인프런 커뮤니티 질문&답변
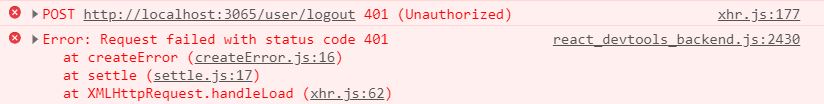
Error: Request failed with status code 401 (Unauthorized)
해결된 질문
작성
·
5.7K
0
안녕하세요 제로초님. 혼자 해결해보려고 했는데 도저히 못찾겠어서 또 질문드립니다.
isLoggedIn 미들웨어를 추가한 후, 로그아웃(혹은 포스트작성)시에 다음과 같은 오류가 뜹니다.
미들웨어를 빼더라도, req.user.id 값이 undefined로 뜨구요.
리덕스툴로 확인해 봤을때 로그인할때 state값은 문제없이 잘 들어갑니다.
/passport/index.js와 middlewares.js에 콘솔을 넣은 결과 제 나름대로 deserializeUser가 호출되지 않는거라고 결론을 내렸어요. (맞는지 모르겠네요) 코드 보여드릴게요.
/passport/index.js
/routes/middlewares.js
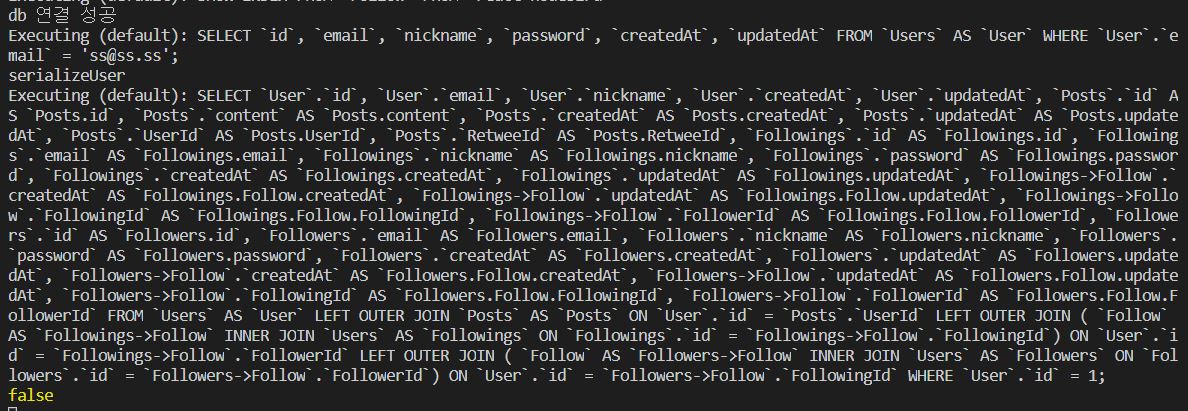
콘솔
서버연결 후 로그인과 로그아웃을 실행했을때의 콘솔입니다. 로그아웃은 401에러가 뜨면서 실패했구요.
false는
여기에 있는 콘솔입니다.
serialize에서 처음 찍은 콘솔은 로그인시 실행되는 것을 콘솔창에서 확인할 수 있는데, deserialize는 로그아웃시 실행되지 않습니다.
제가 이해한 바로는 로그인 이후에는, 라우터를 실행하기 전에 deserialize가 실행되어 req.user에 정보가 들어가야하는데,
이 부분이 실행되지 않는것 같아요.
인터넷에 찾아본 결과 deserialize user 가 실행이 되지 않는 경우는 크게 두가지 원인이 있다고 하던데 (1. CORS 문제, 2. Cookie 의 secure 설정이 true 인 경우), 코드를 바꿔봐도 문제가 해결되지 않습니다.
deserializeUser가 실행되지 않아서 발생하는 문제가 맞을까요? 맞다면 어떻게 해결해야할까요?ㅜㅜ
app.js 코드도 여기 첨부할게요.
항상 감사합니다.
답변 8
0
0
0
함수 자리를 정확히 지키셔야 합니다. 데이터가 없으면 null이라도 넣어야합니다. 강좌에서 설명을 한 부분인데 왠지 그 강좌까지 진도 나가기 전이신 것 같네요.
0
콘솔은 routes/post.js에서
이렇게 콘솔을 찍었고, 서버쪽 콘솔에서
undefined
TypeError: Cannot read property 'id' of undefined
이렇게 떴어요.
0
아직 강의에서 morgan 설정 하는 부분 안나왔어요, 이후에 강의를 듣다보면 해결이 될까요?ㅜㅜ
넵 로그아웃은 데이터가 없어서
이렇게 넣었어요.
0
서버에 morgan 설정은 안 하셨나요? 어떤 라우터에 어떤 콘솔인지 확인하시면 더 도움이될듯합니다.
그리고 보여주신 건 로그인이고 로그아웃도 withCredentials하셨나요?
0
이렇게 작성했는데도 여전히 로그아웃 시 401에러가 떠요ㅜㅜ (cors에서도 credential 설정했어요)
post라우터에서도 isLoggedIn 미들웨어빼고 req.user을 콘솔로 찍어보면 여전히 undefined가 뜹니다.
0