

인프런 커뮤니티 질문&답변
2.1 테스트 구동 실패
해결된 질문
작성
·
623
·
수정됨
2
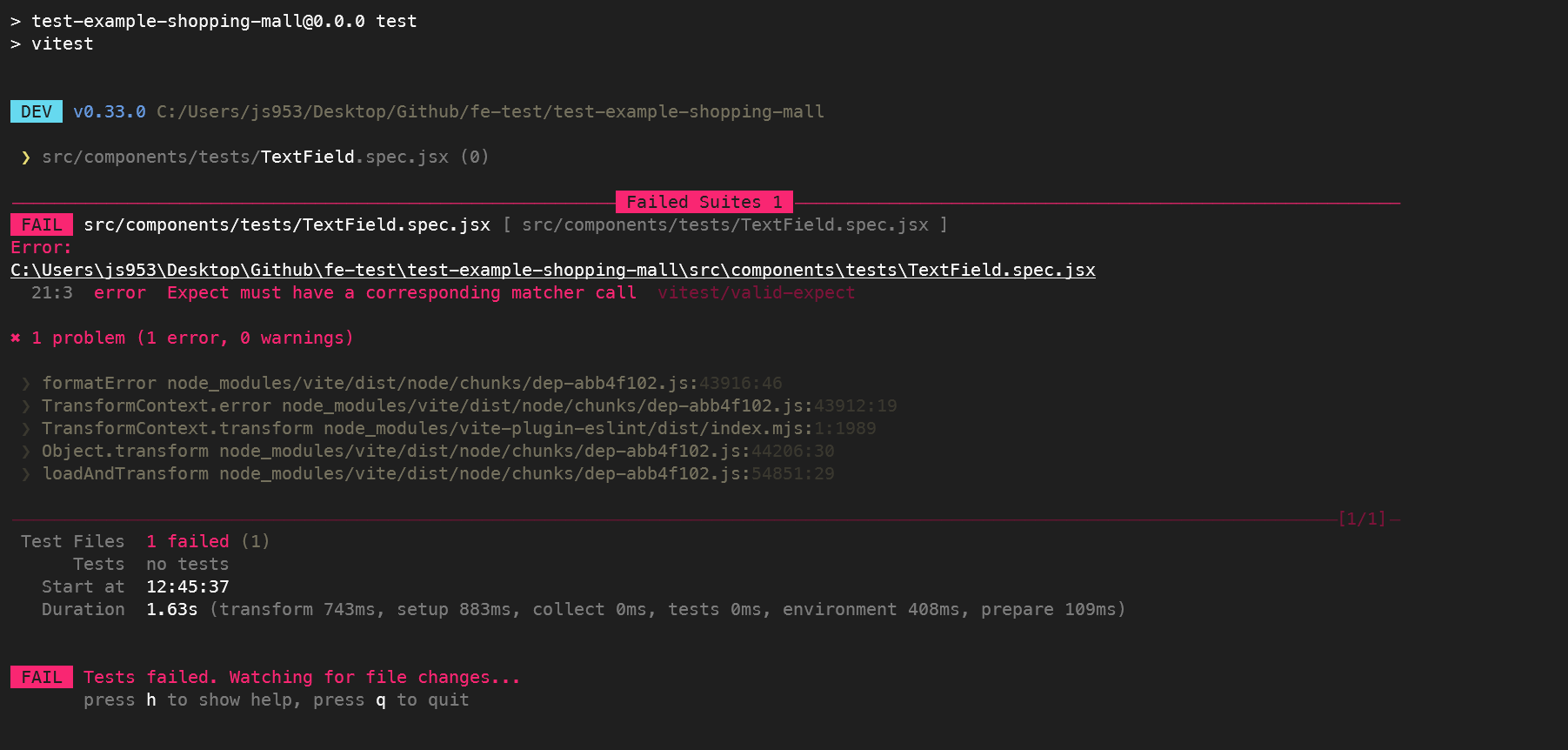
안녕하세요 2.1 class 단위 테스트를 작성하고 `npm run test`로 테스트를 구동 했을 때, 다음과 같이 테스트를 실패하고 있습니다. `nvm use`, 'npm ci'를 모두 마친 상황인데, 어떤 문제를 해결해야 할까요?
혹시나 싶어 스토리북을 구동했을 때는, 문제 없이 scripts 명령어를 입력했을 때 실행이 되는 것을 확인할 수 있었습니다.!
github branch의 unit-test-example을 pull 받아서 진행했습니다!
운영체제: Windows 11
import { screen } from '@testing-library/react';
import React from 'react';
import TextField from '@/components/TextField';
import render from '@/utils/test/render';
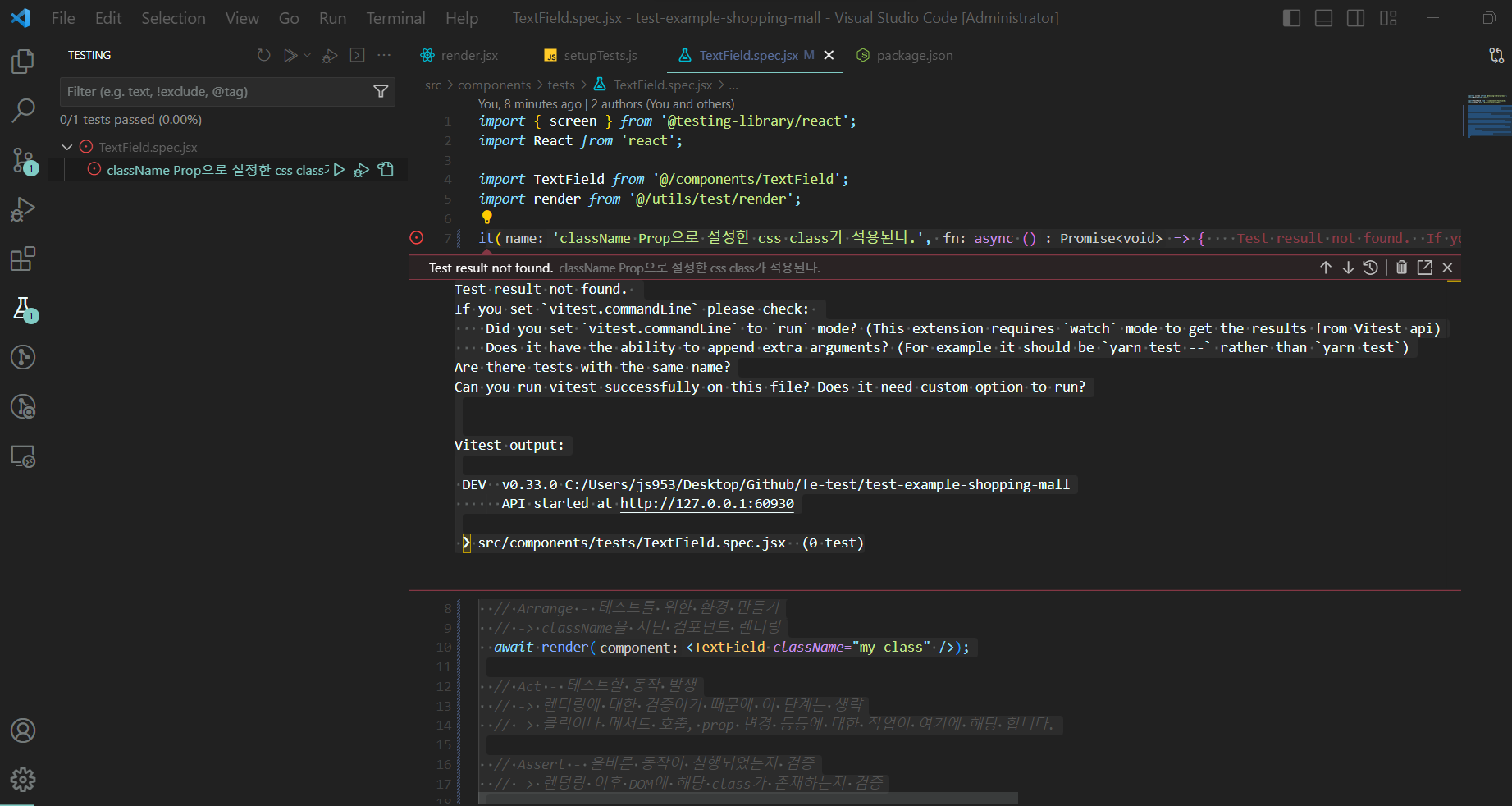
it('className Prop으로 설정한 css class가 적용된다.', async () => {
// Arrange - 테스트를 위한 환경 만들기
// -> className을 지닌 컴포넌트 렌더링
await render(<TextField className="my-class" />);
// Act - 테스트할 동작 발생
// -> 렌더링에 대한 검증이기 때문에 이 단계는 생략
// -> 클릭이나 메서드 호출, prop 변경 등등에 대한 작업이 여기에 해당 합니다.
// Assert - 올바른 동작이 실행되었는지 검증
// -> 렌덩링 이후 DOM에 해당 class가 존재하는지 검증
// TextField는 placeholder 요소가 있습니다.
// vitest의 expect 함수를 사용하여 기대 결과를 검증
expect(
screen
.getByPlaceholderText('텍스트를 입력해 주세요.')
.toHaveClass('my-class'),
);
});
FAIL src/components/tests/TextField.spec.jsx [ src/components/tests/TextField.spec.jsx ] Error: C:\Users\js953\Desktop\Github\fe-test\test-example-shopping-mall\src\components\tests\TextField.spec.jsx 21:3 error Expect must have a corresponding matcher call vitest/valid-expect ✖ 1 problem (1 error, 0 warnings) ❯ formatError node_modules/vite/dist/node/chunks/dep-abb4f102.js:43916:46 ❯ TransformContext.error node_modules/vite/dist/node/chunks/dep-abb4f102.js:43912:19 ❯ TransformContext.transform node_modules/vite-plugin-eslint/dist/index.mjs:1:1989 ❯ Object.transform node_modules/vite/dist/node/chunks/dep-abb4f102.js:44206:30 ❯ loadAndTransform node_modules/vite/dist/node/chunks/dep-abb4f102.js:54851:29 ⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯⎯[1/1]⎯ Test Files 1 failed (1) Tests no tests Start at 12:45:37 Duration 1.63s (transform 743ms, setup 883ms, collect 0ms, tests 0ms, environment 408ms, prepare 109ms) FAIL Tests failed. Watching for file changes... press h to show help, press q to quit ```
Test result not found.
If you set `vitest.commandLine` please check:
Did you set `vitest.commandLine` to `run` mode? (This extension requires `watch` mode to get the results from Vitest api)
Does it have the ability to append extra arguments? (For example it should be `yarn test --` rather than `yarn test`)
Are there tests with the same name?
Can you run vitest successfully on this file? Does it need custom option to run?
Vitest output:
DEV v0.33.0 C:/Users/js953/Desktop/Github/fe-test/test-example-shopping-mall
API started at http://127.0.0.1:60930
❯ src/components/tests/TextField.spec.jsx (0 test)

답변 2
1
안녕하세요!
에러 내용으로는 의존이 제대로 동작하지 않는 것으로 보이는데요.
우선, vitest 관련해서 윈도우에서 어려움을 겪으신 분들의 글 공유 드리고 아래 버전과 방식을 맞추셨는데 이 부분을 참고해서 세팅해보신 다음에도 동작을 안하신다면 다시 문의 남겨주시면 너무 감사하겠습니다.
감사합니다!
안녕하세요 준석님!
번거로우셨을텐데 문제 해결방법 공유해주셔서 감사합니다.
혹시 다른 의존설치 문제가 있다면, 우선은 최종 브랜치인 shopping-mall-e2e-test-with-answer 로 변경한 뒤에 설치 후 각 예제 브랜치로 이동해서 확인하시는 방법도 시도해보시길 바랍니다.
감사합니다! 새해 복 많이 받으세요~
0
안녕하세요, 인프런 AI 인턴입니다. 손준석님.
답변을 제공하기 전에, 손준석님이 직면하고 있는 문제의 본질을 파악하기 위해 제공된 정보를 주의 깊게 검토했습니다. 제공된 정보를 토대로 조사해본 결과, 비슷한 문제로 고통받고 있는 다른 수강생의 경우를 확인했고, 그 문제에 대한 해결책을 찾아낸 것으로 보입니다.
손준석님의 문제는 테스트 파일 TextField.spec.jsx에서 expect 문을 사용할 때 해당 expect 문에 대한 해당하는 matcher 호출이 없어서 발생하는 vitest/valid-expect 오류인 것으로 보입니다. 이 오류는 대체로 테스팅 라이브러리의 expect 함수를 사용한 후에 반드시 값이나 상태를 비교할 matcher 함수를 호출해야 하는데, 이를 빠트렸거나 잘못 사용했을 때 발생합니다.
해결을 위해서는 먼저 제공되었던 오류 메시지와 더불어 아래의 질문과 답변 게시물들을 검토해 보시기를 권장드립니다.
vitest를 설치하고 테스트 실행이 되지 않는 문제에 대한 해결책이 제시된 경우: vitest를 설치했는데 이 작업 영역에서 아직 발견된 테스트가 없습니다.라는 문구가 떠서 테스트를 진행할 수 없습니다.
- vitest 플러그인 버전을 낮추어 v0.2.4.2로 설치하면 문제가 해결될 수 있음을 알 수 있습니다.
- vitest 플러그인 버전을 낮추어 v0.2.4.2로 설치하면 문제가 해결될 수 있음을 알 수 있습니다.
toHaveStyle을 사용할 때borderWidth와borderColor값을 문자열로 지정해야 할 경우: 2.4장 마지막 border 스타일 검증 시 질문VSCode의 vitest 아이콘이 보이지 않아 테스트를 진행할 수 없는 경우: testing api 아이콘(비커)이 뜨지 않습니다.
- 이 경우에는 특정 버전으로 vitest를 활성화시키고 재시작함으로써 문제를 해결할 수 있음을 확인할 수 있습니다.
- 이 경우에는 특정 버전으로 vitest를 활성화시키고 재시작함으로써 문제를 해결할 수 있음을 확인할 수 있습니다.
vitest관련 오류가 아니라 ESLint에서 나타난 문제라면: Storybook이 안켜져요
- 강의 브랜치와 노드 버전을 맞추고 필요한 의존성을 설치하여 해결할 수 있습니다.
- 강의 브랜치와 노드 버전을 맞추고 필요한 의존성을 설치하여 해결할 수 있습니다.
이러한 링크들은 유사한 종류의 문제에 대한 가능한 해결책을 제시하며, 질문자님의 상황에 따라 적절히 적용하여 볼 수 있습니다.
마지막으로, 오류 메시지 expect must have a corresponding matcher call은 테스트 중인 expect 함수에 마쳐 함수가 누락되었거나 잘못 사용된 경우 발생합니다. 해당 테스트 케이스를 다시 검토하여 expect문 다음에 올바르게 마쳐 함수를 호출 했는지 확인해주시기 바랍니다. 예를 들어, expect(value).toBe(expectedValue)와 같이 사용합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.

위의 세팅과 vscode extension을 변경해도 문제가 반복이 되었습니다.
그래서 해당 레포에 비슷한 이슈가 있어서 이를 참고했습니다.
https://github.com/vitest-dev/vscode/issues/47 해당 이슈를 살펴보면서 .vscode/.settings 를 변경해 보아도 똑같은 문제가 반복이 되었습니다.
https://github.com/zxch3n/vitest-ext-basic-example 해당 예제 코드를 clone한 후에 실행을 했을 때는 문제 없이 test 코드가 실행되는 것을 확인했지만, 해당 테스트 코드를 기존 강의에 사용한 레포에서 실행을 하면 동작하지 않는 것을 확인할 수 있었습니다. 그래서 해당 브렌치의 의존성 설치에서 문제가 있지 않나 생각했습니다!
그래서 일단 unit-test-example branch를 삭제하고 새롭게 pull을 받았습니다.
이후
$nvm use 를 통해 node.js 버전을 맞추었습니다. 이후
$npm ci 대신에
$npm i를 통해서 package.json을 설치했습니다.
이후 vitest extension, 혹은 npm run test를 했을 때, 해당 테스트 코드가 정상적으로 동작하는 것을 확인할 수 있었습니다. 감사합니다!