인프런 커뮤니티 질문&답변
섹션7. 상품상세
작성
·
184
0
<div class="col">
<button class="w-100 btn btn-primary btn-lg"
onclick="location.href='editForm.html'"
th:onclick="|location.href='@{/basic/items/{itemId}/edit(itemId=${item.id})}'|"
type="button">상품 수정</button>
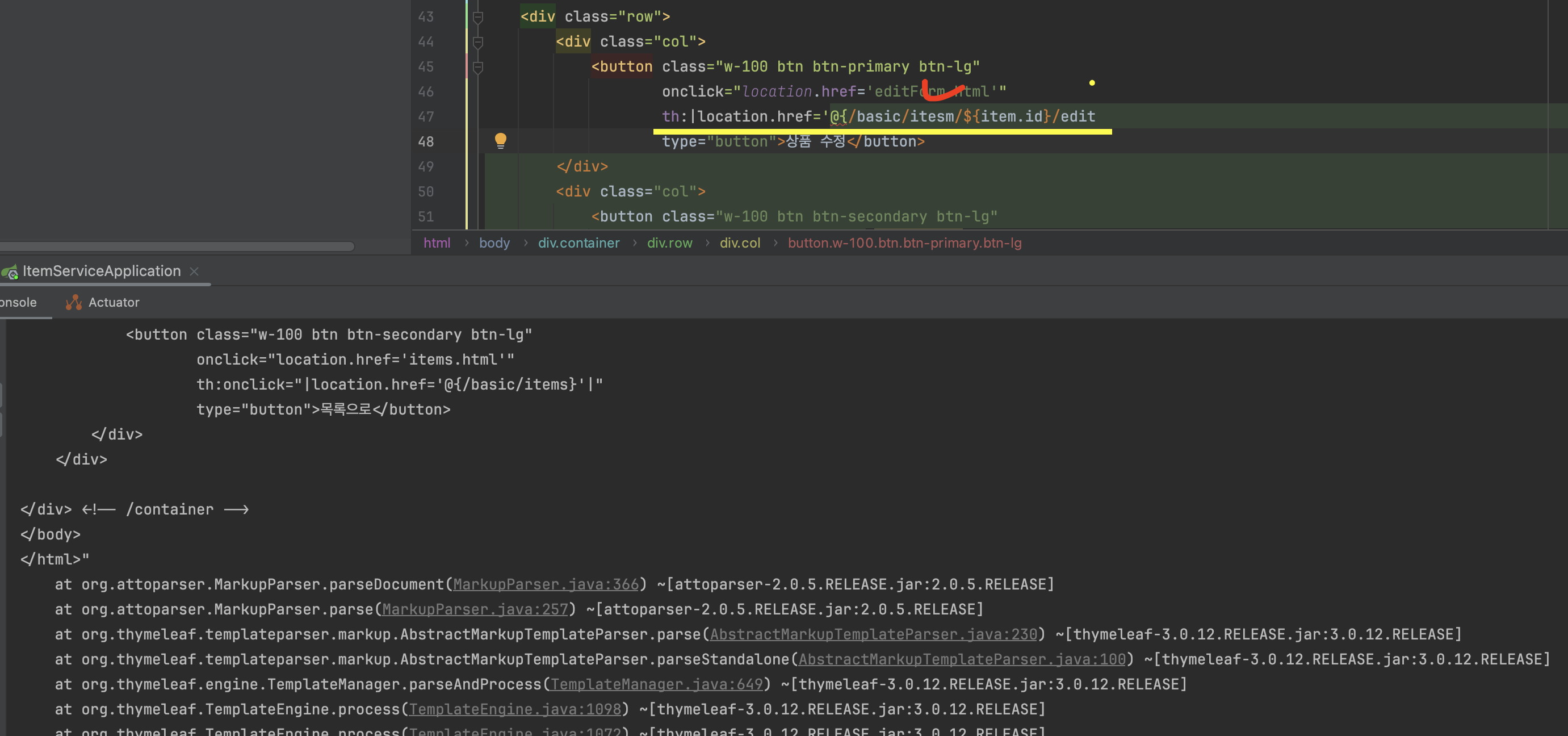
</div>여기서 타임리프 문법에서
th:|location.href='@{/basic/itesm/${item.id}/edit 로 하면
http://localhost:8080/basic/items/$%7Bitem.id%7D/edit
이런식으로 url이 생기는데, 왜 그런건가요?
이전에 상품목록-타임리프 강의에서는
<td><a href="item.html" th:href="@{/basic/items/{itemId}(itemId=${item.id})}" th:text="${item.id}">회원 아이디</a></td>
<td><a href="item.html" th:href="@{|/basic/items/${item.id}|}" th:text="${item.itemName}">상품명</a></td>
이렇게 URL 표현식으로 쓸 수 있다고 배웠어서요!
감사합니다!
답변 2
0
안녕하세요. euneun님, 공식 서포터즈 OMG입니다.
완전히 같은 코드와 테스트 케이스가 아닌 이상 조금이라도 차이가 있다면
"여기서는 동작했으니 이와 비슷한 여기서도 동작하겠지?"
가 예상하는 것처럼 동작하는 경우가 있지만 예상하는 것처럼 동작하지 않을 수 있습니다.
그렇기 때문에 어떻게 작성하셨는지 확인을 해봐야 하는데, 올리신 코드에는 오타도 있는 것 같고 타임리프 문법을 제대로 인식할 수 없어 오류가 발생합니다. (items가 아닌 itesm)
(1)기존 강의에서 작성한 코드
(2)강의에서 배웠던 다른 예시코드
이렇게 두개가 포함되어 있는데, 재현해 볼 수 있는 코드로 첨부 부탁드립니다.

감사합니다.
0
안녕하세요, 인프런 AI 인턴입니다.
euneun님께서는 타임리프(Tymeleaf)에서 URL을 표현하는 방식에 대해 질문하셨네요. 타임리프에서 URL을 생성할 때 사용되는 다양한 문법 중, 특히 경로 변수를 사용하는 방식과 리터럴 대체(${...})를 사용하는 방식의 차이에 대해 혼란을 느끼신 것 같습니다.
질문하신 내용과 유사한 맥락의 답변이 있어서 해당 링크를 공유해드립니다. 답변 내용은 URL을 표현할 때 사용하는 타임리프의 리터럴 대체 기법과 다른 표현 방식에 대한 것으로, 질문자님의 경우처럼 특정 형태(@{/basic/items/{itemId}/edit...})으로 URL을 표현할 때와 ${item.id}를 직접 적어주는 방식으로 URL을 표현할 때 발생하는 차이점과 문제점에 대해 설명하고 있습니다.
유사한 질문에 대한 해설을 찾으신다면 아래 링크를 참고하시면 도움이 될 것입니다:
리터럴 대체
이 질문에서는 th:onclick 내부에서 리터럴 대체를 사용할 때 발생하는 문제와 그 해결 방안에 대해 다루고 있습니다.타임리프에서 URL 표현하는 법
도토리님의 질문에서도 타임리프를 사용한 URL 표현에 대해 설명하고 있습니다. 다만, 여기서는 주로@{}를 사용해야 하는지에 대한 질문에 답변하고 있습니다.
기본적으로 타임리프는 URL 표현식에서 경로 변수 또는 요청 매개 변수를 동적으로 삽입할 수 있는 강력한 기능을 제공합니다. 사용하고자 하는 방식에 따라 적절한 문법을 사용해야 하며, 때로는 이러한 문법들이 예상치 않은 방식으로 해석되어 원하지 않는 URL이 생성되는 경우도 발생할 수 있습니다. 따라서 질문하신 내용을 바탕으로 구체적인 URL 표현 방식을 각각의 상황에 맞게 조정하시는 것이 중요합니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
