인프런 커뮤니티 질문&답변
시계를 잘 만들었는데 바뀌는 부분이 반짝거리지 않아요
작성
·
486
1
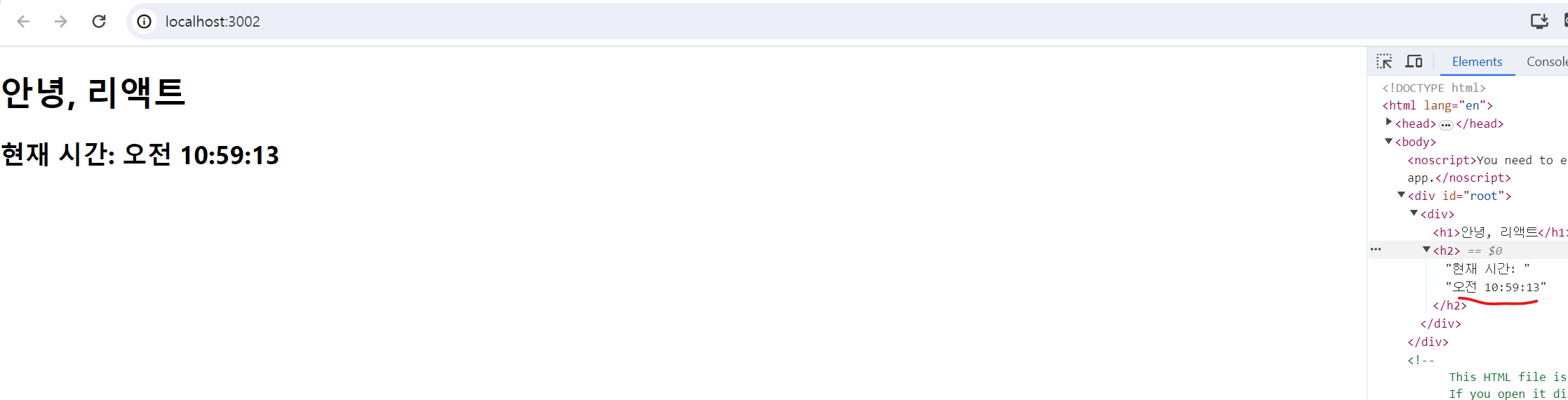
 시계가 정상적으로 작동하는데 강사님이 말씀해주시는 것 처럼 변경된 사항이 반짝이지 않아요
시계가 정상적으로 작동하는데 강사님이 말씀해주시는 것 처럼 변경된 사항이 반짝이지 않아요
답변 2
1
0
한영훈
질문자
Inje Lee (소플)
지식공유자
Clock 컴포넌트는 아마 잘 구현하셨을 것 같은데,
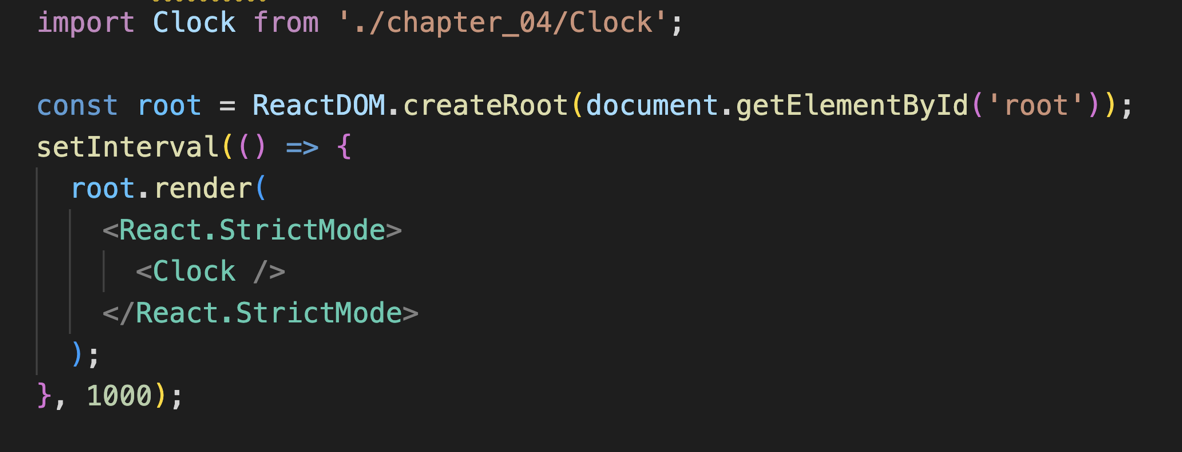
Chapter04의 경우에는 index.js를 아래와 같이 setInterval을 사용하는 형태로 구현하셔야 됩니다.
아래와 같이 수정한 이후에 다시 실행해보시기 바랍니다!