인프런 커뮤니티 질문&답변
타입스크립트 작동 안됨
해결된 질문
작성
·
188
·
수정됨
0
 안녕하세요! 강의 잘 듣고 있습니다.
안녕하세요! 강의 잘 듣고 있습니다.
10-TS 기초 강의를 듣고 TS 설치를 완료했는데, 저는 componemt의 타입을 지정하라는 등의 오류가 실행되지 않습니다. 콘솔 창에서는 별다른 에러 없이 잘 설치되었는데도요.
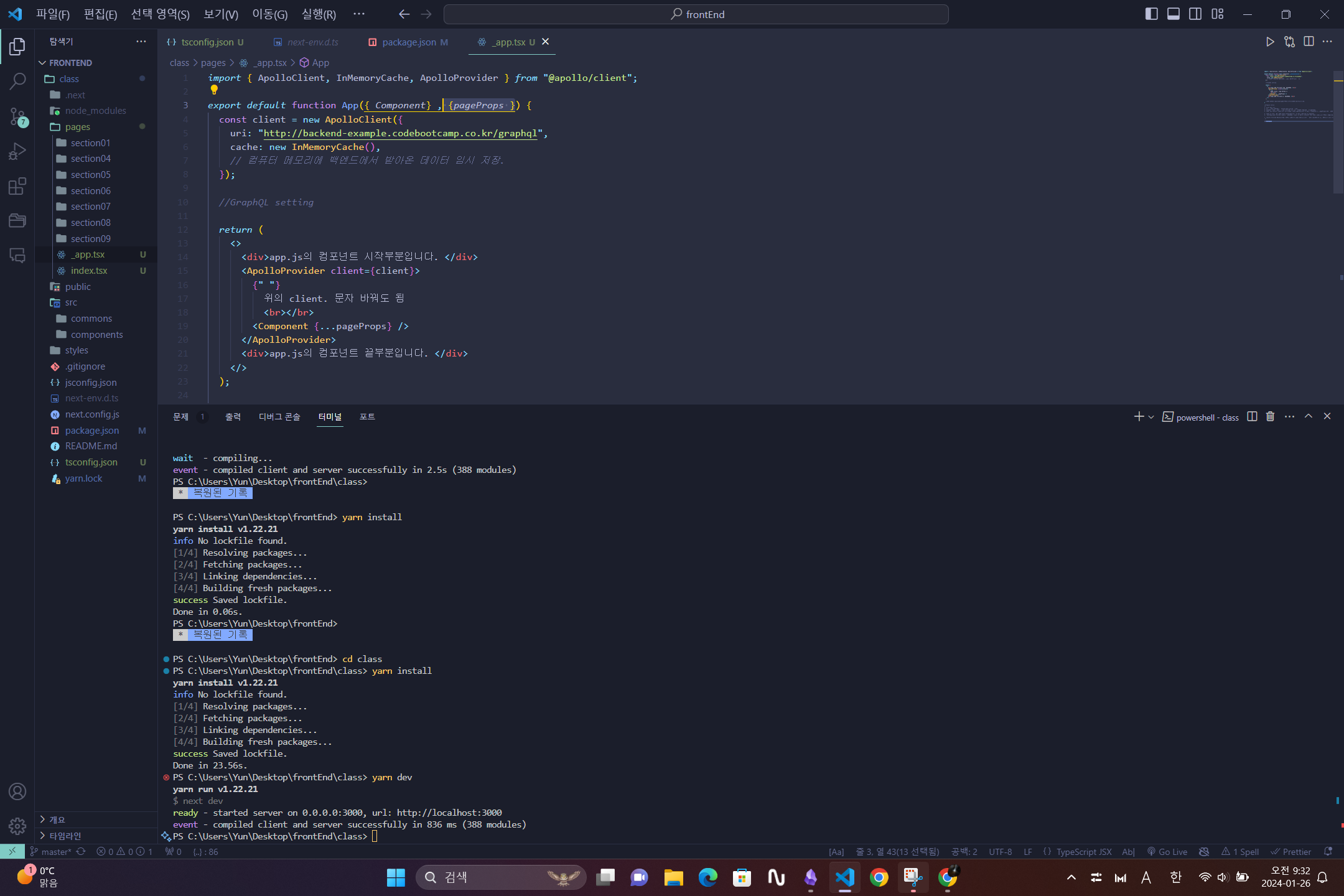
yarn dev를 막 끝내고 _app.js를 tsx로 변경하니
터미널 콘솔에는 이렇게 뜹니다.
PS C:\Users\Yun\Desktop\frontEnd\class> yarn dev
yarn run v1.22.21
$ next dev
ready - started server on 0.0.0.0:3000, url: http://localhost:3000
We detected TypeScript in your project and created a tsconfig.json file for you.
event - compiled client and server successfully in 4.7s (388 modules)
wait - compiling...
event - compiled client and server successfully in 321 ms (388 modules)
wait - compiling...
error - ./pages/_app.tsx
Error: error: Unexpected token ,. Expected yield, an identifier, [ or {
|
3 | export default function App({ Component : , pageProps }) {
| ^
Caused by:
0: failed to process js file
1: Syntax Error
wait - compiling...
event - compiled client and server successfully in 5.7s (388 modules)
wait - compiling...
error - ./pages/_app.tsx
Error: error: Expected ',', got '}'
|
3 | export default function App({ Component}, pageProps }) {
| ^
뭐가 문제일까요?
답변 1
0
안녕하세요! 여정님!
문법상 에러가 있는 것으로 보이네요!
에러 메시지를 확인해 보니, ' , ' 부분에서 문제가 있다고 하네요!
App({ Component }, { pageProps }) => App({ Component, pageProps }) 로 변경 되어야 할 것 같아요!
또한, 현재 과정에서는 pageProps는 필요하지 않으므로 App({ Component }) 로 수정하시는 것도 괜찮습니다!^^(해당 내용은 배포단계에서 배워요!)
