

인프런 커뮤니티 질문&답변
가비아 도메인 연결 후 프론트 주소 페이지가 응답하지 않습니다! "MyDocument.getInitialProps()" should resolve to an object. But found "undefined" instead.
작성
·
696
·
수정됨
0
안녕하세요! 제로초님!! [리뉴얼] React로 NodeBird SNS 만들기
섹션 6. AWS에 배포하기: 도메인 연결하기 강의까지 수강한 수강생 입니다!
가비아 도메인 연결 후 프론트 주소 페이지가 응답이 되지 않아 질문 글을 올립니다!
※ 질문 글이 굉장히 깁니다! 항상 강의 잘 보고 있습니다!!
※ 아래 사항을 먼저 확인한 후에 질문을 올렸습니다!
1. 저의 경우 도메인을 'nodebird.xyz'로 설정하였습니다.
(프론트 : http://nodebird.xyz, 백엔드 : http://api.nodebird.xyz)
2. 가비아 네임서버 자리에 Route 53의 nodebird.xyz 네임서버를 순서대로 입력하였습니다!
3. 윈도우 서비스의 MySQL 서비스를 실행한 상태입니다.
4. 백엔드 주소는 접속이 되어 'hello express'가 화면에 표시됨을 확인하였습니다!
5. npm은 6.14.18 버전, node는 v14.21.3 입니다.
6. about.js 파일은 잠시 다른 곳으로 옮겨두었습니다.
7. 프론트와 백엔드의 인스턴스와 탄력적 IP가 각각 한 쌍으로 연결되어 있으며,
바뀐 인스턴스로 우분투 프론트 서버와 백엔드 서버에서 작업하였습니다!
(프론트 탄력적 IP : 52.78.52.73 백엔드 탄력적 IP : 43.201.232.110)
8. 에러 발생을 막기 위해 sudo npx pm2 kill 명령어로 pm2을 지우고
s앞에 sudo를 붙여 git pull, start, reload, list, monit 순으로 작업하였습니다.
(메모리 부족으로 빌드만 로컬 프론트에서 진행하였습니다.)
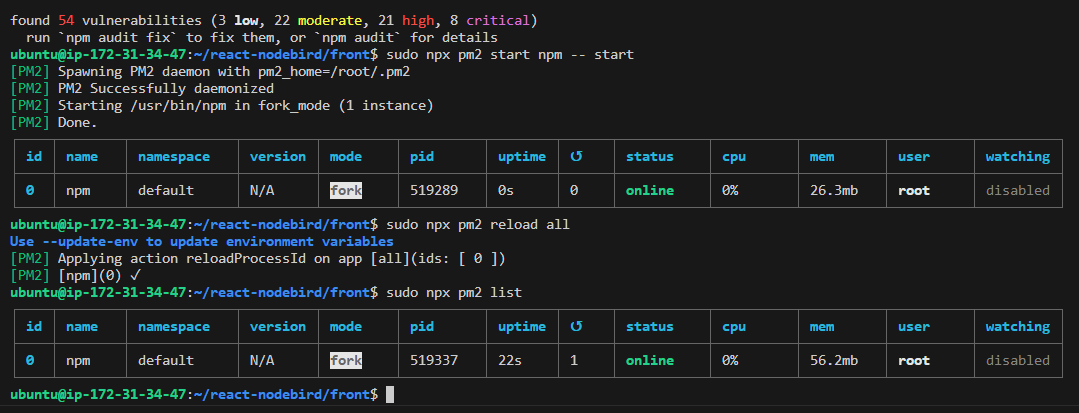
9. 프론트, 백엔드 모두 sudo npx pm2 list 명령어를 터미널에 입력했을 때
status가 online인 걸 확인하였습니다.
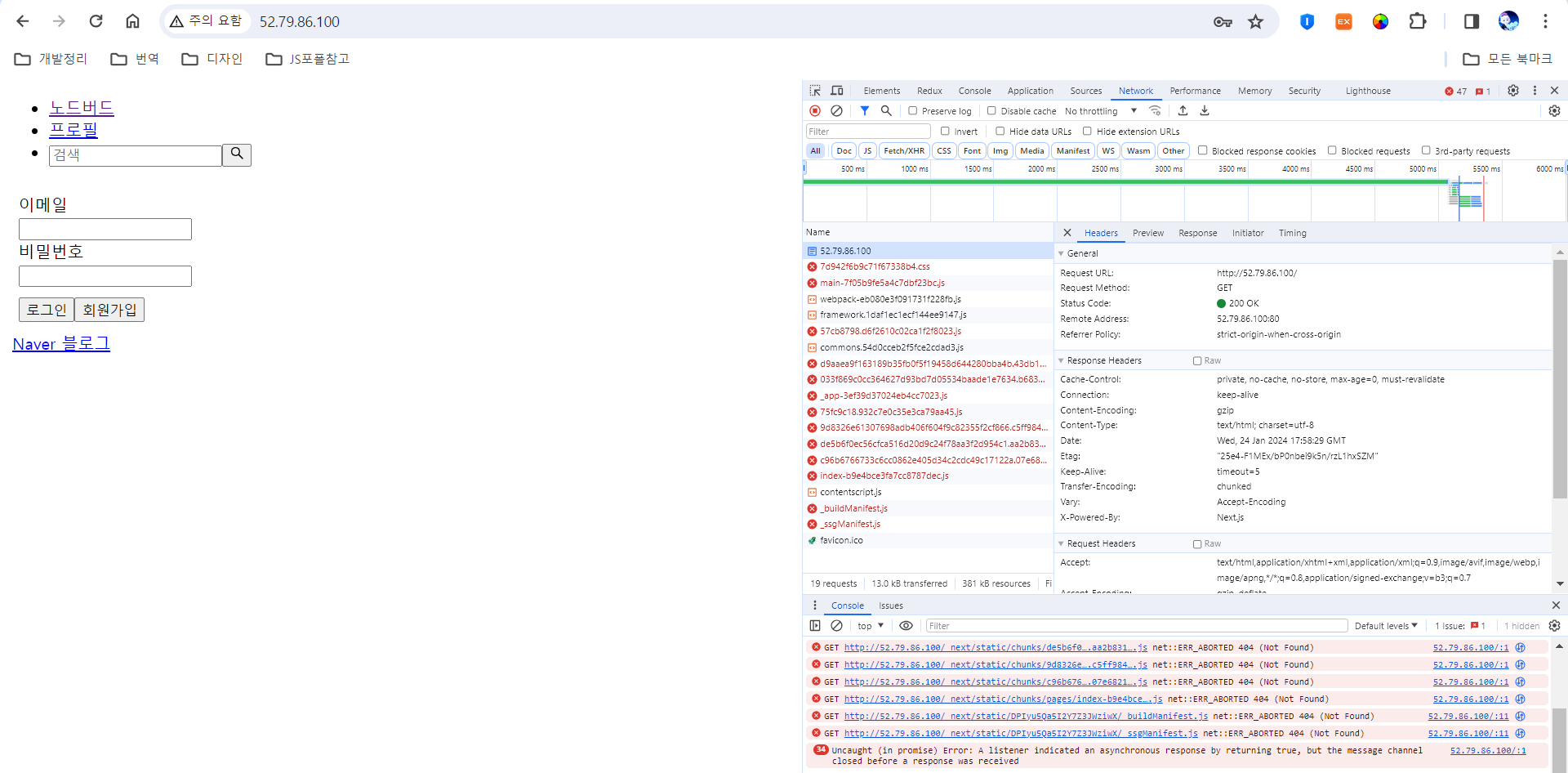
아래는 이전 강의인 프론트 서버 배포하기 강의까지 진행했을 때 프론트 페이지 모습입니다!
콘솔 쪽에 아래와 같은 에러도 나고, CSS도 깨지지만 페이지 자체는 접속이 가능했습니다!
다음 강의를 진행하며 해결할 수도 있었기에 넘어갔습니다.
Failed to load resource: the server responded with a status of 404 (Not Found)(리소스를 로드하지 못했습니다. 서버가 404(찾을 수 없음)의 상태로 응답했습니다,
This page failed to load a stylesheet from a URL.이 페이지는 URL에서 스타일시트를 로드하지 못했습니다.
that cookie was blocked because it's domain attribute was invalid.해당 쿠키의 도메인 특성이 잘못되었기 때문에 차단되었습니다.)
도메인을 연결하기 위해 로컬 프론트, 로컬 백엔드 주소 부분을 nodebird.xyz 도메인으로 수정하였습니다.
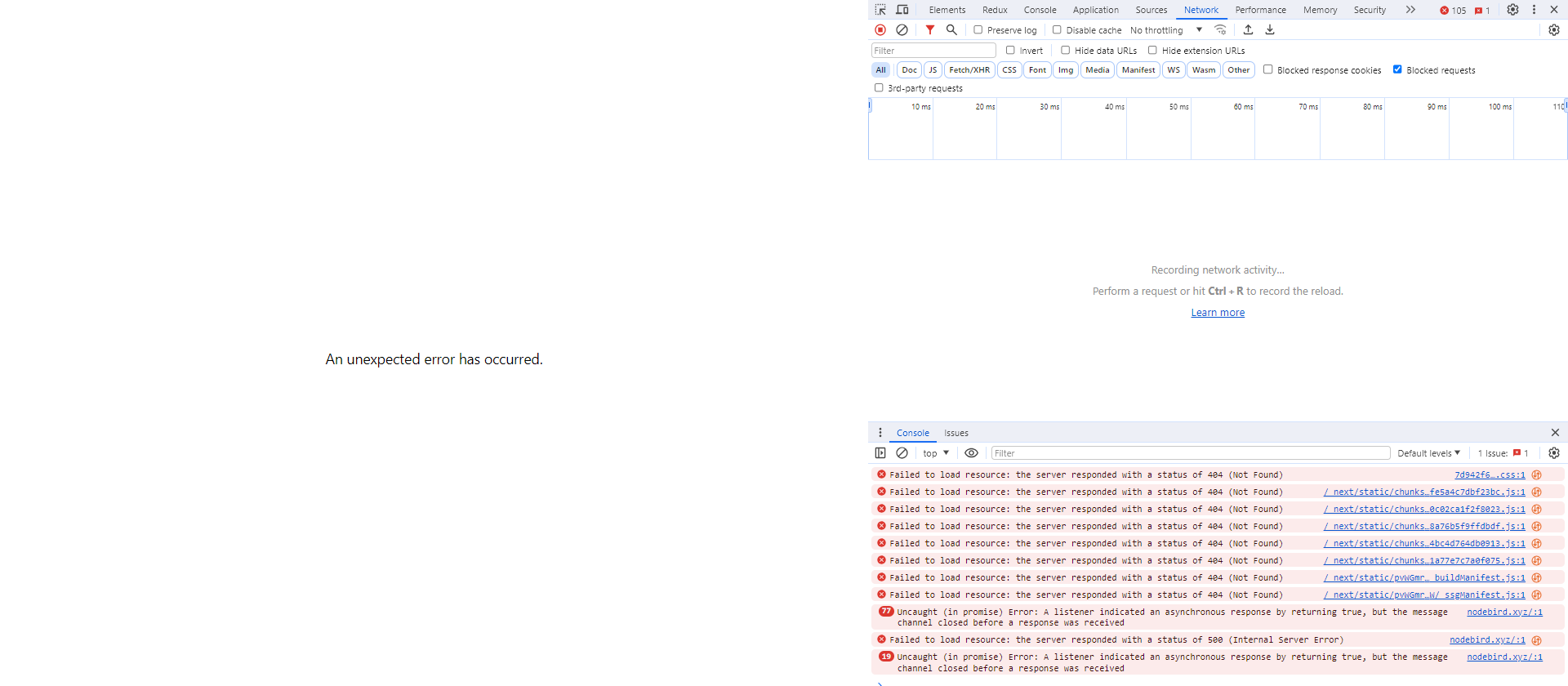
하지만 도메인 수정 후 아래처럼 프론트 페이지가 응답하지 않습니다!
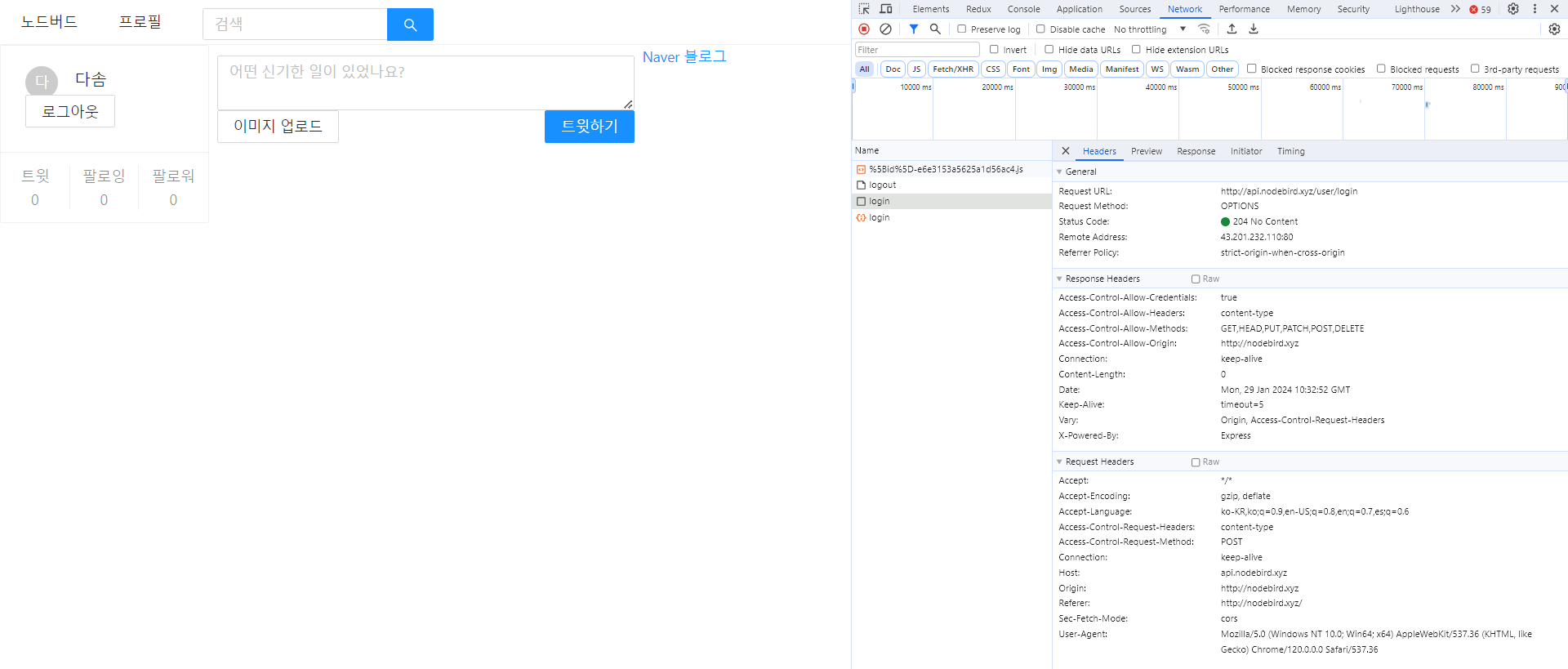
문제를 해결하기 위해 첫 번째로 콘솔 로그부터 확인하였습니다.
아래는 리덕스와 네트워크 탭 사진입니다.
Failed to load resource: the server responded with a status of 404 (Not Found)(리소스를 로드하지 못했습니다. 서버가 404(찾을 수 없음)의 상태로 응답했습니다,
F12를 눌러 개발자 도구를 키면 화면이 매우 빠른 속도로 계속 깜빡이며
개발자 도구 화면이 계속 닫혀 정상적인 확인이 어려웠습니다.
리덕스 탭은 위의 창을 닫아도 계속 뜹니다. 계속 페이지가 새로 고침 되는 것으로 추정합니다.
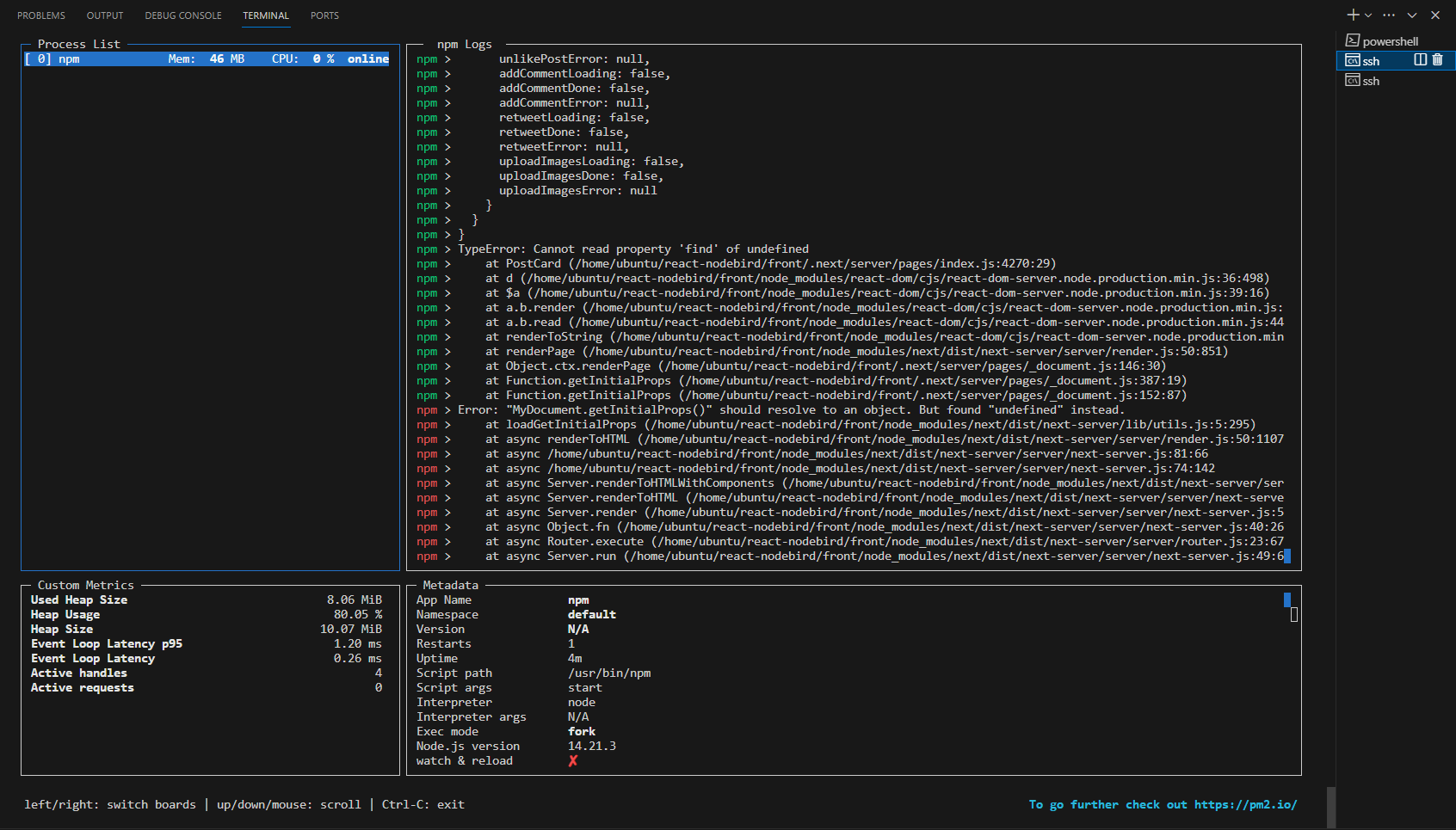
문제를 해결하기 위해 우분투 프론트 터미널을 확인하였습니다.
TypeError: Cannot read property 'find' of undefined 에러와
MyDocument.getInitialProps() undefined 에러 두 개를 확인하였습니다.
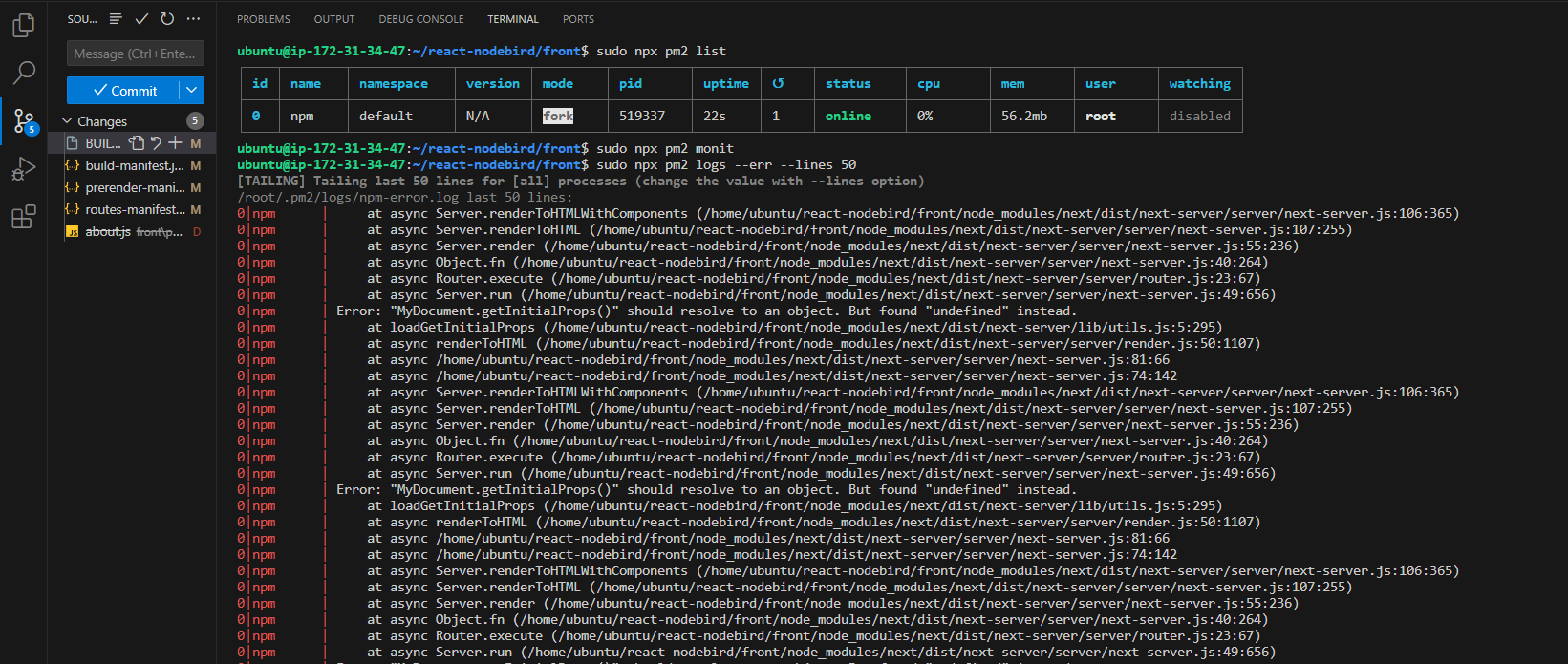
더 정확한 에러 확인을 위해 우분투 프론트 터미널에
'sudo npx pm2 logs --err --lines 50' 명령어를 입력하였습니다.
Error: "MyDocument.getInitialProps()" should resolve to an object.
But found "undefined" instead. 오류: "MyDocument.getInitialProps()"가 개체로 확인되어야 합니다.대신 "undefined"가 발견되었습니다.
(화면 좌측을 보시면 .next 일부 모듈이 git add가 가능한 상태임을 확인할 수 있습니다.
.gitignore 파일에 .next를 쓰고, 캐시를 지워도 해결이 되지 않아 일단은 그대로 두었습니다!)
MyDocument.getInitialProps 문제를 해결하기 위해
커뮤니티와 구글링을 통해 아래 사이트를 참고하였습니다.
노드버드 커뮤니티
https://www.inflearn.com/questions/154677/error-quot-mydocument-getinitialprops-quot-gt-undefined
스택 오버플로우 사이트
https://stackoverflow.com/questions/61967960/getinitialprops-should-resolve-to-an-object-but-found-undefined-instead
노드버드 커뮤니티에 같은 에러가 발생한 수강생 분 글을 토대로
제로초님의 노드버드 깃허브 (Ch6, Ch7, http 등)를 확인하였습니다.
아래는 가장 의심되는 코드입니다!
front/config/config.js
// 실제 백엔드 주소 내보내기
export const backUrl = 'http://api.nodebird.xyz';
back/config/config.js
// 모건(morgan) : 요청과 응답에 대한 정보를 콘솔에 기록하는 모듈
/* ---------- 배포 모드일 환경일 때 설정 ---------- */
if (process.env.NODE_ENV === 'production') {
// combined : 로그가 자세해져서 실제 해당 접속자의 IP를 알 수 있다.
app.use(morgan('combined'));
// hpp : Express의 중복 이름 파라미터 공격을 방어한다.
app.use(hpp());
// helmet : HTTP 헤더를 자동 설정을 통해 외부 공격으로부터 보호한다.
app.use(helmet());
// 미들웨어 연결
app.use(cors({
/* 배포용에서는 실제 프론트 주소에서 요청했을 때만 CORS 허용하기 */
origin: 'http://nodebird.xyz',
/* 사용자 인증이 필요한 쿠키 전달 허용하기 */
credentials: true,
}));
/* ---------- 개발 모드 환경일 때 설정 ---------- */
} else {
// dev : 백엔드 디버깅
app.use(morgan('dev'));
// 미들웨어 연결
app.use(cors({
/* 개발용에서는 요청을 보낸 주소의 요청만 CORS 허용하기 */
origin: true,
/* 사용자 인증이 필요한 쿠키 전달 허용하기 */
credentials: true,
}));
};
. . .
// 쿠키와 세션 미들웨어 연결
app.use(cookieParser(process.env.COOKIE_SECRET));
app.use(session({
saveUninitialized: false,
resave: false,
secret: process.env.COOKIE_SECRET,
/* ---------- 쿠키 옵션(Cookie Option) ---------- */
cookie: {
httpOnly: true, // true로 설정 시 JS로 쿠키에 접근하지 못하도록 막는다.
secure: false, // https 적용 시 true로 설정할 예정
/* 쿠키의 도메인이 배포 환경이면 도메인 앞에 '.'을 붙이기 */
// 점을 붙이면 api.nodebird.xyz와 nodebird.xyz 사이에서 쿠키 공유가 된다.
domain: process.env.NODE_ENV === 'production' && '.nodebird.xyz'
},
}));
front/pages/_document.js
// 서버사이드 렌더링(SSR) : getInitialProps 사용
export default class MyDocument extends Document {
static async getInitialProps(ctx) {
const sheet = new ServerStyleSheet();
const originalRenderPage = ctx.renderPage;
/* ---------- React 렌더링 로직을 동기적으로 실행 ---------- */
try {
ctx.renderPage = () => originalRenderPage({
/* enhanceApp으로 원래 app기능에 document 기능에다가
stylesheet가 styled-component들을 서버사이드 렌더링할 수 있게 해준다. */
enhanceApp: (App) => (props) => sheet.collectStyles(<App {...props} />)
});
// 부모 'getInitialProps'를 실행(이제 사용자 정의 'renderPage'가 포함된다.)
const initialProps = await Document.getInitialProps(ctx);
return {
...initialProps,
styles: (
<>
{initialProps.styles}
{sheet.getStyleElement()}
</>
),
};
/* ---------- 에러 캐치 ---------- */
} catch (error) {
console.error(error);
/* ---------- try 블록이 종료되면 무조건 실행 ---------- */
} finally {
sheet.seal();
}
}
제가 입력한 코드에 문제가 있지 않을까 추측하여
노드버드 깃허브와 제 코드를 비교하였으나 해결책을 찾지 못하였습니다...
어떻게 하면 도메인 연결 후 프론트 페이지를 응답하게 만들 수 있을까요?
혹시 관련 키워드가 있다면 알려주실 수 있을까요?
질문 글이 많이 김에도 끝까지 읽어주셔서 감사합니다 제로초님!
++++
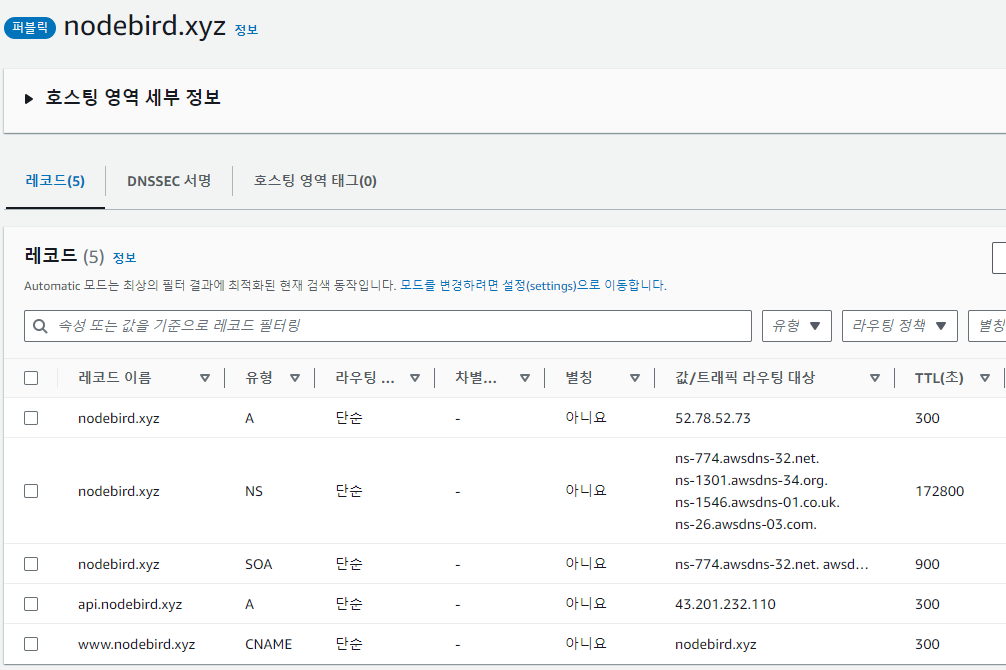
혹시 모르니 네임 서버 상태도 같이 올립니다!
아래는 저의 Route 53, Gabia 네임서버 현재 상태입니다!
답변 2
0
주말임에도 답변해주셔서 감사합니다.
로컬 프론트에서 npm run build를 할 때 빌드 자체에서 문제가 발생하지는 않았습니다.
.next 안에 server나 static같은 모듈들도 빠짐없이 깃커밋 하라는 말씀은
git commit push를 통해 .next 모듈 전체를 깃푸시로 올리라는 말씀이실까요?
.next 모듈 문제가 확실하다면 파일을 조금씩 나눠서 깃허브에 올리는 방법을 쓸 수 있습니다.
다만 이는 실현하기 어렵습니다.. .gitignore 파일에서 .next를 제외할 순 있으나
sudo git pull 후 빌드를 할 때마다 모듈 안에 든 값이 변경되기 때문에
우분투 프론트 쪽에서 추가 문제가 발생할 가능성이 높습니다!
로컬 프론트의 .next 모듈은 정상적으로 존재합니다.
AWS 메모리가 모자라서 우분투 프론트에서 sudo git pull을 해도
.next 모듈 전부를 우분투가 정상적으로 받아들이지 못한 것이라면
프론트 주소 페이지가 응답하지 않는 문제를 해결하기 위해
제로초님 말씀처럼 AWS 유료 서버를 구입하여
우분투 프론트 서버에서 빌드하는 것이 최선인지 궁금합니다.
다른 메모리 문제 질문 글에서는 로컬 프론트에서 빌드를 해도
괜찮다는 답변 글을 많이 보아서 다시 질문 드립니다!
(스왑 파일을 만드는 과정 AWS 홈페이지 참고 사이트)
https://repost.aws/ko/knowledge-center/ec2-memory-swap-file
(AWS EC2 메모리 부족을 스왑 메모리로 해결하기 참고 사이트)
https://jun-codinghistory.tistory.com/794
리눅스 Swap 공간을 할당하여 프론트 페이지가 응답하지 않는 문제와
우분투 프론트 서버에서 npm run build 빌드가 되지 않는 문제를 해결하였습니다.
AWS 메모리가 모자란 것이 원인이었습니다.
만약 저처럼 AWS EC2 인스턴스 메모리가 부족하여 진행하지 못하는 분이 계시다면
위 사이트를 참고하거나 AWS swap 메모리 할당하기 등의 키워드로 검색하여
터미널에서 우분투 프론트 서버로 접속한 뒤 Swap 메모리를 할당하시면 됩니다!
0
긴 글에 답변해주셔서 감사합니다!
네! 로컬 백엔드 서버 주소인 'http://localhost:3065' 부분을
모든 코드에서 'backUrl'로 바꾸고 깃커밋 깃푸시 후
프론트에서 다시 빌드하였습니다.
backUrl 을 import 할 때도 올바르게 경로를 맞췄습니다.
이전 next 폴더 코드 업로드 질문은
우분투 프론트 .next 폴더에 없는 모듈 파일이 있어서
잠시 .gitignore 파일에서 next를 지운 후 아래 6개의 모듈을
깃허브에 푸시하여 해결에 성공하였습니다.
(푸시 후 다시 .gitignore 파일에 .next를 적어 깃푸시 했습니다.)
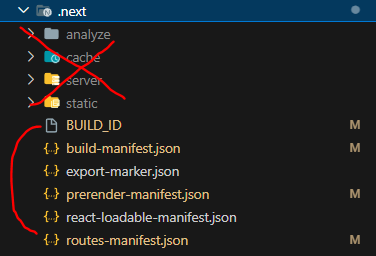
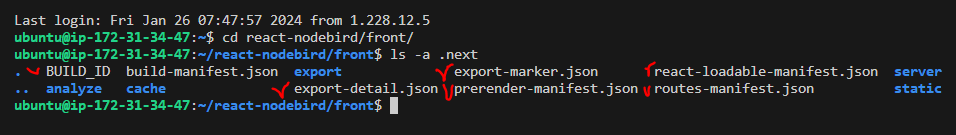
현재도 우분투 프론트 경로에서 ls -a .next를 확인했을 때
.next 폴더 내의 모듈들이 잘 들어있습니다.
문제는 로컬 프론트 서버에서 npm run build를 할 때
.gitignore 파일에 .next가 적혀 있음에도 .next 모듈이
git add가 가능한 상태가 된다는 것입니다.
BUILD_ID, prerender-manifest.json, routes-manifest.json
이 세 모듈은 빌드를 하면 안의 내용이 계속 바뀌니 git에 올리지 않았습니다.
vsCode에서도 알림을 보내주지만 git add가 불가능하진 않았습니다.
(실제로 깃에 업로드한 건 이전 질문 글에서 문제를 해결할 때 뿐 입니다.)
로컬 프론트 경로에서 'git rm --cached' 로
git 캐시를 삭제하는 방법을 찾아 진행했습니다만
우분투 프론트 경로에서 sudo git pull 후 ls -a .next 로
.next 내부를 확인하니 .next 모듈 일부가 없어졌습니다!
로컬 프론트 .next에서는 분명히 모듈이 존재하는데도 그렇습니다.
(다행히 다시 정상적으로 되돌렸습니다...)
이 현상은 .next 폴더를 아예 지우고 다시 만들어도 해결이 되진 않습니다.
로컬 프론트의 .next 폴더에 정상적으로 모듈이 들어있음을 확인하고
sudo git pull을 해도 우분투 프론트 .next 에 모듈 일부가 없어져 있습니다.
.gitignore 파일에서 다시 .next를 지우고 우분투 프론트 서버에서
sudo git pull을 하면 .next 모듈 전체가 정상적으로 들어와 있습니다.
현재는 .next 모듈 일부가 없어서 생기는 문제는 해결했습니다.
.next 안에 server나 static같은 모듈들도 빠짐없이 커밋되어있어야 합니다. 이게 그래서 서버에서 빌드하는게 좋습니다만 aws는 유료 서버를 써야지만 빌드가 됩니다.













애초에 빌드를 동일한 운영체제인 우분투에서 하시는 게 맞습니다. sharp같은 모듈은 우분투에서 빌드하지 않으면 제대로 안 돌아가는 경우도 많고요. 근데 강의 내용까지는 윈도나 맥에서 해도 문제는 없을 겁니다. 그러면 의심가는 부분은 .next 폴더밖에 없고요.
도메인 바꾼 이후에 backUrl만 건드신 게 맞다면요. 일단 에러 자체도 내용이 거의 없어서 뭐가 문제인지 알기 어려운 상황입니다.