인프런 커뮤니티 질문&답변
웹사이트에 파일 업로드가 안됩니다.
작성
·
359
1
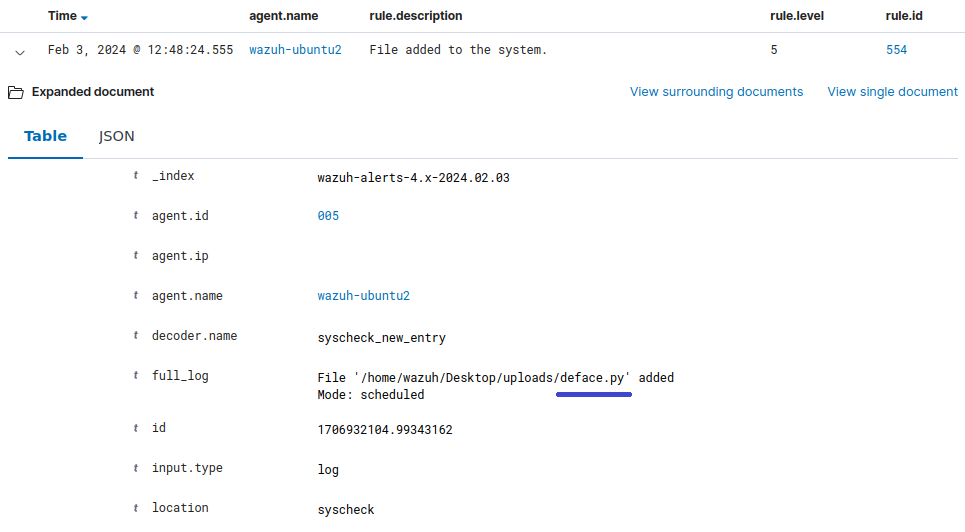
05_시나리오 #2 (리눅스 웹쉘, 디페이스 공격) 실습 중입니다.
구체적으로 이제 web.py 실행하여 웹페이지에 deface.py를 업로드를 하는데 자꾸 No file provided라고 메시지가 출력됩니다.
web.py를 아래와 같이 수정해서 어떤 오류가 나타나는지 확인했고
from flask import Flask, request, render_template
import os
import subprocess
import logging
from logging.handlers import RotatingFileHandler
app = Flask(__name__, template_folder='./uploads')
log_location = "/home/wazuh/flask_app.log"
logging.basicConfig(filename=log_location, level=logging.INFO)
handler = RotatingFileHandler(log_location, maxBytes=10000, backupCount=3)
formatter = logging.Formatter("[%(asctime)s] {%(pathname)s:%(lineno)d} %(levelname)s - %(message)s")
handler.setFormatter(formatter)
app.logger.addHandler(handler)
@app.route('/', methods=['GET'])
def index():
return render_template('index.html')
@app.route('/execute', methods=['POST'])
def execute_file():
app.logger.info(f"Files: {request.files}")
app.logger.info(f"Form Data: {request.form}")
file = request.files.get('file')
if file:
filepath = f"./uploads/{file.filename}"
file.save(filepath)
os.chmod(filepath, 0o755)
try:
output = subprocess.check_output(filepath, shell=True).decode('utf-8')
return f"Output: {output}"
except Exception as e:
return f"Error executing file: {str(e)}"
return "No file provided"
if __name__ == '__main__':
app.run(debug=True)
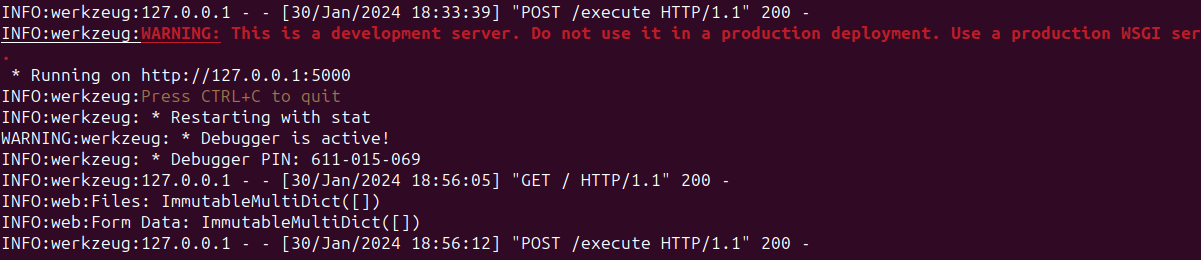
아래는 flask_app.log 입니다
ImmutableMultiDict([]) 이라고 나타나는것을 볼 수 있는데 클라이언트로부터 전송된 파일이 없다고 말합니다.
웹페이지는 아래와 같습니다.
답변 2
1
안녕하세요 몇일 삽질한 끝에 드디어 해냈습니다. ImmutableMultiDict([]) 오류를 저는 다른 브라우저인 chrome을 설치해서 해냈으며 추가적으로 저같은 경우엔 deface 웹사이트에 이미지도 띄웠으면 좋겠다 싶어서 소스를 살짝 고쳤네요


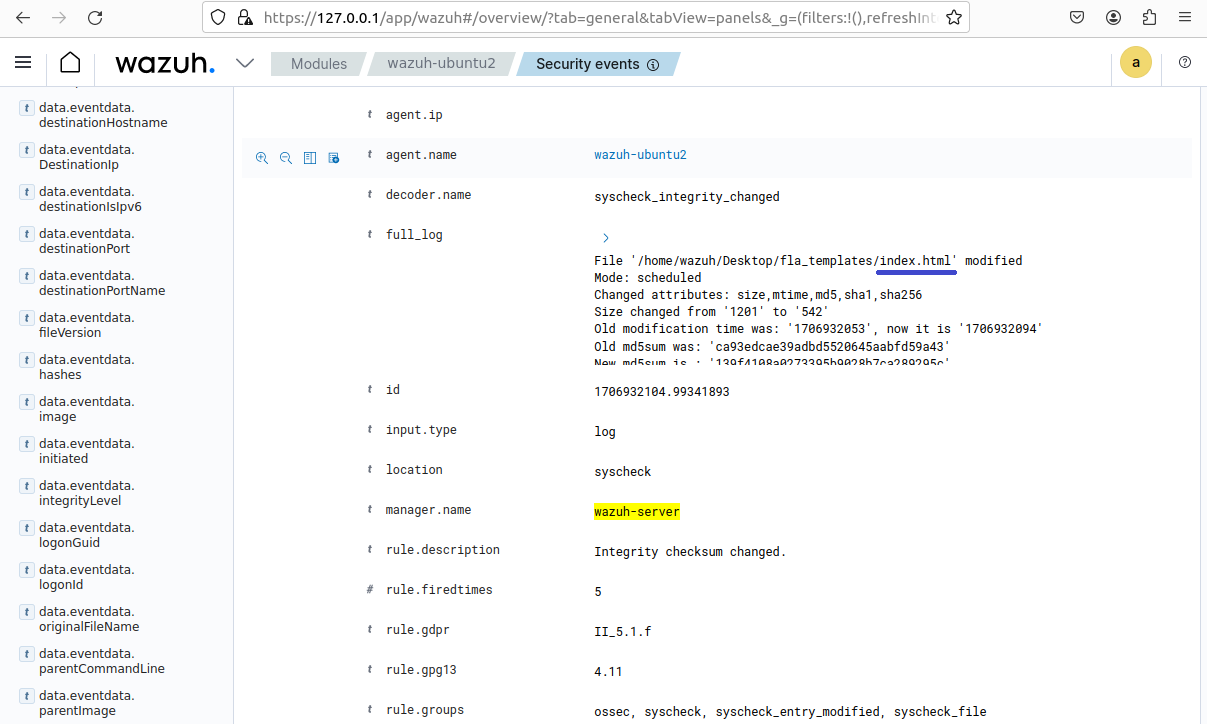
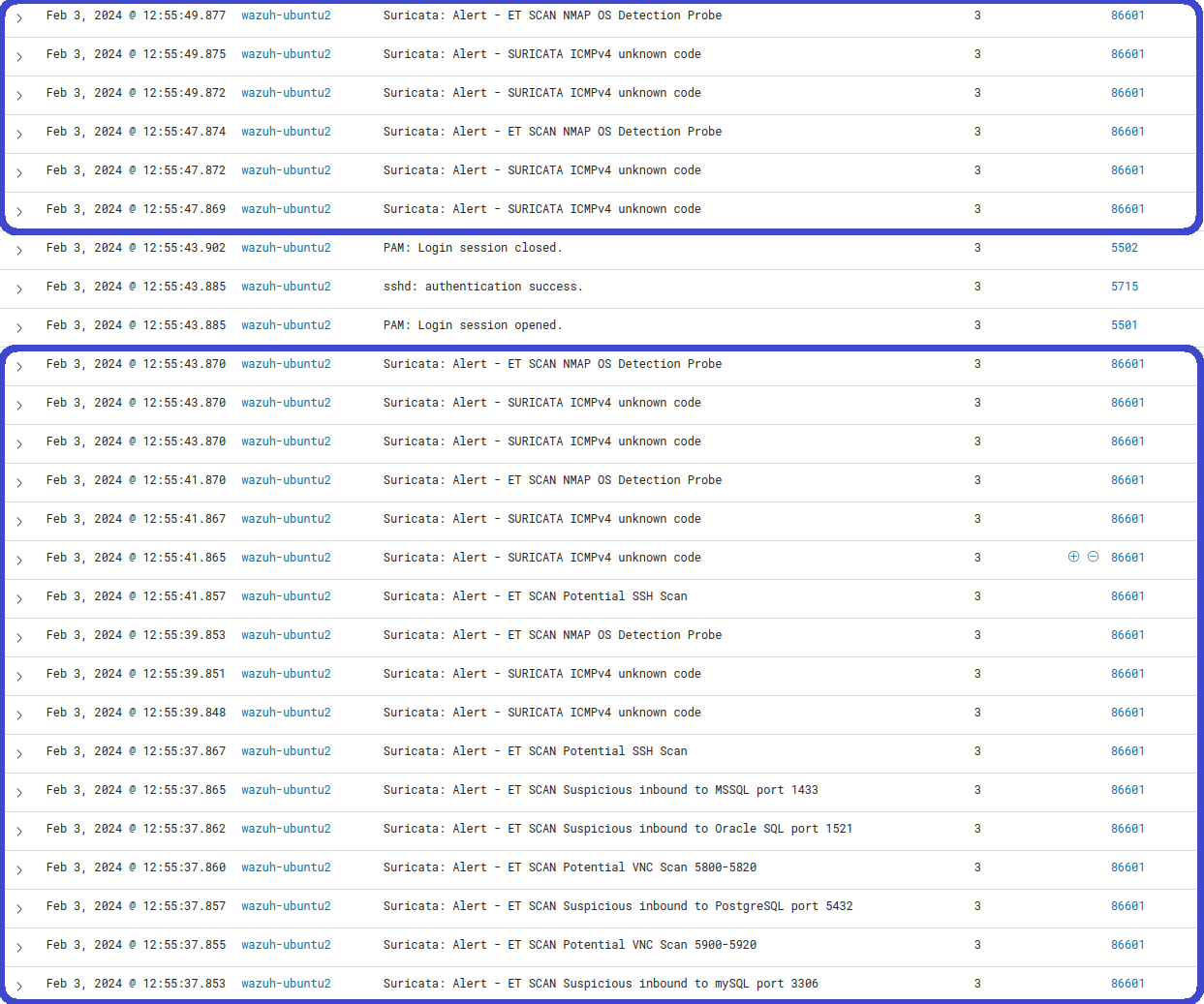
 결과적으로 그토록 보고싶었던 index.html 변조 및 수리카타 로그가 정상적으로 받아오는것을 잘 확인했습니다.
결과적으로 그토록 보고싶었던 index.html 변조 및 수리카타 로그가 정상적으로 받아오는것을 잘 확인했습니다.
0
안녕하세요 Zeromini 입니다^^ 열심히 학습하고 계시네요 이제 거의 다왔습니다 !!
먼저 web.py 실행시에 루트 권한으로 실행을 하고있나 확인해보시고 디렉토리 위치를 강의 내용과 똑같이 desktop에 위치시켰는지 확인 부탁드립니다
권한 문제로 인해 발생할수도 있으며
#1) 클라이언트 측 폼 설정: 클라이언트가 파일을 전송하는 HTML 폼에 enctype="multipart/form-data"가 올바르게 설정되어 있는지 확인하세요. 이 설정이 없으면 파일 데이터가 서버로 제대로 전송되지 않습니다.
<form method="post" action="/your-upload-url" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit"></form>
#2) Flask 서버 측 코드: Flask에서 파일을 받을 때 request.files 객체를 사용하여 파일을 추출합니다. 클라이언트에서 설정한 파일 필드의 이름(name 속성)이 서버 측 코드와 일치하는지 확인하세요.
#3) 기존에 제공해드린 vm내의 파일과 동일한지 한번 확인해보세요!

안녕하세요 zeromini 입니다
아주 잘하셨습니다 ^^/