

인프런 커뮤니티 질문&답변
아이콘 Union 관련 질문
해결된 질문
작성
·
634
0


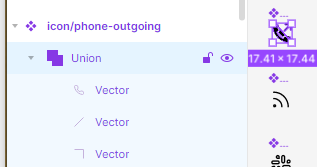
위 그림처럼 Feather Icon에서 가져온 아이콘을 Union하면 형태가 변하는 경우가 나타납니다. 이런 경우 "Union을 해도 원래 형태를 유지할 수 있는 방법"이 궁금합니다.
답변 2
5
볼드 UX
지식공유자
현재 피그마에서 할 수 있는 방법은 없습니다.
이 문제는 현재 피그마 커뮤니티에서도 오랫동안 있는 논쟁이기도 합니다.
다음 방법을 따라보시는 걸 추천드려요.
만약 어도비 일러스트레터를 가지고 있으신 경우
아이콘을 SVG파일로 추출 후 일러스트에 가지고 와서 깨는 방법(메뉴 Expand에서 Fill, Stroke를 선택한 후 OK)이 있습니다. 그리고 다시 피그마로 가지고 오는 것입니다.2. 만약 일러스트가 없으신 경우.
워낙 이슈가 되다 보니 저도 피그마 플러그인을 찾아보니 대부분이 쓸모가 없습니다.
아래 웹사이트를 통해 번거롭더라도 SVG로 추출 후 바꿔보시는 것을 추천드립니다.
https://iconly.io/tools/svg-convert-stroke-to-fill
도움이 되셨으면 좋겠습니다. 감사합니다.
2
김보준
질문자
친절한 안내 감사드립니다 🙂
다른 디자인 툴을 다뤄본 경험이 없고, 관련 업계가 아니다 보니 실무를 통해 성장할 기회도 없었습니다.
'피그마를 활용한 기획'에 대한 궁금증을 해소하고자 수업을 듣게 됐는데 도움을 많이 얻고 있어요.
강의 듣고 혼자 실습까지 하다보니 진도가 잘 안나가지만, 부지런히 완강해 보겠습니다. 항상 자세한 설명과 사려깊은 안내 감사드려요.
