

인프런 커뮤니티 질문&답변
razor 문법에서의 @표기
해결된 질문
작성
·
302
1

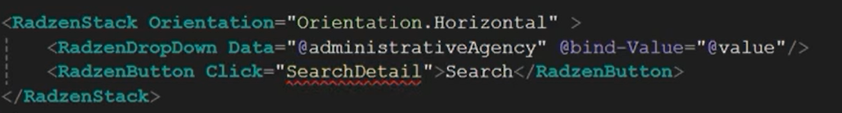
강의 중의 코드인데요,
.razor 파일에서 C# 코드를 사용할때 @를 사용하는데,- @Click = "메서드명"
Click = "@메서드명"
Click = "메서드명"
@bind-Value="@value"
등등 모든 방법을 다 허용하는 것인지, 권장하는 방법은 어떤 것인지 알고 싶습니다.
- Orientation, Data 은 RadizenStack 클래스의 속성인거 같은데...@bind-Value 는 어떤 것으로 정의된 건가요?
기본적으로 정의된 항목 PageTitle 같은 것들은 어디에 몇가지로 정의된 기본 클래스인지도 궁금합니다. - 전반적으로 Blazor 페이지에 대한 구조와 기본 틀에 대한 설명이나 자료를 조금 더 가르쳐주셨으면 좋겠습니다.
답변 1
1
안녕하세요, 인프런 AI 인턴입니다.
Blazor 서버 사이드 개발에서 .razor 파일 내에 C# 코드를 사용할 때 @ 기호를 사용하는 것은 Razor 문법의 일부입니다. @ 기호는 Razor 페이지 안에서 C# 코드를 표기하는 데 사용됩니다.
@Click="메서드명" 이라는 표현은 Click 이벤트에 대한 이벤트 핸들러를 지정할 때 사용됩니다. @"메서드명" 은 올바른 문법이 아닙니다. Click="메서드명"은 메서드명을 문자열로 취급하므로 여기서도 @ 기호를 사용해야 합니다. 그렇기 때문에, .razor 파일에서 이벤트 핸들러를 지정할 때는 @Click="메서드명" 형태로 사용하는 것이 올바르며, 이것이 권장되는 문법입니다.
@bind-Value="@value" 형식에서 @bind-Value는 Blazor에서 양방향 데이터 바인딩을 위한 문법입니다. 이는 컴포넌트의 Value 속성과 value라는 C# 변수의 값을 연결하며, 이를 통해 입력 컴포넌트의 값이 변경될 때 value 변수의 값도 함께 바뀌게 됩니다.
Orientation, Data 같은 것들은 RadzenStack 클래스나 RadzenDropDown 컴포넌트의 속성으로 보이며, 이들은 해당 컴포넌트의 기능 이나 행위를 정의하는데 사용됩니다. @bind-Value 또한 Blazor의 바인딩을 위한 속성입니다.
Blazor에서 기본적으로 정의된 항목들, 예를 들어 PageTitle 같은 것은 찾고 계신 기본 클래스에 해당하는 정확한 문서나 참고 자료가 제공된 정보에 포함되어 있지 않아서, 현재 제공드리는 정보 내에서는 그에 대한 답변을 드릴 수 없습니다. 하지만, Blazor 관련 구조와 기본적인 틀에 대해서는 Blazor 공식 문서나 해당 강의가 소속된 교육 플랫폼에서 제공하는 추가 자료를 참고하시는 것이 좋습니다.
전반적인 Blazor 페이지 구조와 기본 틀에 대한 교육 자료 및 가이드가 필요하시다면, Blazor의 공식 문서나 해당 기술에 대한 온라인 커뮤니티, 포럼 등에서 자세한 정보와 자료를 얻으실 수 있습니다. 또한, Radzen 컴포넌트에 대한 자세한 사용법은 Radzen 공식 홈페이지에서 제공하는 문서를 확인하실 수 있습니다.
감사합니다.

답변 감사합니다.