인프런 커뮤니티 질문&답변
키값을 사용한다고 말씀하셨는데 그럼 밸류값은 어떤방식으로 사용할 수 있을까요?
21.01.01 13:02 작성
·
446
4
선생님 우선 새해 복 많이 받으세요. ^^ 강의 감사하게 잘 듣고 있습니다. 다름이 아니라 질문이 있어서요...
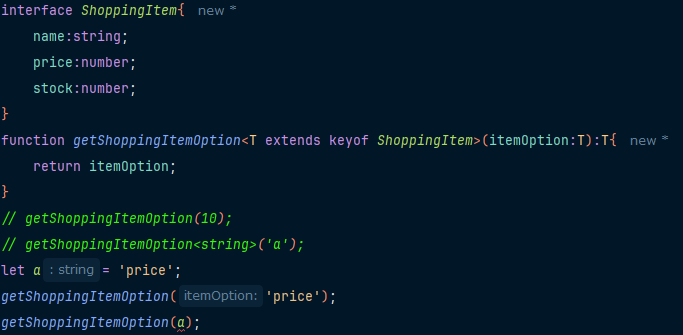
마지막에 getShoppingItemOption('name')가 의미하는게 어떤건지 이해가 잘 안가네요 ㅠㅠ string이라는 타입을 반환하는 건가요? 만약 타입을 반환하는거라면 이게 어떤 의미인지, 어떤 방식으로 사용되는지 잘 모르겠습니다.
그리고 타입스크립트의 장점이 미리 타입을 추론할 수 있어서 오류를 줄일 수 있다는 점인데 제네릭을 사용하면 타입을 유동적으로 나중에 선언을 해주는 방식이라고 이해를 했는데 이러면 타입스크립트를 쓰는 의미가 줄어들지 않나요? 아무값이나 넣고 나중에 타입을 선언하니까...
답변 6
18
저도 처음에 헷갈렸어요. 왜 getShoppingItemOption을 호출할 때 제네릭에 타입을 명시하지 않고 'name'을 적는지 이해할 수 없었는데 조금 검색하고 이해할 수 있었습니다.
getShoppingItemOption을 정의할 때 적은 extends keyof를 포함한 제네릭이 이전과 같이 타입 명시를 위해서쓰인게 아니라 단순히 T를 타입으로 가지는 변수에 들어갈 값을 제한하는거였어요. T 타입의 변수는 ShoppingItem의 키값만 값으로 받을 수 있다는 얘기인거죠. 키는 원래 string이기 때문에 그래서 'name', 'price', 'stock'만 들어갈 수 있었던거죠.
ShoppingItem 인터페이스 안에 명시된 프로퍼티들의 value 값들, string,number는 정말 상관없는거였는데 이 부분이 조금 혼란을 줬던 것 같습니다.
2
2022. 04. 05. 18:38
ShoppingItemOption에 좀 더 그럴싸한 키와 타입을 매칭하다보니 오히려 헷갈리셨던 것 같네요. 정리해서 <T extends keyof { age: number, admin: boolean }>(param: T) 로 정의되었다면 age와 admin만 T에 올 수 있다고 보시면 됩니다. 위 쪽 대현님 설명도 같이 참고해 주세요 :)
2
2021. 01. 01. 22:48
안녕하세요 SEOVI님, 새해 복 많이 받으세요 :) 답변 바로 드릴게요.
1. getShoppingItemOption('name') 관련
이 강의에서 전달하고자 하는 내용은 제네릭에 들어갈 수 있는 타입을 제한할 수 있다입니다. keyof를 이용해서 ShoppingItem 인터페이스의 키만 들어갈 수 있게 타입을 제약한 걸 보시면 될 것 같아요. getShoppingItemOption()의 반환 값은 크게 의미를 두지 않으셔도 됩니다 :)
2. 제네릭의 장점
제네릭을 쓴다고 해서 타입 추론의 장점이 사라지는건 아닙니다. 오히려 제네릭을 쓰게 되면 일일이 타입을 모든 곳에 정의해 줄 필요가 없어집니다. 제네릭은 중복된 타입 정의를 줄일 수 있는 이점이 있기 때문에 일단 이 정도로 이해하시고 이후 프로젝트에 어떻게 코드를 적용하는지 살펴보시면 좋을 것 같아요. 처음에는 낯설게 느껴지시겠지만 실제 코드에 어떻게 적용되는지 보시면 차츰 이해 되실겁니다 :)
1
2021. 01. 01. 13:04
저는 itemOption을 객체처럼 name:'capt' 아니면 price:100이런식으로 사용할 줄 알았는데 그게 아닌것같아서 질문드렸습니다!
0
0


2021. 09. 22. 18:49
저도 헷갈렸던 부분인데 설명 감사합니다.