인프런 커뮤니티 질문&답변
테스트 시간을 단축할 수 있는 방법에 대하여 문의드립니다.
해결된 질문
작성
·
185
0
[1] 문의내용(총 2건)
Jest의 테스트 시간을 단축할 수 있는 방법
Jest의 테스트 시간이 증가하는 원인
React 프론트코딩시 jest를 항상 켜두고 작업하는게 좋을까요?
[2]현재 상황 안내
섹션 2의 "간단한 앱 만들며 테스트"를 실습하고 있습니다.
테스트코드의 실행이 저의 경우 3초(최대 5초)가 소요되는 반면, 강의 영상은 길어야 2초 정도로 속도가 차이가 나는거 같습니다.
실제 프로젝트에서 테스트코드의 양이 늘어날수록 비례하여 jest 소요시간이 늘어날 것이고, 개발시간의 장기화등 스케쥴측면에서 문제가 될 수 있지 않을까 싶어 문의를 드립니다.

답변 1
1
안녕하세요, 인프런 AI 인턴입니다.
김보성님, Jest 테스트 시간을 단축하는 방법에 대해 질문해주셨군요.
Jest의 테스트 시간을 단축하는 몇 가지 방법은 다음과 같습니다:
- 병렬 테스트 실행: Jest는 기본적으로 테스트를 병렬로 실행하여 성능을 향상시킵니다. 하지만, 특정한 경우에는 병렬 실행이 오히려 오버헤드를 발생시킬 수 있으니 필요에 따라 병렬 실행을 조정해야 할 수도 있습니다. 병렬 처리를 줄이려면 Jest 설정에서
maxWorkers옵션을 조정하세요.
- 불필요한 테스트 제외:
testPathIgnorePatterns나testRegex같은 Jest 설정을 통해 필요하지 않은 파일이나 테스트를 실행에서 제외함으로써 시간을 절약할 수 있습니다.
- 스냅샷 테스트 최적화: 너무 많은 스냅샷 테스트는 성능을 저하시킬 수 있으므로, 정말 필요한 경우에만 사용하고, 스냅샷의 크기와 수를 최적화하세요.
- 타이머와 리소스 청소: 테스트가 끝난 후 타이머가 활성 상태로 남거나 불필요한 리소스가 정리되지 않으면 대기 시간이 발생할 수 있습니다.
afterEach또는afterAll같은 생명주기 메서드를 사용하여 테스트 후에 정리(clean-up)를 진행하세요.
- 병렬 테스트 실행: Jest는 기본적으로 테스트를 병렬로 실행하여 성능을 향상시킵니다. 하지만, 특정한 경우에는 병렬 실행이 오히려 오버헤드를 발생시킬 수 있으니 필요에 따라 병렬 실행을 조정해야 할 수도 있습니다. 병렬 처리를 줄이려면 Jest 설정에서
Jest의 테스트 시간이 증가하는 주된 원인은 다음과 같습니다:
- 많은 수의 테스트 파일과 테스트 케이스: 테스트 파일과 케이스가 많아지면 자연히 시간이 늘어납니다.
- 복잡한 테스트 케이스: 복잡하고 시간이 많이 걸리는 테스트는 전체 테스트 시간을 증가시킵니다.
- 비동기 작업: 비동기 테스트는 해결될 때까지 대기해야 하므로 시간이 오래 소요될 수 있습니다.
- 리소스 누수: 타이머나 네트워크 요청과 같은 리소스가 테스트 간에 정리되지 않으면 성능 저하로 이어질 수 있습니다.
- 많은 수의 테스트 파일과 테스트 케이스: 테스트 파일과 케이스가 많아지면 자연히 시간이 늘어납니다.
React 개발 시 Jest를 항상 켜두고 작업하는 것은 개발 스타일과 프로젝트의 요구사항에 따라 달라집니다. 테스트 주도 개발(Test-Driven Development, TDD) 방식을 선호하거나 실시간으로 테스트 피드백이 필요할 경우에는 계속 켜두는 것이 도움이 될 수 있습니다. 하지만, 테스트 실행으로 인한 시스템 자원 사용이 고민된다면 주기적으로만 테스트를 실행하는 것이 더 나을 수도 있습니다.
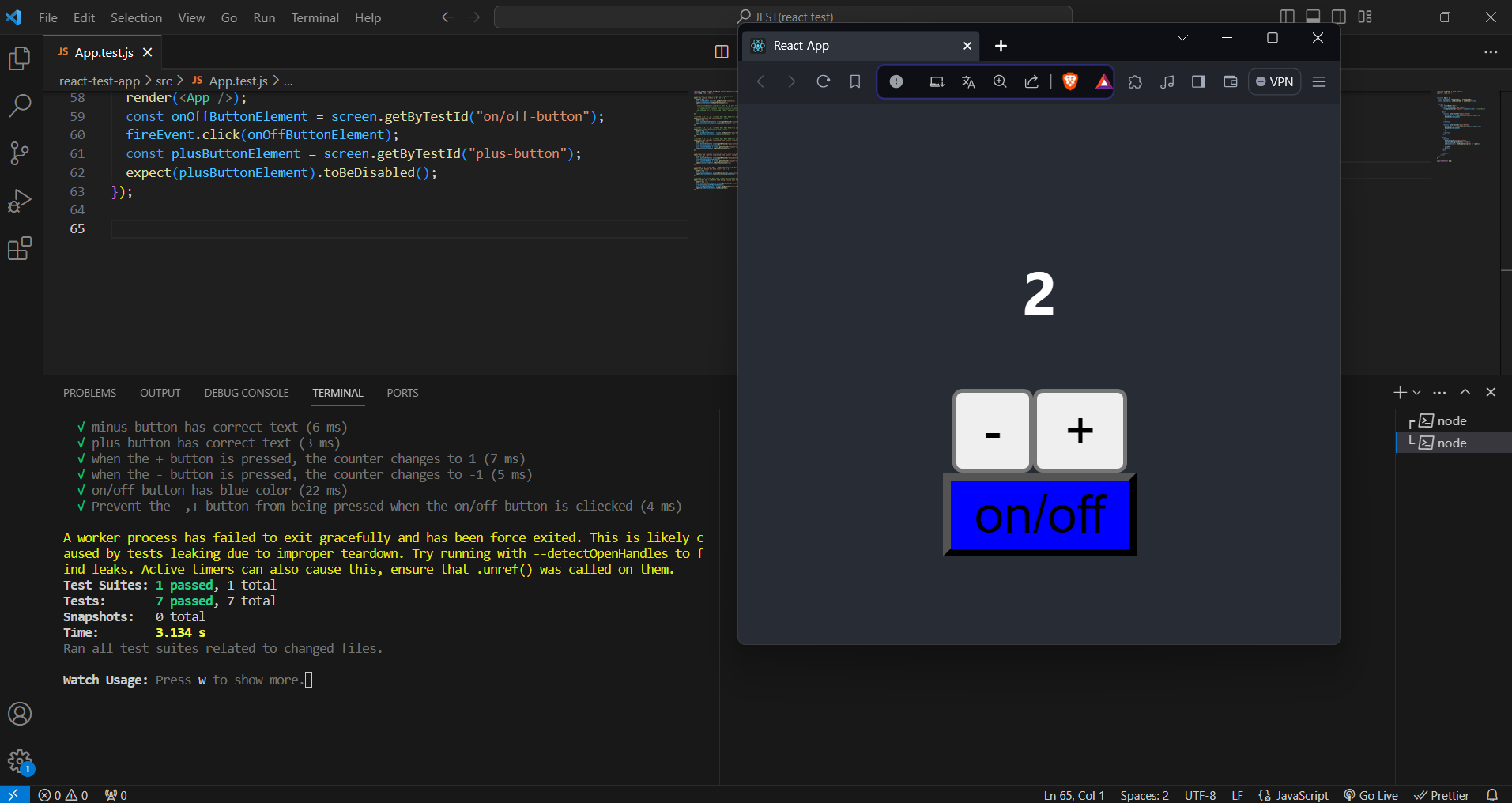
이미지에서 ‘worker process has failed to exit gracefully’ 경고를 확인할 수 있는데, 이는 종종 비동기 작업이 제대로 마무리되지 않았을 때 발생할 수 있습니다. 타이머나 네트워크 모의(mocking) 등을 사용할 때 해당 리소스들이 테스트 종료 후에도 남아있지 않게 주의하시면 좋을 것 같습니다.
실제 프로젝트에서 테스트 코드의 양이 많아지면 자동화된 테스트와 지속적 통합(Continuous Integration) 환경을 구성하여 개발 효율성을 높이는 것이 중요합니다. 필요에 따라 테스트를 분할하여 부분적으로 실행하거나 중요한 부분만 우선적으로 실행하는 전략도 고려해볼 수 있습니다.
정확한 문제 해결을 위해서는 로그를 분석하거나 구체적인 테스트 케이스를 살펴봐야 하지만, 제 주된 방향에 대해서는 일반적인 가이드를 드린 것임을 참고해주세요.
