
인프런 커뮤니티 질문&답변
크롬에서 프론트 서버 구동 시 프론트 IP 주소 페이지 응답이 안됩니다!
해결된 질문
작성
·
701
·
수정됨
0
안녕하세요! 제로초님
[리뉴얼] React로 NodeBird SNS 만들기 강의의
섹션 6. AWS에 배포하기: 프론트 서버 배포하기 강의를 진행 중인 수강생 입니다!
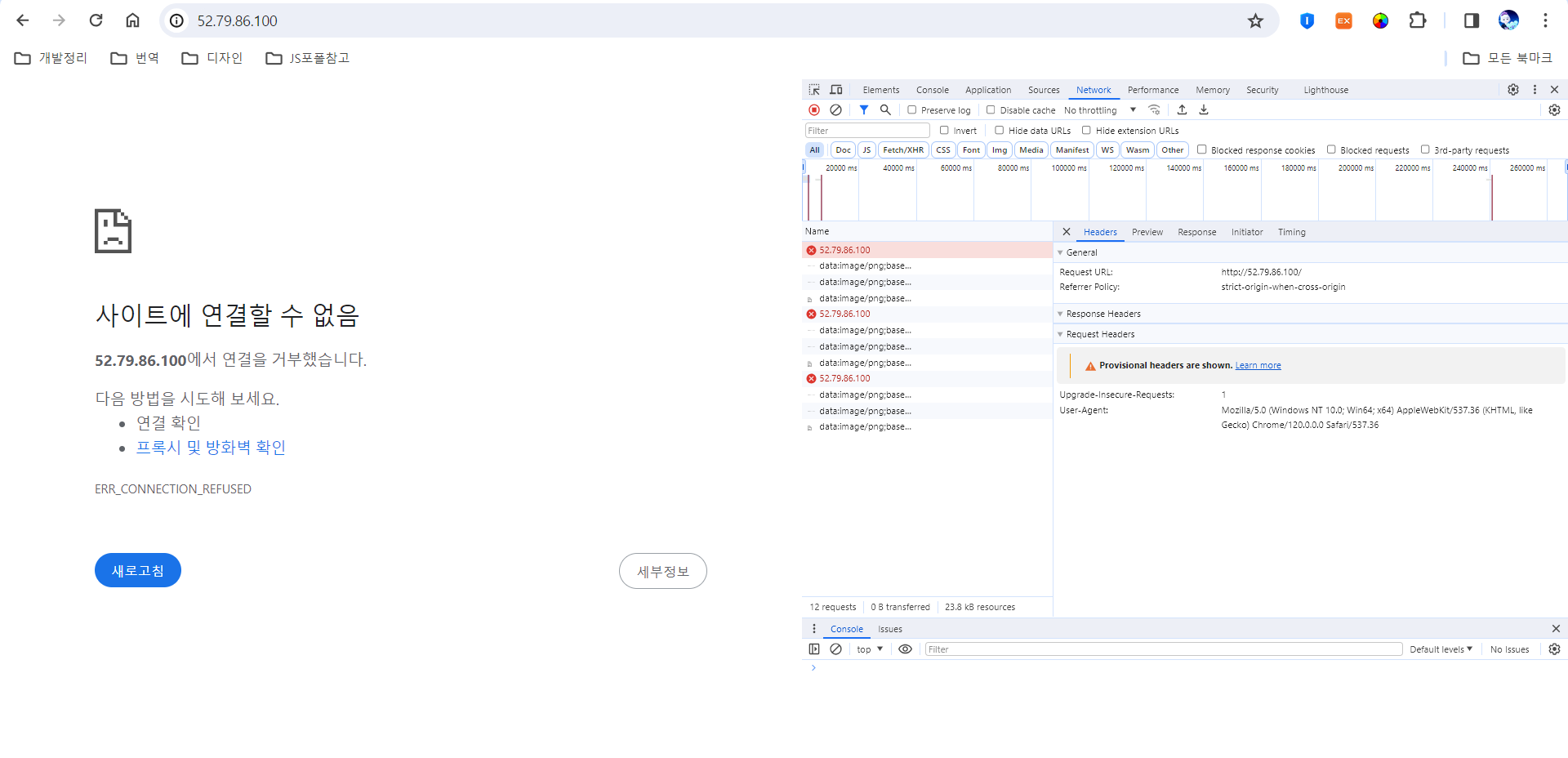
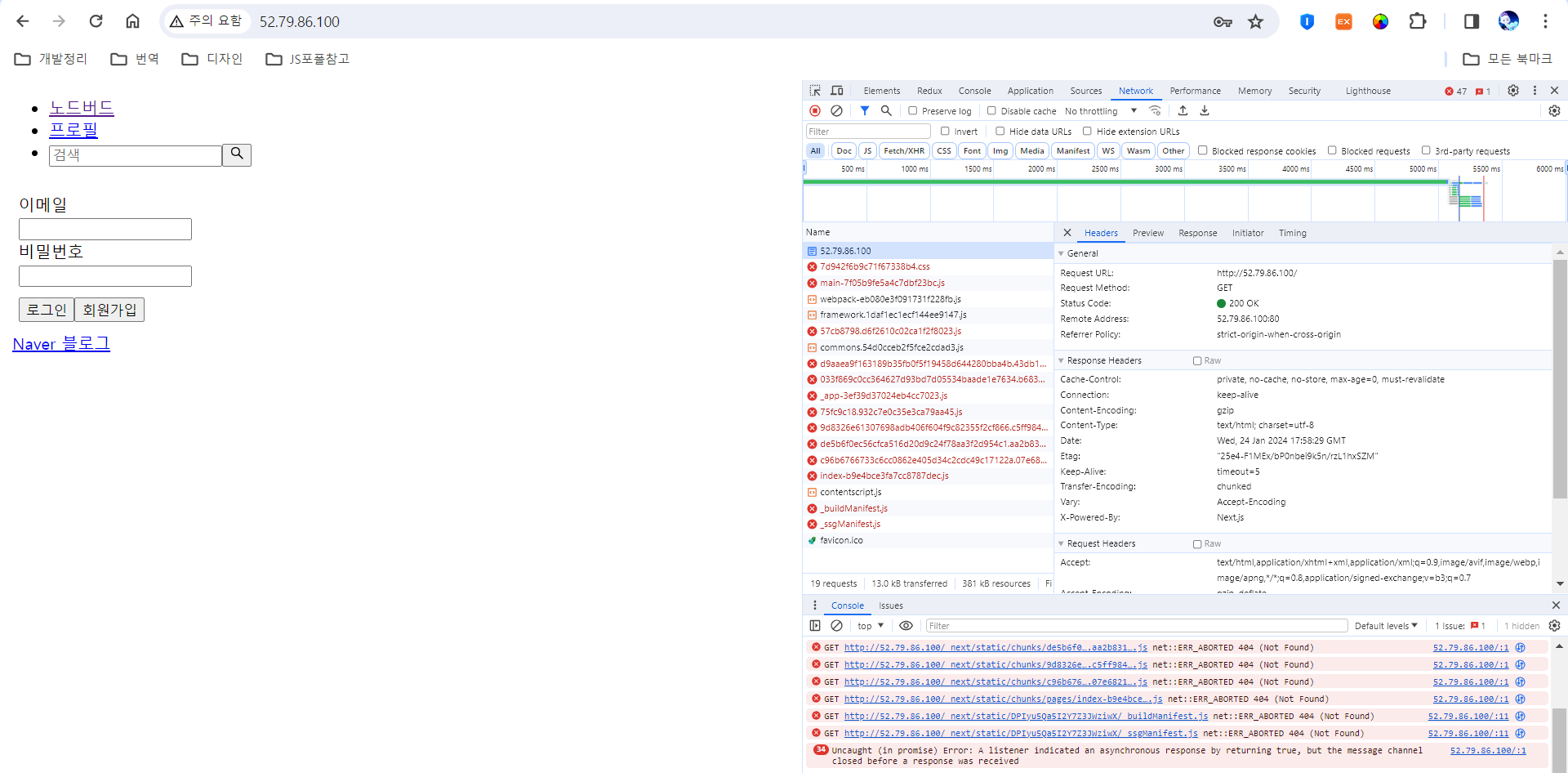
우분투 프론트 서버는 구동이 되지만 프론트 IP 주소 사이트가 페이지 응답이 되지 않아 질문 올립니다!
'로컬 리소스를 로드할 수 없습니다' 에러가 콘솔에 출력 되었지만 새로 고침을 하면서 없어졌습니다!
Not allowed to load local resource: chrome-error://chromewebdata/#buttons
사전에 아래 사항을 정확히 확인 후 질문을 올립니다!
1. EC2 프론트 서버와 백엔드 인스턴스 상태는 잘 실행 중이며,
프론트 퍼블릭 IPv4가 틀리지 않았는지 확인하였습니다.
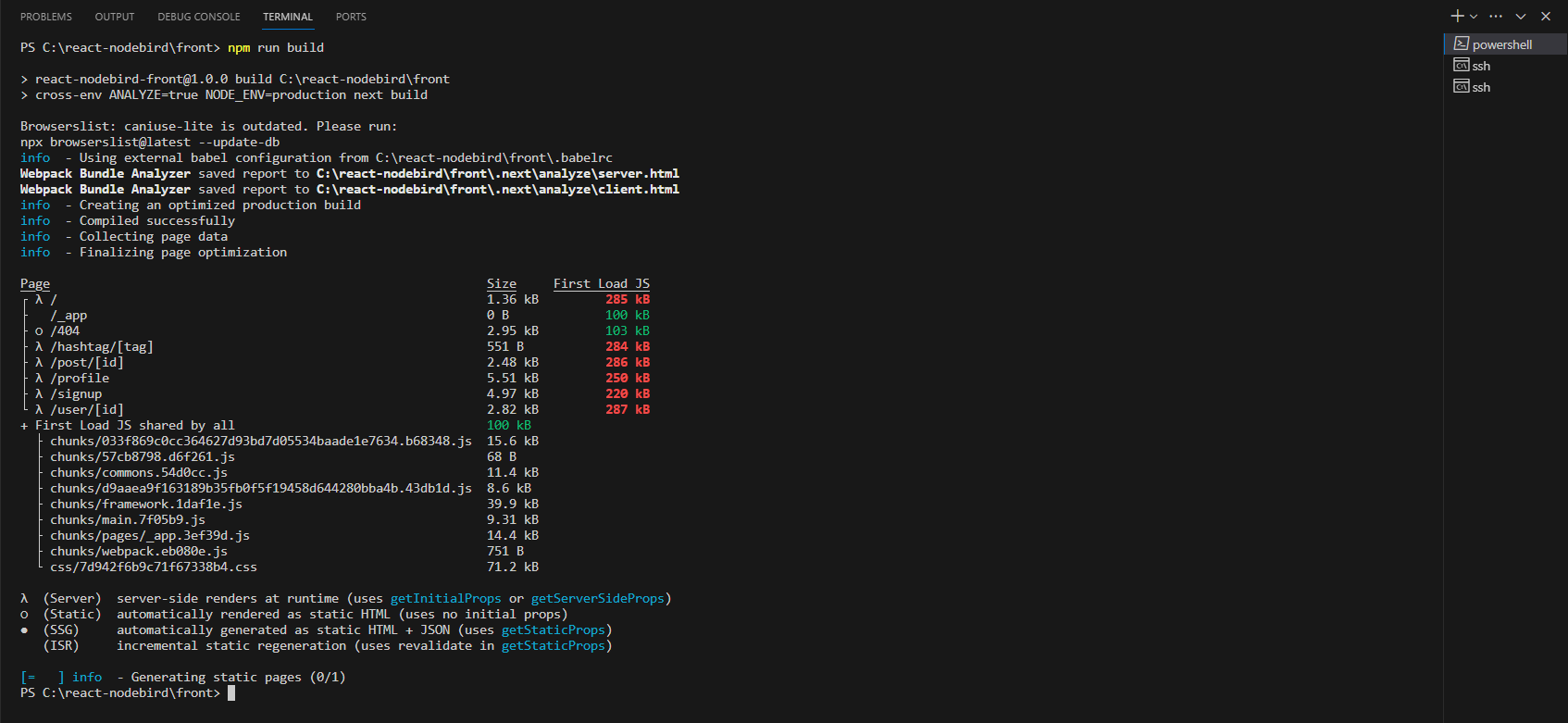
2. 로컬 프론트 경로에서 npm run build를 하였습니다.
-> 저의 경우 우분투 프론트 서버에서 npm run build를 하면 메모리가 부족해 멈춤 현상이 나타납니다.
-> 그래서 .next를 Git LFS로 관리하였고, 로컬 프론트에서 빌드에 성공하였습니다.
3. 윈도우 서비스에서 MySQL 서비스를 실행한 상태입니다.
4. 우분투 백엔드 서버 실행에 성공한 상태입니다!
5. 로컬 프론트 경로에서 node_module과 .next를 삭제했다가 npm i와 build를 통해 다시 만들었습니다.
6. about.js는 잠시 바탕 화면으로 옮겼습니다.
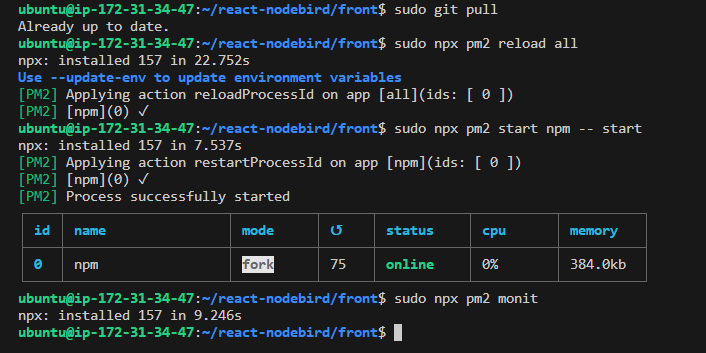
우분투 프론트 서버에 아래 명령어를 순서대로 입력하였습니다.
(우분투 프론트 서버의 경우 sudo를 붙이지 않아도 되었습니다.)
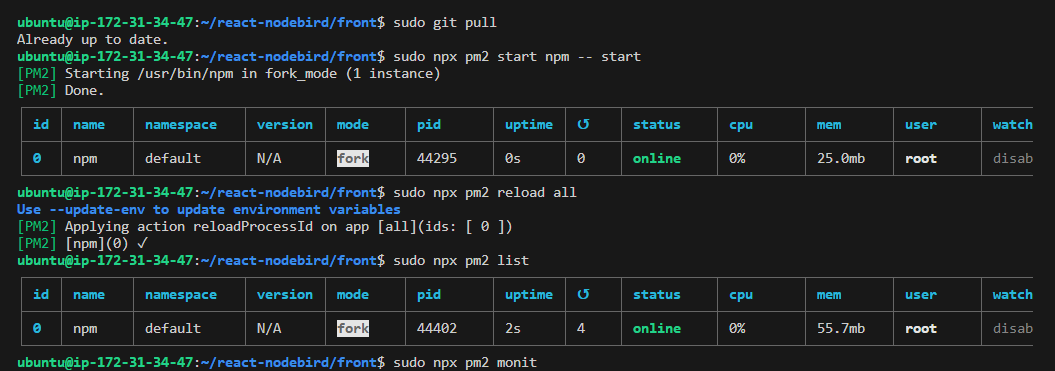
sudo git pull
>>> 메모리 부족 문제로 npm run build는 로컬 프론트에서 진행하고 아래 작업을 마저 진행했습니다. <<<
sudo npx pm2 reload all
npx pm2 start npm -- start
sudo npx pm2 monit
우분투 프론트 서버가 실행된 상태입니다.
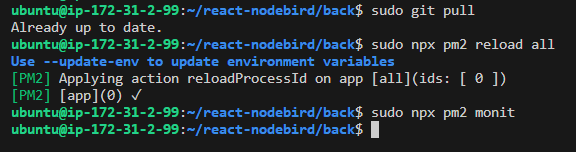
sudo git pull
sudo npx pm2 reload all
sudo npx pm2 monit
우분투 백엔드 서버가 실행된 상태입니다.
실제 프론트 서버 주소의 CORS 요청을 허용하였습니다.
cors 요청 주소들을 변수로 빼서 작성하였습니다.
// 로컬 프론트 서버, 노드버드 닷컴, 실제 프론트 서버 URL IP 주소 요청만 허용
const corsOkUrl = ['http://localhost:3000', 'nodebird.com', 'http://52.79.86.100' ];
. . .
// 미들웨어 연결
app.use(cors({
/* 특정 url에서 요청했을 때만 cors 허용 */
origin: corsOkUrl,
/* 사용자 인증이 필요한 쿠키 전달 허용 */
credentials: true,
}));
. . .
// http://54.180.201.249 : 실제 백엔드 서버 URL IP 주소인 80번 포트로 서버 실행
app.listen(80, () => {
console.log('서버 실행 중!');
});
back/config/config.js
실제 백엔드 주소가 들어가는 부분 코드에 모두 'backUrl'을 변수로 넣어주었습니다.
// 실제 백엔드 서버 URL IP 주소 내보내기
export const backUrl = 'http://54.180.201.249';
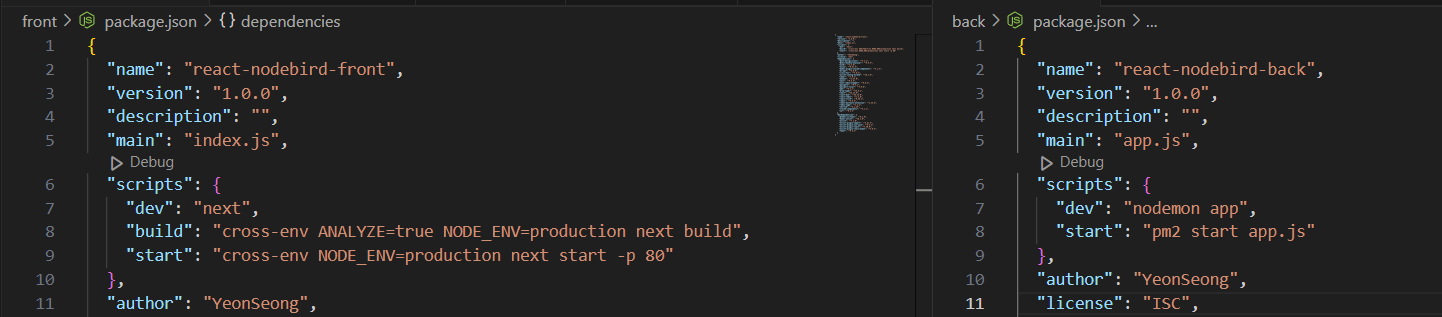
front와 back의 package.json
https://www.inflearn.com/course/lecture?courseSlug=%EB%85%B8%EB%93%9C%EB%B2%84%EB%93%9C-%EB%A6%AC%EC%95%A1%ED%8A%B8-%EB%A6%AC%EB%89%B4%EC%96%BC&unitId=49016&category=questionDetail&tab=community&q=164898
저와 비슷하게 프론트 서버 구동에 성공하였으나 페이지 응답이 되지 않는 작성자 분이 계셨습니다.
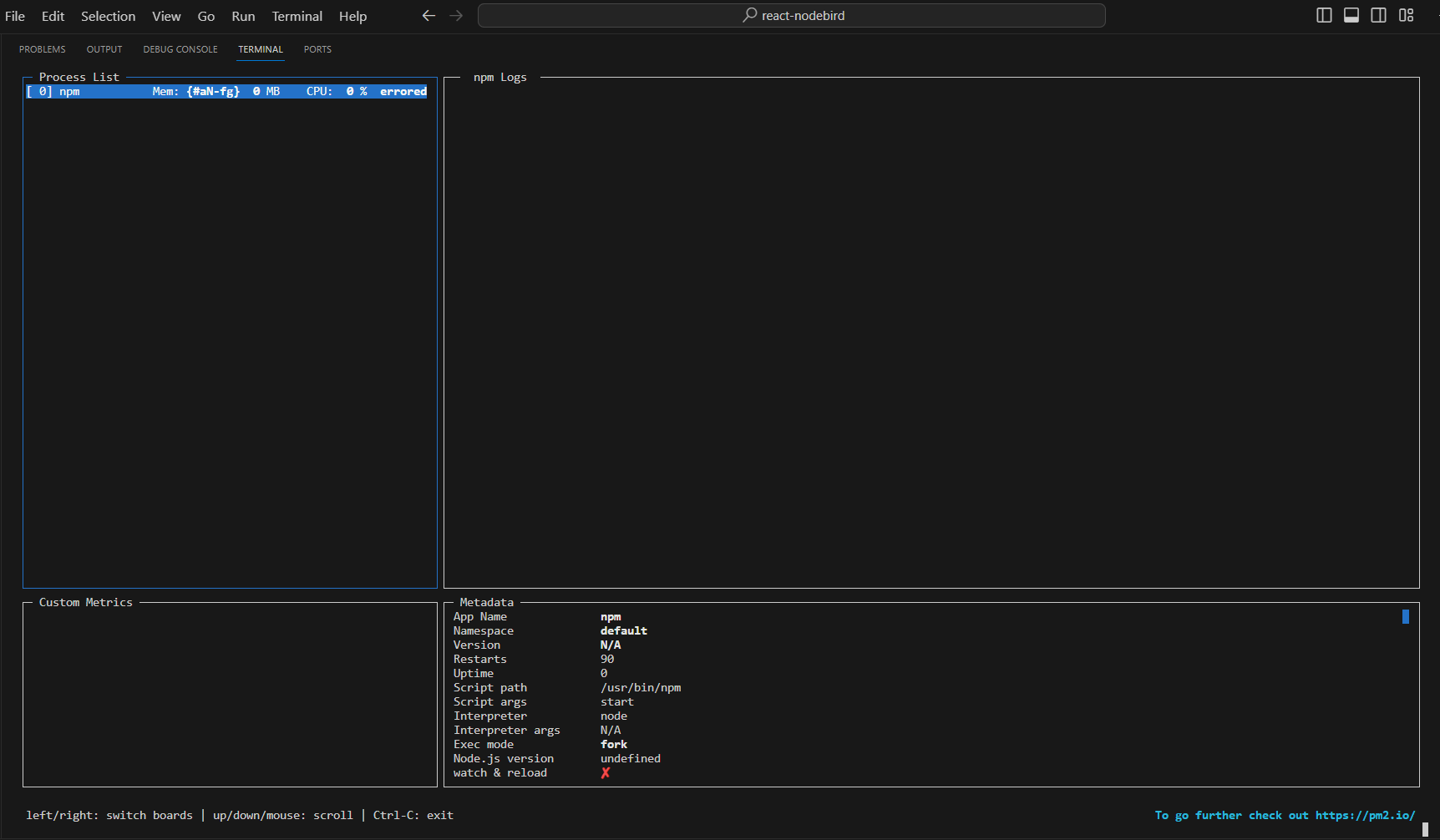
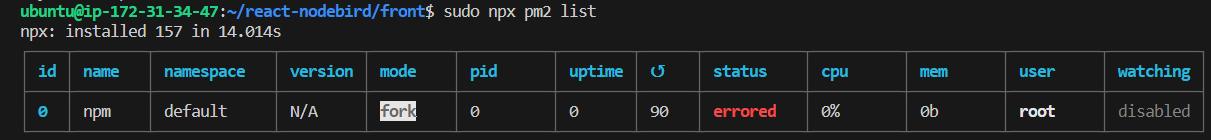
글과 똑같이 우분투 프론트 서버 터미널에서 ctrl+c로 sudo npx pm2 monit을 끄고
pm2 list를 입력하면 status가 errored 임을 확인할 수 있었습니다.
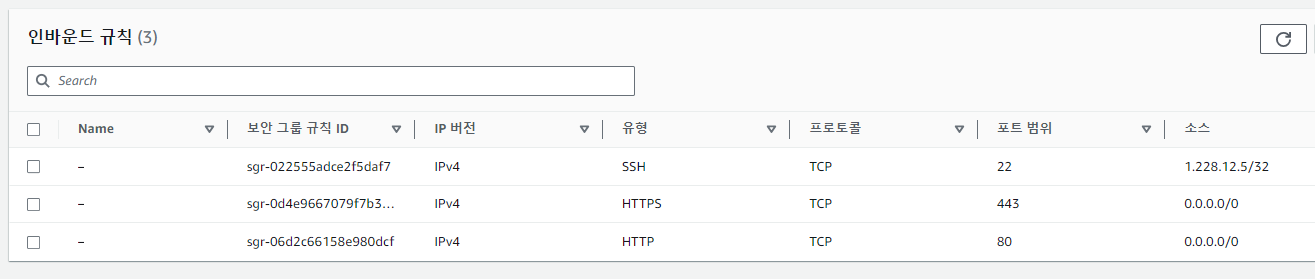
보안 그룹에서 http 80번 포트가 열려있음에도 status는 errored 였습니다.
Not allowed to load local resource 에러 해결,
우분투 프론트 서버 페이지 응답 등의 키워드로 검색하였으나
이미지 외부 경로 지정하기 관련 글들만 있어 방법이 맞는지 의심스럽습니다...
프론트 서버 구동 시 어떻게 하면 페이지 응답이 안되는 문제를 해결할 수 있을까요?
질문 글이 많이 김에도 끝까지 읽어주셔서 감사합니다
제로초님 강의 항상 잘 보고 있습니다!
답변 3
0
Git LFS를 처음 다루어 미숙함에 질문을 계속 드려 죄송합니다..
로컬 프론트에서만 Git Lfs 작업을 하고, 우분투 프론트에서는 진행하지 않았습니다!
.next를 git lfs로 관리하도록 하는 .gitattributes 를 깃허브에 올렸습니다!
이 점을 수정하여 다시 Git LFS 작업 후 우분투 프론트 서버에서 sudo git pull을 하였습니다.
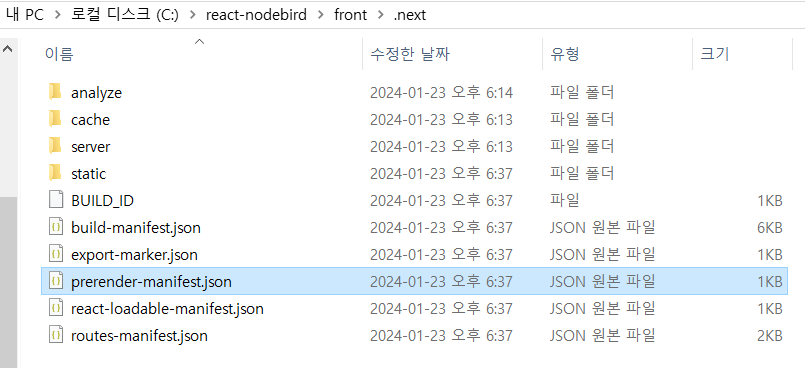
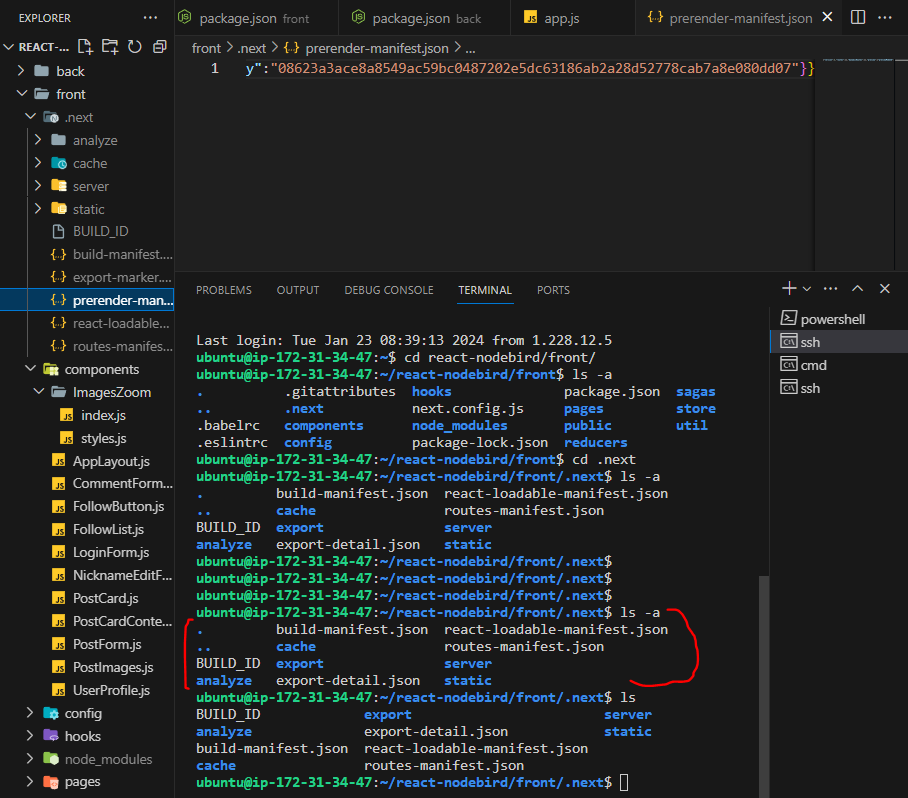
그러나 우분투 프론트 경로에서 ls -a .next로 보면 여전히 prerender-manifest.json 모듈이 없습니다!
어떻게 하면 우분투 프론트 경로에 .next의 prerender-manifest.json 모듈을 넣을 수 있을까요?
git lfs를 설치할 때 아래 사이트를 참고하였습니다.
https://miiingo.tistory.com/333
우분투 프론트에서 Git LFS 설치
sudo apt-get install git
sudo git lfs
sudo apt-get install curl
curl -s https://packagecloud.io/install/repositories/github/git-lfs/script.deb.sh | sudo bash
sudo apt-get install git-lfs
로컬 프론트에 Git LFS
.next 폴더는 build를 할 때 생기기에 .next가 있는 로컬 프론트 서버에서 진행하였습니다.
1. git lfs install Git Lfs // Git Lfs를 해당 레포지토리에서 사용하겠다고 선언하였습니다.
2. git lfs track ".next" // GIT-LFS로 .next를 LFS로 관리하도록 지정하였습니다.
3. 트랙을 완료하여 로컬 front 서버에 아래의 .gitattributes 파일이 생성되었습니다.
.gitattributes
# .next를 Git LFS로 관리되는 파일 정보에 저장하기
.next filter=lfs diff=lfs merge=lfs -text4. .gitattributes 파일을 깃허브에 commit push 하였습니다.
긴 답글 읽어주시고 답변해주셔서 감사합니다!
간단하게 생각하면 되는데 제가 너무 어렵게 생각했습니다...
.gitignore 파일에서 잠시 .next를 제외시키고 prerender-manifest.json 를
깃허브에 올려 문제를 해결하였습니다! 꼼꼼히 보니 우분투 프론트 .next 폴더에는
prerender-manifest.json 와 export-marker.json 가 없더군요...
sudo npx pm2 monit 을 했을 때 CSS를 불러오지 못하고
Disable JavaScript 가 보이진 않지만 그래도 천천히 문제를 해결해보려 합니다!
긴 글에 끝까지 친절하게 답변해주셔서 감사합니다 제로초님!
0
자세한 답변 감사합니다 제로초님! 말씀하신 것처럼
우분투 프론트, 우분투 백엔드 모두 sudo를 붙여 다시 진행하였습니다!
pm2가 되살아나는 걸 방지하기 위해 우분투 프론트, 우분투 백엔드 모두 sudo npx pm2 kill 을 하였습니다.
우분투 프론트 서버에 sudo npx pm2 start npm -- start 후
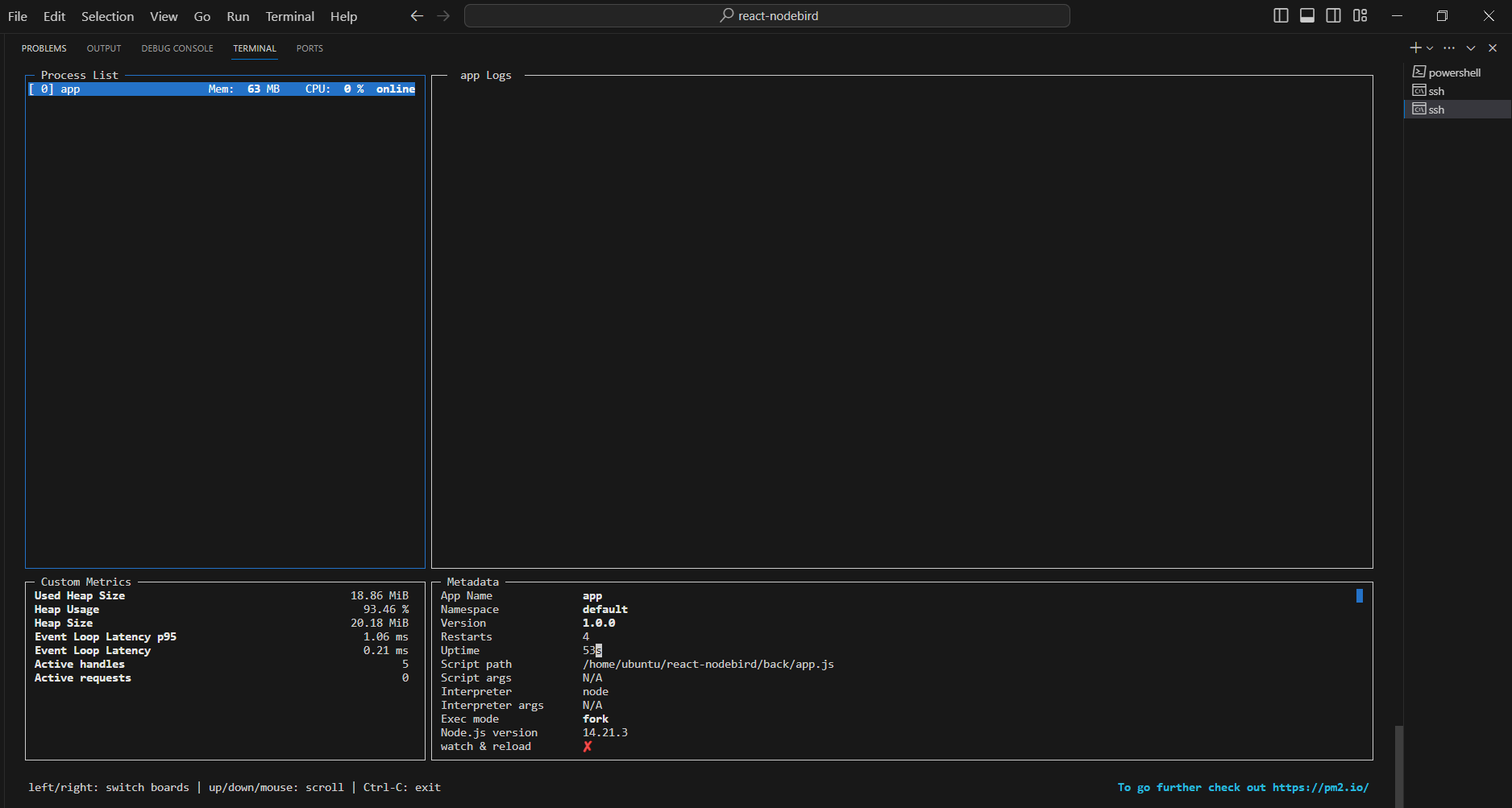
sudo npx pm2 list 했을 때 status가 online으로 잘 뜹니다.
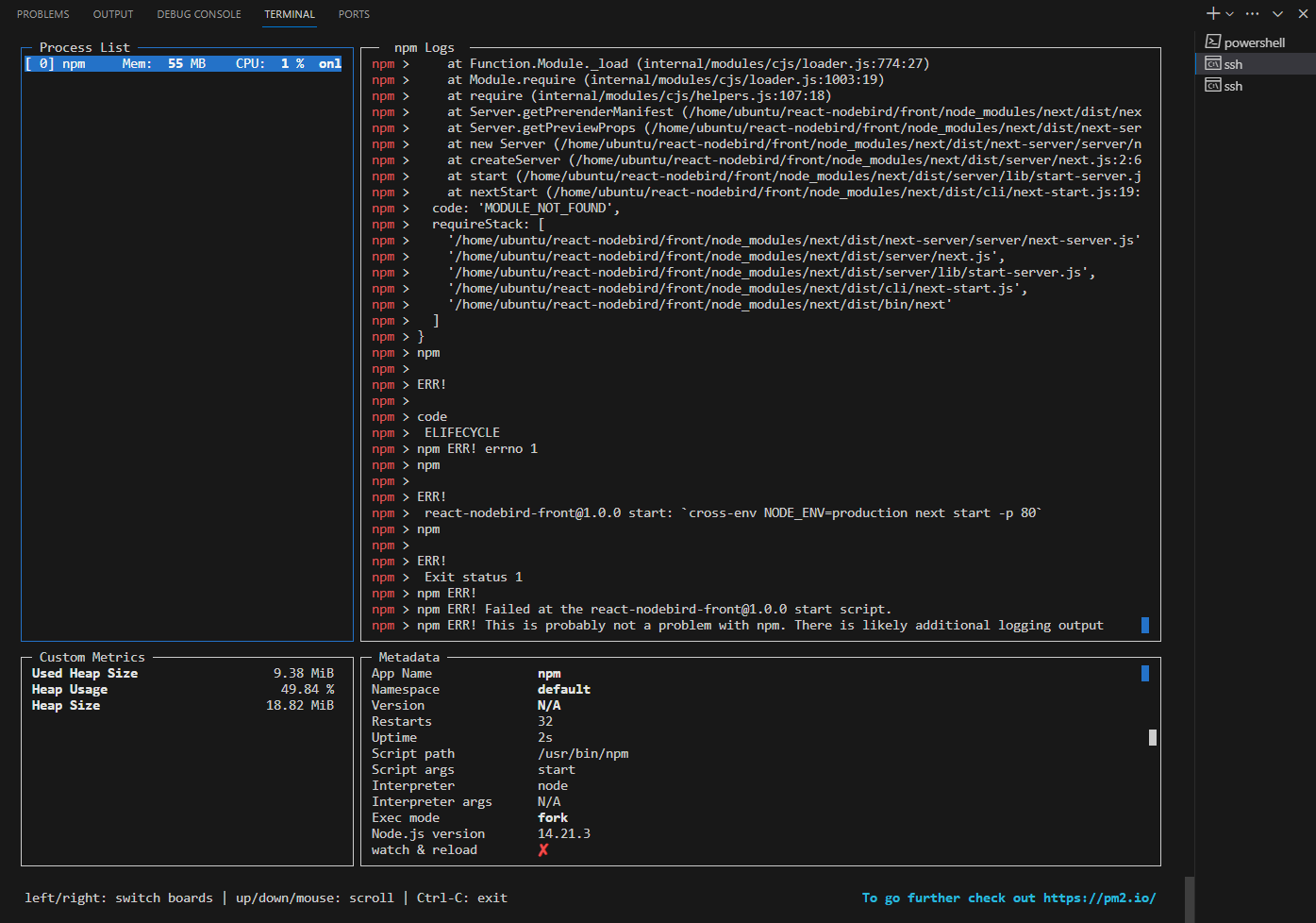
문제는 sudo npx pm2 monit 를 했을 때 MODULE_NOT_FOUND 에러가 발생합니다.
ctri+c로 sudo npx pm2 monit 을 멈춘 다음 sudo npx pm2 logs --err --lines 100 로
에러 메시지를 정확히 확인해보니 prerender-manifest.json 모듈이 없어서 에러가 발생한 겁니다.
문제를 해결하기 위해 Cannot find prerender manifest.json 키워드로 검색하던 중
.next폴더 안에 의 prerender manifest json 모듈이 없는 것이 원인이라 생각하여
로컬 프론트에서 node_modules, .next, package-lock.json 을 지우고
다시 npm i와 npm run build 를 하여 삭제한 세 파일이 다시 재생성 되었음을 확인하고 아래 작업을 진행하였습니다.
다시 우분투 프론트 서버에서 sudo로 아래 명령어를 다시 순서대로 입력하였습니다.
+ 우분투 프론트, 우분투 백엔드 모두 sudo를 사용해 user가 root인 상태로 진행하였습니다.
+ 우분투 백엔드 IP 서버가 정상적으로 실행되고 있음을 확인 후 진행하였습니다.
우분투 프론트 서버
sudo git pull
sudo npm i
npm run build (빌드만 로컬 프론트에서 진행, 정상적으로 실행됨을 확인하였습니다.)
sudo npx pm2 start npm -- start
sudo npx pm2 reload all
sudo npx pm2 list
sudo npx pm2 monit
그러나 next를 prerender-manifest.json 모듈이 없다는 문제는 해결되지 않았습니다.
계속 질문 글이 길어져서 죄송합니다 제로초님.
어떻게 하면 우분투 프론트 IP 서버를 정상적으로 실행할 수 있을까요?
로컬 프론트에서 빌드했을 때 .next 폴더 안에 prerender-manifest.json 모듈이 있습니다!
ls-a로 확인해 본 결과, 우분투 프론트 서버에는 prerender-manifest.json 모듈이 없습니다!
Git LFS를 .next 폴더가 있는 로컬 front 에만 설치하였습니다.
우분투 프론트 서버에는 git lfs를 하지 않아서 문제가 된 것은 아닐까 추측합니다!
0
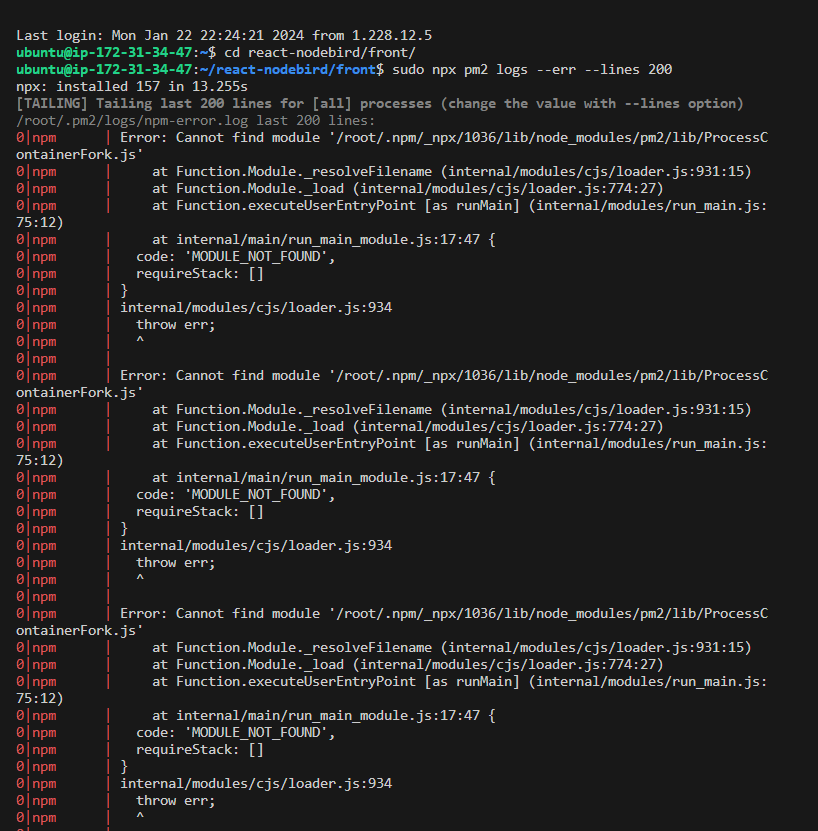
sudo npx pm2 logs --err --lines 200
해서 에러 메시지 확인해보세요. 프론트 서버 실행 시 에러가 있어 서버가 실행 안 되는 겁니다
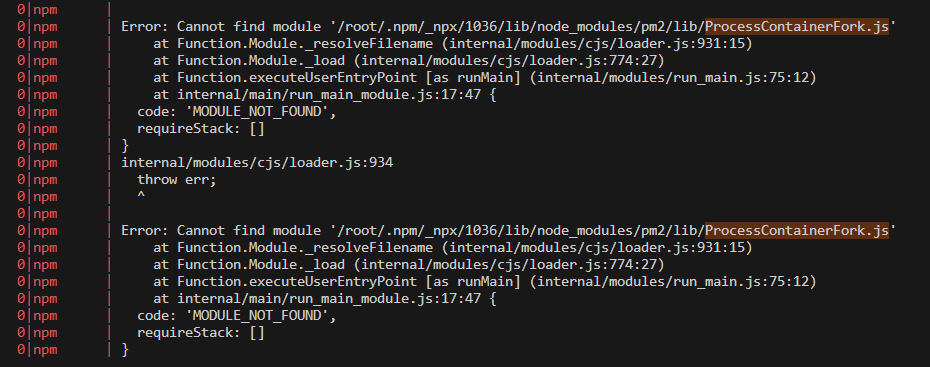
Error: Cannot find module '/root/.npm/_npx/1036/lib/node_modules/pm2/lib/ProcessContainerFork.js'
우분투 프론트 서버에 'sudo npx pm2 logs --err --lines 200'을 입력하여 에러 메시지를 확인하니
해당 루트 경로의 ProcessContainerFork.js 모듈을 찾을 수 없다는 에러가 나타납니다.
문제를 해결하기 위해 아래 주소의 방법대로 우분투 프론트 서버 경로에 입력하였습니다.
https://velog.io/@131ryuji/node.js-pm2-ProcessContainerFork.js-%EC%98%A4%EB%A5%98
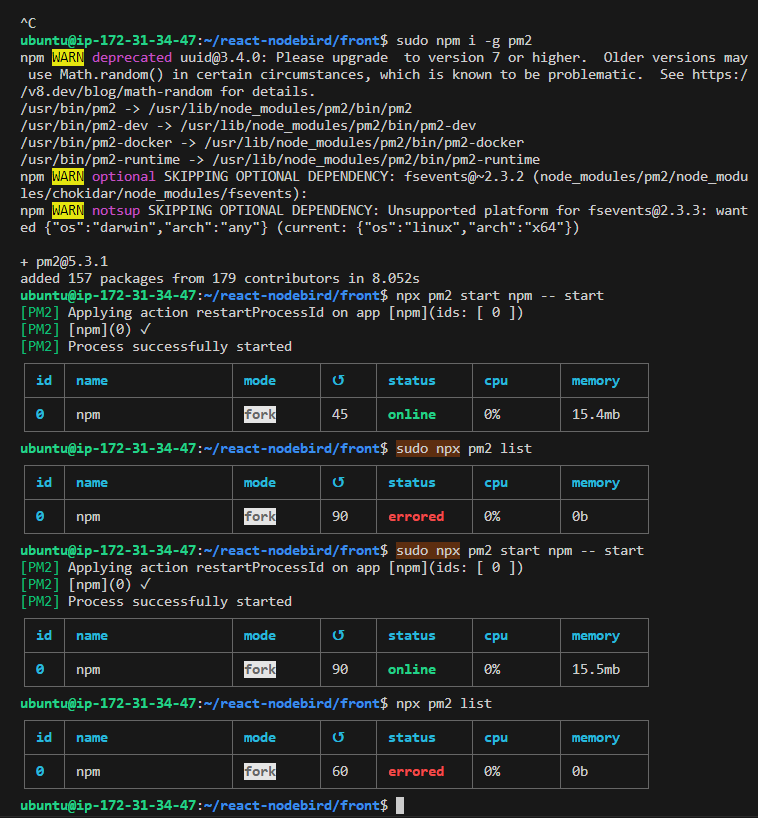
1. sudo npm i -g pm2
2.npm run build // 메모리 부족으로 npm run build만 로컬 프론트에서 진행하였습니다.
3.npx pm2 start npm -- start
우분투 프론트 경로에 npx pm2 start npm -- start와 sudo npx pm2 start npm -- start를 입력하면
status가 online으로 뜹니다. npx pm2 list와 sudo npx pm2 list를 입력하면 status가 errored로 뜹니다.
마지막으로 npx pm2 monit나 sudo npx pm2 monit를 입력한 후에
프론트 IP 주소인 'http://52.79.86.100/'에 접속하면 본문과 똑같이 사이트에 연결할 수 없다고 뜹니다.
(새로 고침을 해도 해결되지 않았습니다!)
강의와 달리 user가 root인지 ubuntu인지 list에 나와있지 않습니다...
우분투 프론트 서버에서는 앞에 sudo를 붙여도 붙이지 않아도 진행되었는데 제가 실수한 것 같습니다...
혹시 어떤 키워드로 검색해야 문제를 해결할 수 있는지 힌트를 주실 수 있나요?
















그냥 간단하게 생각하세요. prerender-manifest.json 파일을 git add 하셨나요? add가 된 파일만 commit됩니다