인프런 커뮤니티 질문&답변
컴포넌트 렌더링 과정이 궁금합니다.
해결된 질문
작성
·
365
1
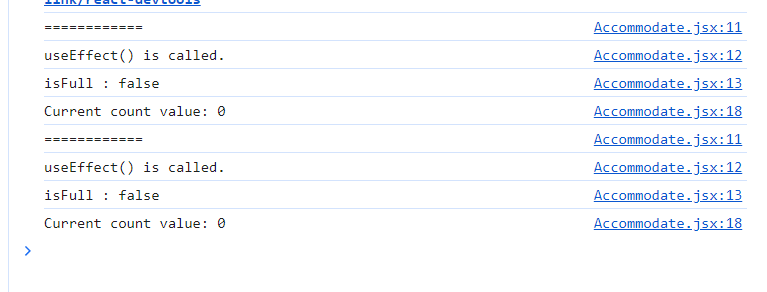
안녕하세요 선생님 Char 7 실습 코드를 localhost:3000 포트에서 처음 랜더링 했을 때 그림과 같이 useEffect() 각각 2번씩 (총4번)호출되어 질문드립니다.
 코드는 다음과 같습니다. 각각 1번씩 호출되지 않고 2번씩 호출되는 이유가 뭘까요.. ㅠ
코드는 다음과 같습니다. 각각 1번씩 호출되지 않고 2번씩 호출되는 이유가 뭘까요.. ㅠ
import React, {useState, useEffect} from "react";
import useCounter from "./useCounter";
const MAX_CAPACITY = 10;
function Accommodate(props){
const [isFull, setIsFull] = useState(false);
const [count, increaseCount, decreaseCount] = useCounter(0);
useEffect(() => {
console.log("============");
console.log("useEffect() is called.");
console.log(`isFull : ${isFull}`);
});
useEffect(() => {
setIsFull(count >= MAX_CAPACITY);
console.log(`Current count value: ${count}`);
}, [count]);
return (
<div style={{padding : 16}}>
<p>{`총 ${count}명 수용했습니다.`}</p>
<button onClick={increaseCount} disabled={isFull}>
입장
</button>
<button onClick={decreaseCount}>
퇴장
</button>
{isFull && <p style={{color: "red"}}>정원이 가득찼습니다.</p>}
</div>
)
}
export default Accommodate;
답변 1
0
Inje Lee (소플)
지식공유자
안녕하세요, 소플입니다.
개발모드에서 렌더링이 2번 되는 이유는 StrictMode 때문입니다.
렌더링이 1번만 되도록 테스트하려면 index.js에서 강제로 StrictMode를 제거하고 실행해보시면 됩니다.
StrictMode에 대한 자세한 설명은 아래 링크에 있는 답변을 참고하시기 바랍니다!
https://www.frontoverflow.com/question/19/React.StrictMode%EB%8A%94%20%EB%AD%94%EA%B0%80%EC%9A%94%3F
감사합니다.

완전 감사합니다!!