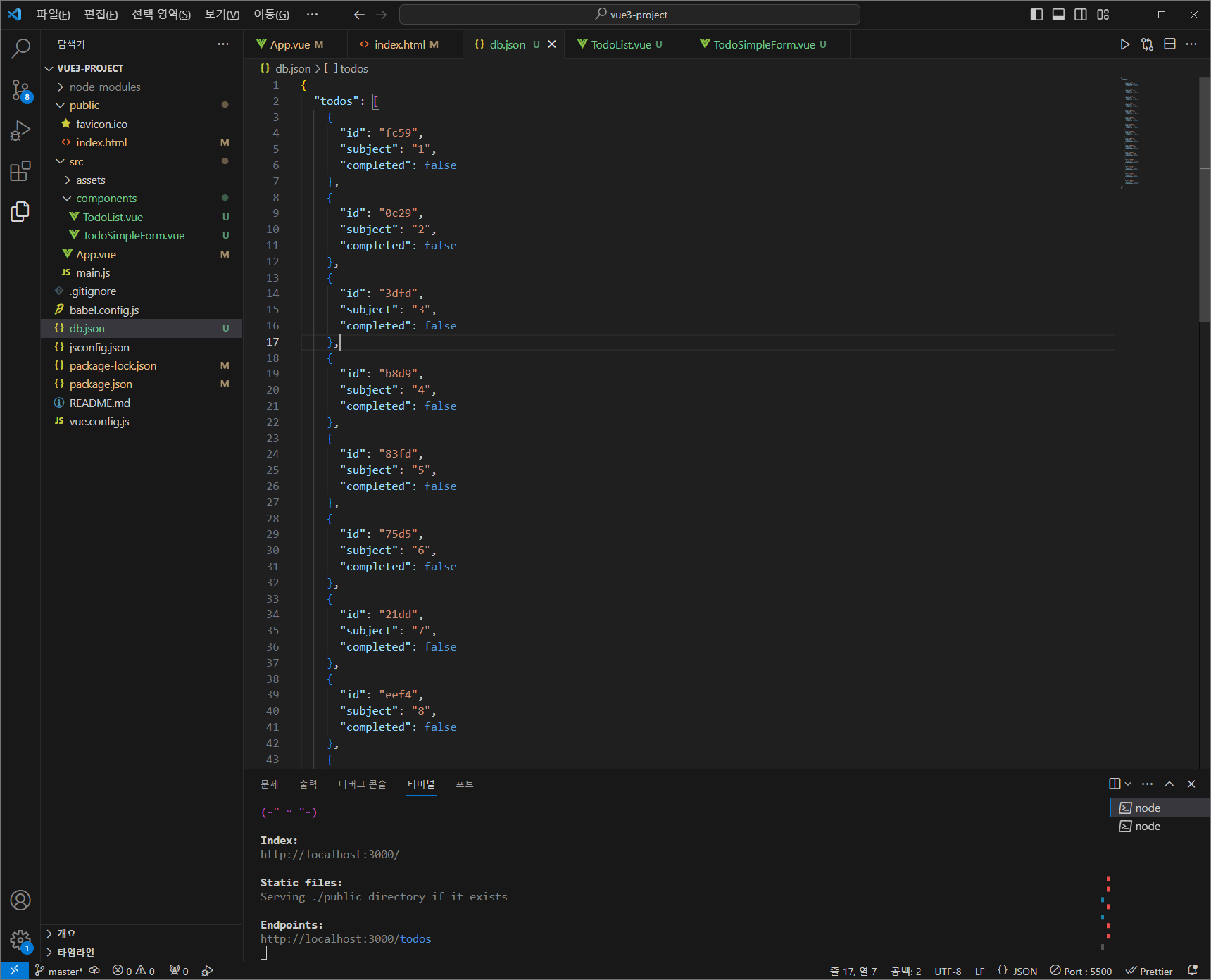
db.json - id값 문제,,uuid로 들어가는 거 같은데,,,
또 id값이 스트링으로 또 들어가네요ㅠㅠ

***
혹시 몰라서 저렇게 x-total-count 추가해놓긴했는데
페이징 번호 눌러도 첫번째 페이지말고는 데이터를 가져오질 않네요..
깃허브에 올려놓으신 코드 봐도 x-total-count 헤더에 추가한 코드말고는 다른 게 없습니다.
&버전차이일까요? node.js 일부러 낮은 버전 설치하면 json-server가 node랑 버전이 안맞는다고 안돌아가더라고요.
그래서 node 버전을 LTS최신버전으로 설치하긴했는데..
const getTodos = async (page = currentPage.value) => {
currentPage.value = page;
try {
const res = await axios.get(
`http://localhost:3000/todos?_page=${page}&_limit=${limit}`
);
const total = await axios.get('http://localhost:3000/todos'); //전체 리스트 가져오기
const totalList = total.data.length; //가져온 전체리스트의 길이
res.headers.set("Access-Control-Expose-Headers", "x-total-count");
res.headers.set(
"x-total-count", totalList
) //그냥..어거지로 만들어 줌..
console.log(res.headers["x-total-count"])
numberOfTodos.value = res.headers["x-total-count"];
console.log(res.data)
todos.value = res.data;
} catch (err) {
console.log(err);
error.value = 'Something went wrong!';
}
}
답변 1
4
bokbok1234
질문자
자문자답합니다. json-server 버전문제였네요.
json-server 설치하실 때
npm install -g json-server@0.17.0
이미 설치된 버전 삭제하실려면 npm uninstall -g json-server
위 명령어로 삭제하시고 0.17.0 버전 설치하시면 되긴합니다.
버전 낮춰서 설치하니 id값도 1부터 차례대로 잘 들어가네요.
저도 생각 없이 최신버전(1.0.0-beta.0) 쓰다가 오류나길래 문서 보면서 코드 추가로 작성하다 보니 빠르게 vue 훑어보려는 목적에서 벗어나는 것 같아서 그냥 밀고 구버전 설치했습니다..

와 이거 해결하려고 몇 시간 찾아봤는데 감사합니다!