인프런 커뮤니티 질문&답변
msw 서버가 작동 안되요
해결된 질문
작성
·
472
·
수정됨
0
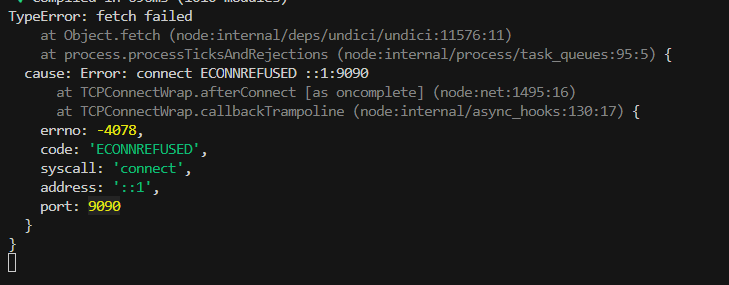
 window환경이고 회원가입을 하려고 해도 message가 넘어오지 않아 보니
window환경이고 회원가입을 하려고 해도 message가 넘어오지 않아 보니
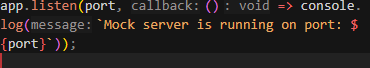
위 메세지도 콘솔에 뜨지않았습니다. Mock server자체가 연결이 안되는 것 같은데 뭐가 문제인지 잘 모르겠습니다.
/mocks 폴더안에 파일들은 제로초님 깃헙에서 그대로 복붙하고 signup 관련 파일도 다 복붙했습니다.
/_lib/signup.ts 는 ts오류가나서 함수 이름만 넣었습니다.
"use server";
import { redirect } from "next/navigation";
const Submit = async (prevState: any, formData: FormData) => {
if (!formData.get("id") || !(formData.get("id") as string)?.trim()) {
return { message: "no_id" };
}
if (!formData.get("name") || !(formData.get("name") as string)?.trim()) {
return { message: "no_name" };
}
if (
!formData.get("password") ||
!(formData.get("password") as string)?.trim()
) {
return { message: "no_password" };
}
if (!formData.get("image")) {
return { message: "no_image" };
}
let shouldRedirect = false;
try {
const response = await fetch(
`${process.env.NEXT_PUBLIC_BASE_URL}/api/users`,
{
method: "post",
body: formData,
credentials: "include",
},
);
console.log(response.status);
if (response.status === 403) {
return { message: "user_exists" };
}
console.log(await response.json());
shouldRedirect = true;
} catch (err) {
console.error(err);
return;
}
if (shouldRedirect) {
redirect("/home"); // try/catch문 안에서 X
}
};
export default Submit;
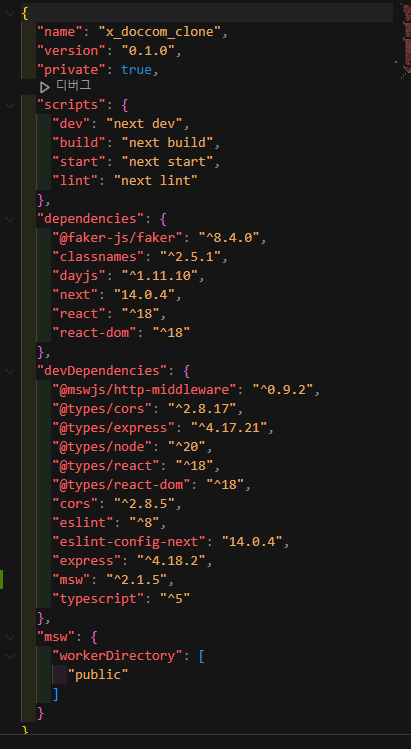
아래는 제 package.json입니다. 
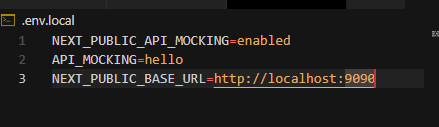
.env.local

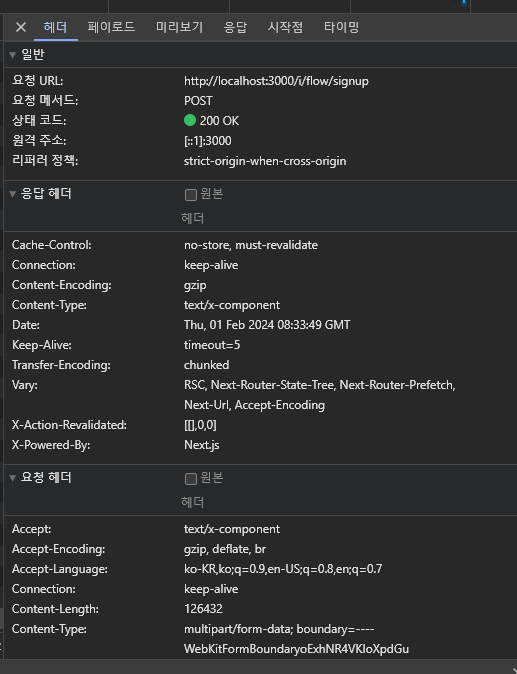
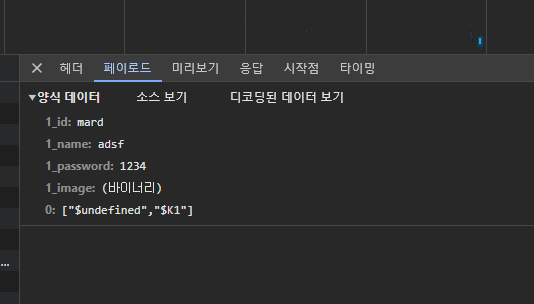
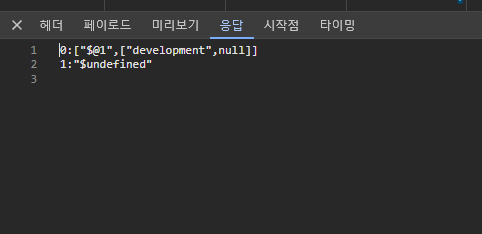
submit 눌렀을 때 네트워크



저 명령어라는 게 뭔가요?