인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
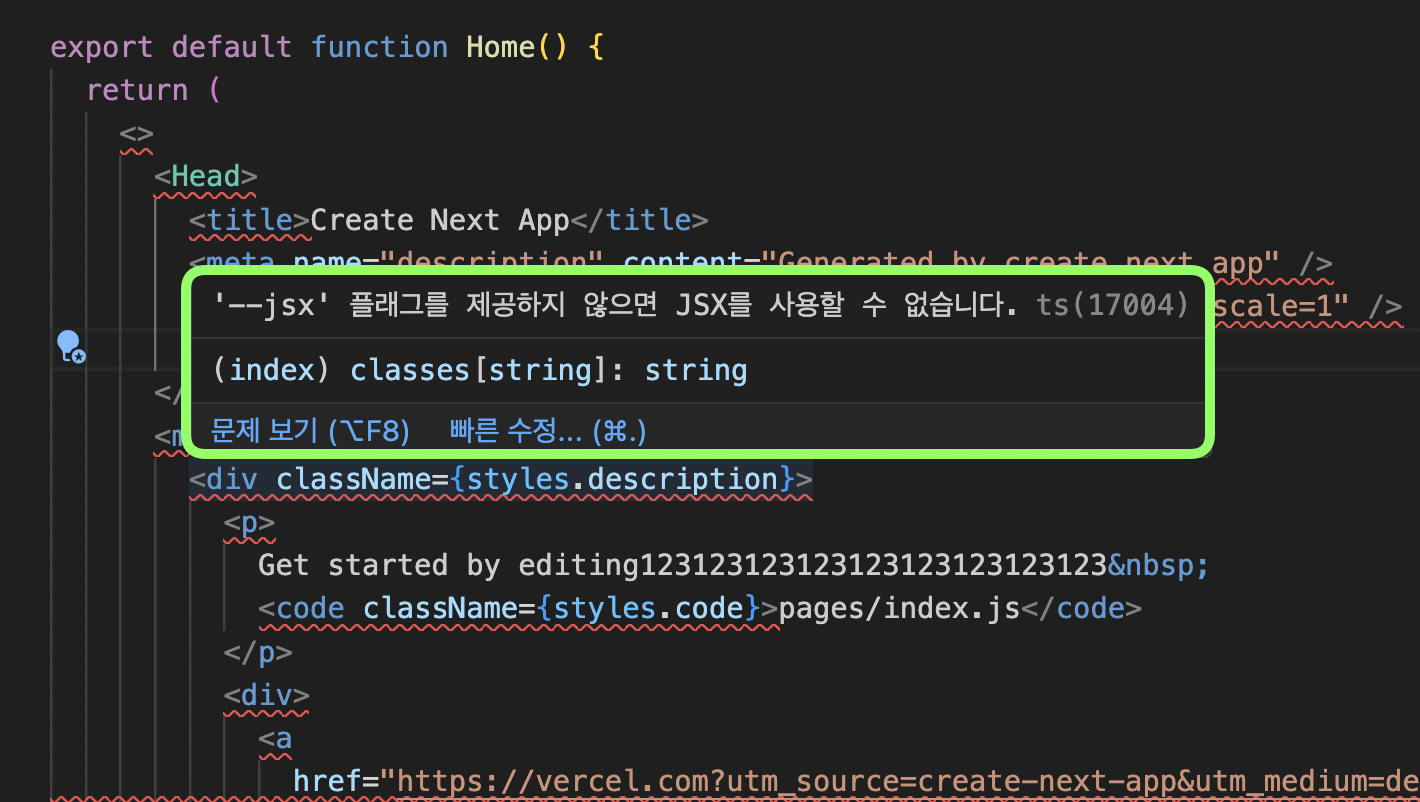
typescript 관련 에러
해결된 질문
작성
·
523
0



답변 2
0
안녕하세요! 냐냐님!
해당 문제는 1.typescript가 설치되지 않았거나, 설치되었더라도 동일 폴더 내에 typescript 설정 파일인 2.tsconfig.json 파일 셋팅이 완료되지 않은 경우에 발생하는 문제예요!
이러한 경우에는 .tsx 라는 파일을 인식할 수 없기 때문에 발생하는 문제랍니다!^^

따라서, typescript 설치 및 tsconfig.json 설정부분을 다시 한 번 확인해 주세요!
올려주신 스크린샷에는 tsconfig.json의 위치가 폴더 밖에 있는 것으로 보이는 것 같은데, 해당 위치도 다시 한 번 확인해 주세요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
냐냐님께서 겪고 계신 타입스크립트 관련 문제를 살펴보겠습니다. TypeScript 프로젝트에서 JSX를 사용하기 위해선 tsconfig.json에 "jsx" 옵션이 적절히 설정되어 있어야 합니다. 이 옵션은 TypeScript 컴파일러에게 JSX 코드를 어떻게 처리할지 알려주는 역할을 합니다.
제시하신 에러 메시지는 보통 tsconfig.json에서 "jsx" 옵션이 누락되었거나 잘못 설정되었을 때 발생합니다. 이를 해결하기 위해 tsconfig.json 파일을 열고 "jsx": "preserve" 또는 "jsx": "react"와 같이 적절한 값을 설정해주어야 합니다.
실습 파일에서 리액트 버전을 낮춘 후 발생하는 문제로 추정되는데, 리액트 버전을 낮춘 후에는 해당 버전과 호환되는 TypeScript 설정이 필요할 수 있습니다. 예를 들어, 리액트 17 버전 이후를 사용한다면 "jsx": "react-jsx"를 사용하는 것이 적합합니다.
또한, yarn dev를 실행할 때 발생하는 다른 에러 메시지들도 있을 수 있는데, 예를 들어 포트 충돌 또는 리액트 관련 라이브러리의 호환성 문제 등도 살펴봐야 합니다.
구체적인 tsconfig.json의 설정에 대해 해당 파일의 상태를 아래와 같이 확인해보시기 바랍니다.
"compilerOptions"객체 내부에"jsx"값이 올바르게 설정되어 있는지.
include배열이나exclude배열이 필요한 파일들을 올바르게 포함하고 있는지.
- 프로젝트에 특정 버전의 리액트가 요구된다면, 그 버전에 맞는 TypeScript 환경이 설정되어 있는지.
다음의 단계들을 시도해보시기 바랍니다.
tsconfig.json파일을 다시 작성하시고"jsx"옵션을 현재 사용 중인 리액트 버전에 맞게 설정합니다.
- IDE에서 프로젝트를 재시작하거나, 필요하다면 컴퓨터를 재부팅하여 캐시를 지웁니다.
node_modules폴더와yarn.lock파일(또는package-lock.json파일)을 삭제하고,yarn또는npm install을 실행하여 의존성을 다시 설치합니다.
- 그래도 문제가 지속된다면, 에러 메시지와 함께 좀 더 자세한 프로젝트 설정 상황을 알려주시면 추가적인 해결 방법을 찾아보겠습니다.
모든 변경 사항을 적용한 뒤에는 개발 서버를 재시작해야 변경 사항이 적용됩니다. 에러 메시지가 계속된다면, 사용하고 계신 리액트와 타입스크립트 버전을 명시해 주시면 더 정확한 답변을 드릴 수 있습니다.
