

인프런 커뮤니티 질문&답변
주소가 app/app/1로 나옵니다
작성
·
159
0
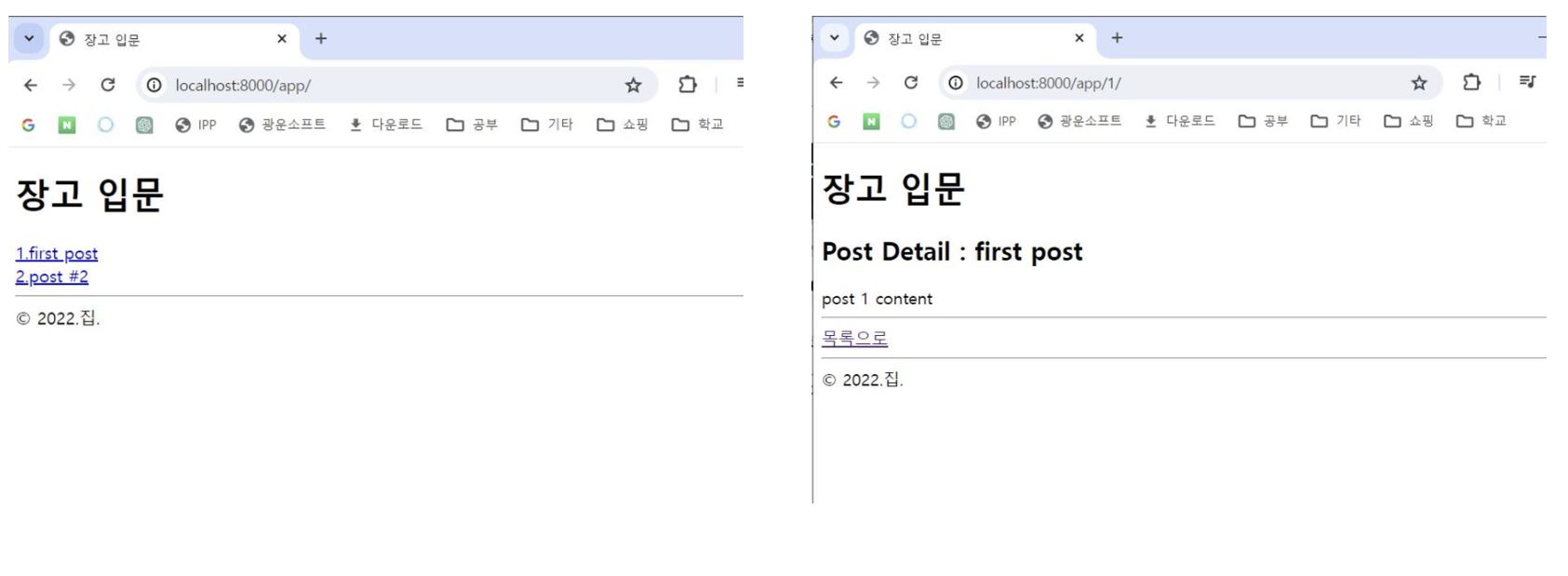
실습-템플릿 상속을 통해 원하던 페이지를 얻을 수 있었습니다

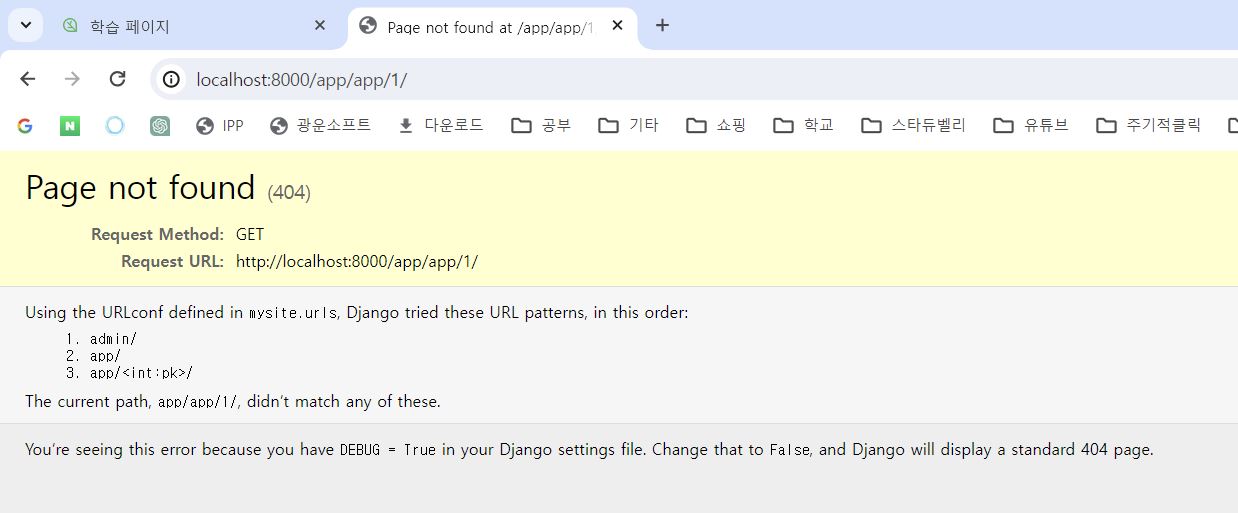
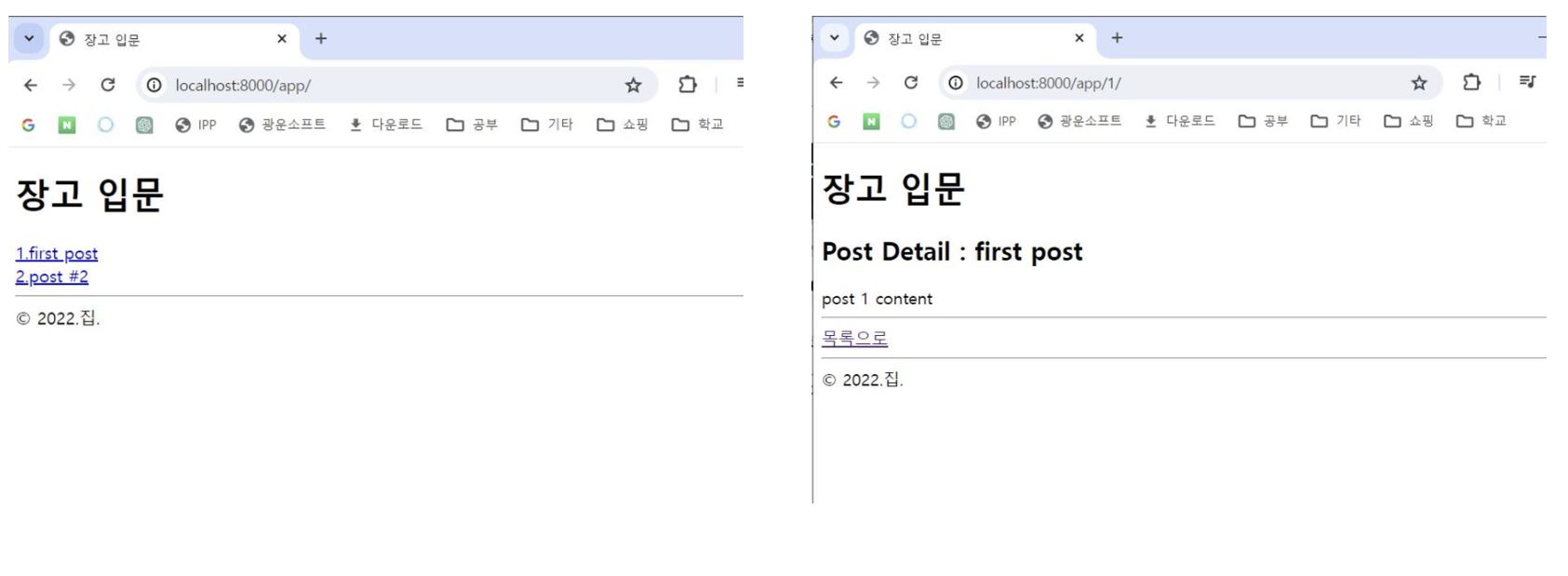
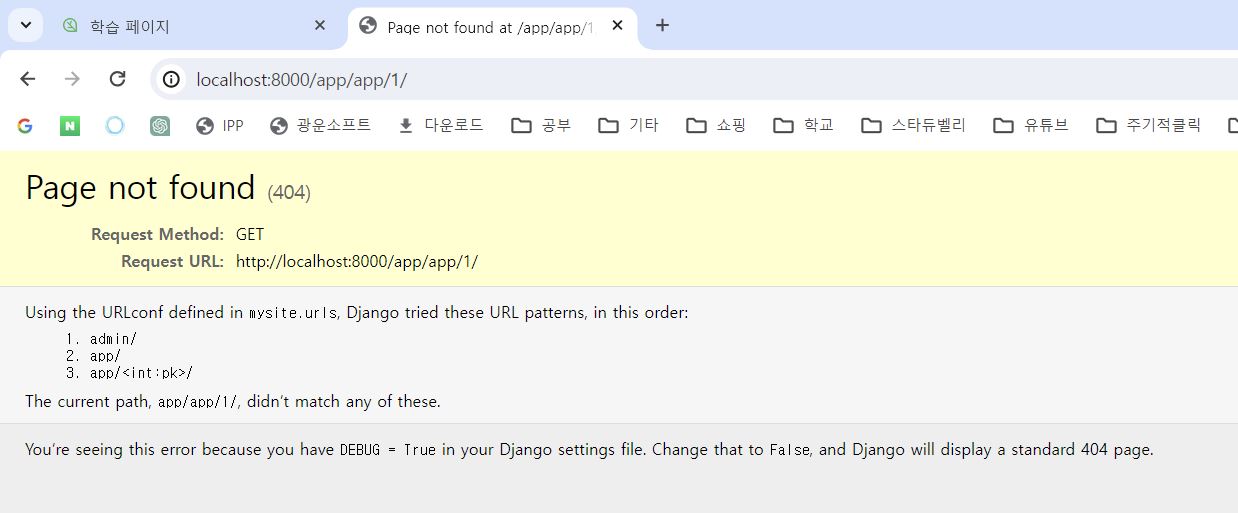
 그러나 실습-django-bootstrap5 적용 및 post_new 뷰 구현 강의를 따라 하던 중, localhost:8000/app은 정상적으로 돌아가지만, 1. first_host를 누르면 주소가 localhost:8000/app/app/1로 나오며, 404 에러가 난 것을 볼 수 있었습니다
그러나 실습-django-bootstrap5 적용 및 post_new 뷰 구현 강의를 따라 하던 중, localhost:8000/app은 정상적으로 돌아가지만, 1. first_host를 누르면 주소가 localhost:8000/app/app/1로 나오며, 404 에러가 난 것을 볼 수 있었습니다
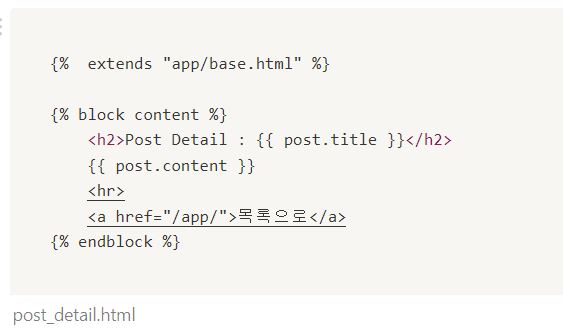
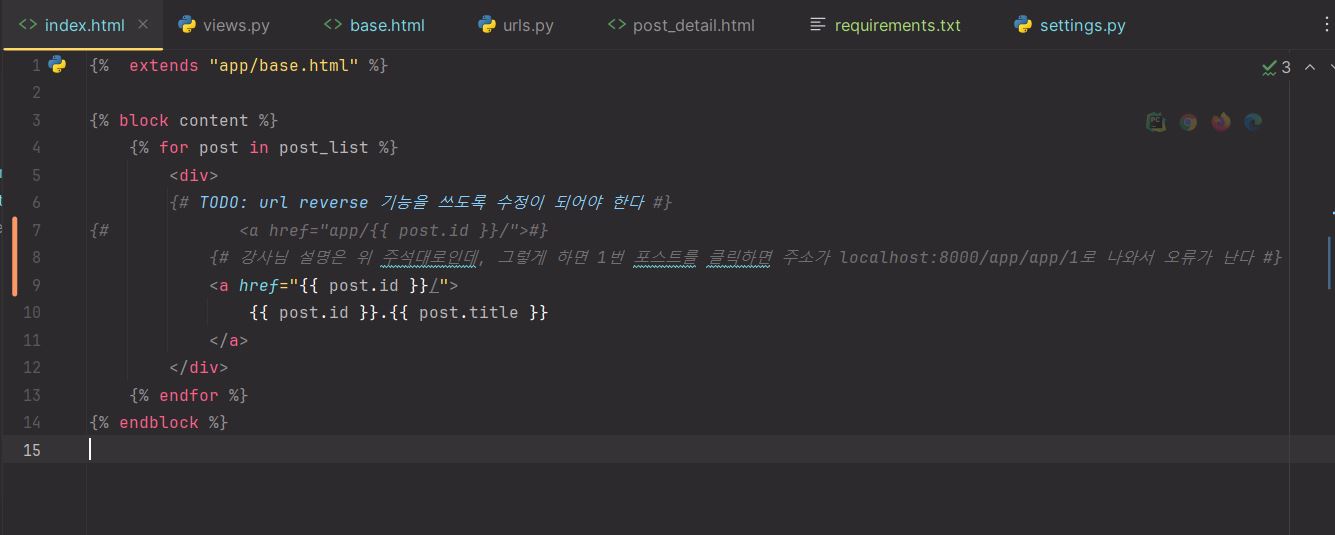
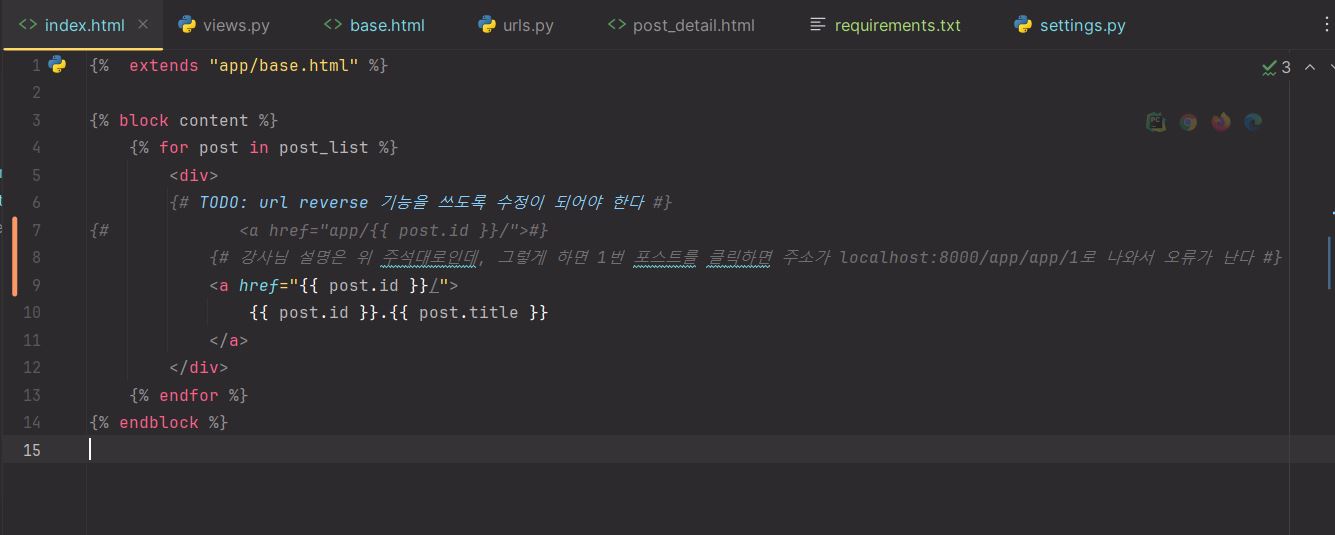
 이에, index.html을 아래 사진처럼 바꿧더니 제대로 작동됐습니다 강사님과 똑같이한 것 같은데, 문제가 있나요?
이에, index.html을 아래 사진처럼 바꿧더니 제대로 작동됐습니다 강사님과 똑같이한 것 같은데, 문제가 있나요?


 그러나 실습-django-bootstrap5 적용 및 post_new 뷰 구현 강의를 따라 하던 중, localhost:8000/app은 정상적으로 돌아가지만, 1. first_host를 누르면 주소가 localhost:8000/app/app/1로 나오며, 404 에러가 난 것을 볼 수 있었습니다
그러나 실습-django-bootstrap5 적용 및 post_new 뷰 구현 강의를 따라 하던 중, localhost:8000/app은 정상적으로 돌아가지만, 1. first_host를 누르면 주소가 localhost:8000/app/app/1로 나오며, 404 에러가 난 것을 볼 수 있었습니다
 이에, index.html을 아래 사진처럼 바꿧더니 제대로 작동됐습니다 강사님과 똑같이한 것 같은데, 문제가 있나요?
이에, index.html을 아래 사진처럼 바꿧더니 제대로 작동됐습니다 강사님과 똑같이한 것 같은데, 문제가 있나요?
답변 2
1
0
이진석
지식공유자
안녕하세요.
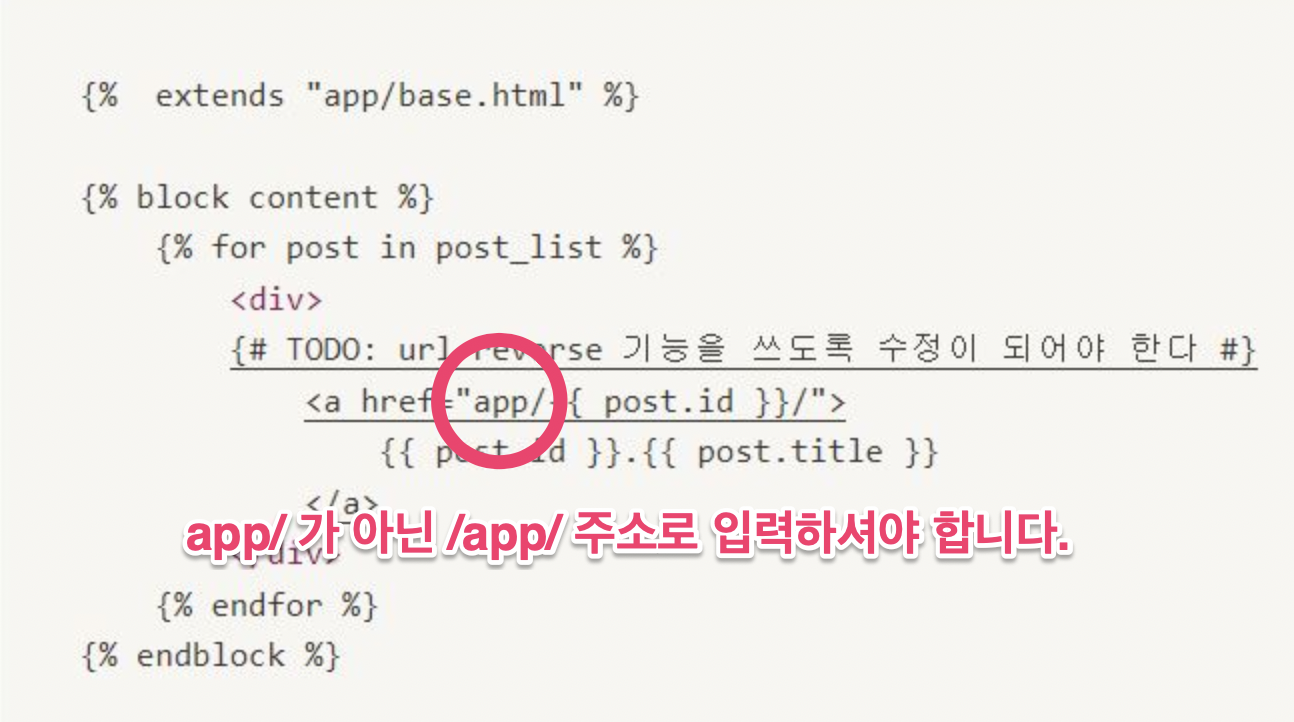
공유해주신 코드에서 a href 주소에서 app/ 가 아닌 /app/ 주소로 입력하셔야 합니다.
브라우저에서 이 링크가 보여지는 페이지 주소가 /app/ 인데요.
링크 app/ 는 상대주소거든요. 그래서 /app/ 주소 뒤에 app/ 가 붙여 /app/app/ 형태의 주소가 됩니다.
링크를 /app/ 로 시작되게 쓰시면 절대주소입니다. 그래서 어떤 페이지에 있든지 일관되게 /app/ 형태의 주소가 됩니다. (주소의 시작이 슬래시(/)로 시작하면 절대주소이며, 대개 거의 모든 링크에 절대 주소를 쓰시게 될 것입니다.)

살펴보시고 댓글 남겨주세요.
화이팅입니다. ;-)
