

인프런 커뮤니티 질문&답변
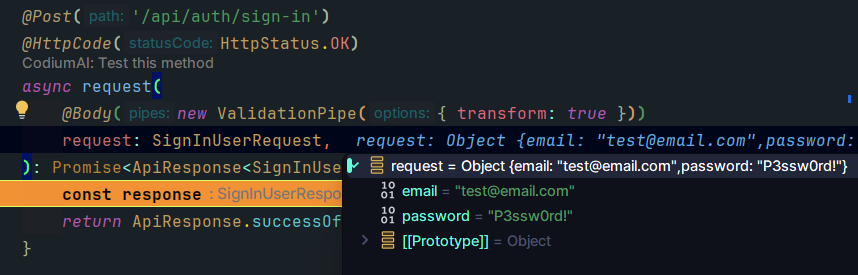
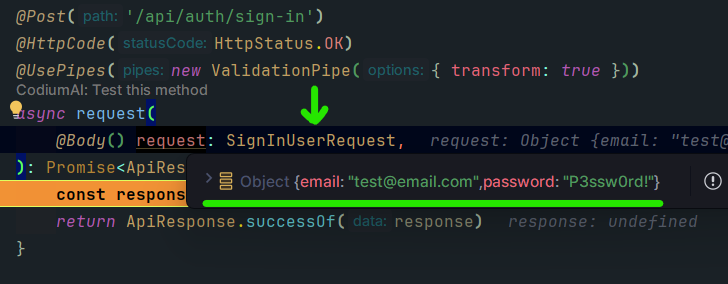
ValidationPipe DTO 변환 대신 JS Object 로 변환되는 이유
해결된 질문
작성
·
395
·
수정됨
답변 2
0
NestJS 깃헙 이슈 개설해서 한참 소스코드 고치다보니, 어이없이 해결되었는데요,
문제가 타입스크립트 에 있고, 원인은 타입스크립트 컴파일 시점에 import/export 파일관계가 꼬였다 라고 볼수밖에 없겠습니다.
DTO 클래스 파일 위치를 옮기다보니 index.ts 를 수정하게 되었는데, 이것 때문이라고 추측되었고,
확실한 것은 해당 Request 객체를 참조하는 곳에서 tsconfig.json 의 path alias 로 명시된 경로를 직접 상대경로로 바꿔주니, 정상 작동하기 시작했습니다.
0
https://github.com/nestjs/nest/issues/552#issuecomment-380360876
이렇게 @Body 자체에 파이프를 넣으세요.
답변감사드려요.
원래 GlobalPipes 설정 app.useGlobalPipes(new ValidationPipe({ transform: true })) 상태에서도 안되서 @UsePipes 에도 한번 걸어둔 상태였습니다. 알려주신 방법도 시도해 보았지만, 잘 안되네요..

제가 처한상황에 대해 테스트 케이스 재현 후에 다시 결과 올려보겠습니다.
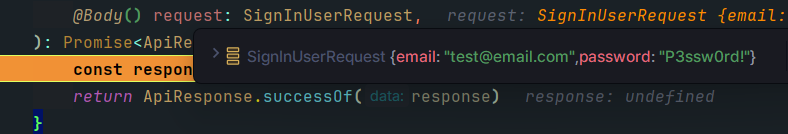
갑자기 변환이 잘됩니다;; 원인을 찾다가 수정사항이 너무 많아져서 파악이 힘들게 되었는데요,
추측되는 몇가지는...
DTO 필드에 Validation 데코레이터 누락 > 선언
NestJS 의 PickType(OriginDto) 상속 미사용 > 사용
ValidationPipe 옵션 중,
whitelist: true활성화
등을 추측할 수 있었습니다.
하지만 언젠가 또 마주할 애러같아서 찝찝한 기분을 버릴수가 없네요ㅎㅎ...

혹시 원인을 찾게 된다면 이곳에 리뷰 겸 정리해서 다시 올려보겠습니다.
살펴봐 주셔서 감사드립니다.



신기한 현상이네요;;