인프런 커뮤니티 질문&답변
섹션 7 강의 듣고 글 올립니다~
작성
·
307
1
안녕하세요 에릭 선생님😁
'섹션 7. “빠르게” UI디자인을 잘할 수 있도록 도와주는 디자인 원리들' 강의를 듣고 내주신 과제를 제출하려 합니다.
강의에서 소개된 UI 디자인 원리 중에 저는 '근접성'을 선택했습니다.
잘 적용된 사례는 '미니스탁' 앱을 선택했고, 아닌 사례는 '베리픽'이라는 앱을 선택했습니다.
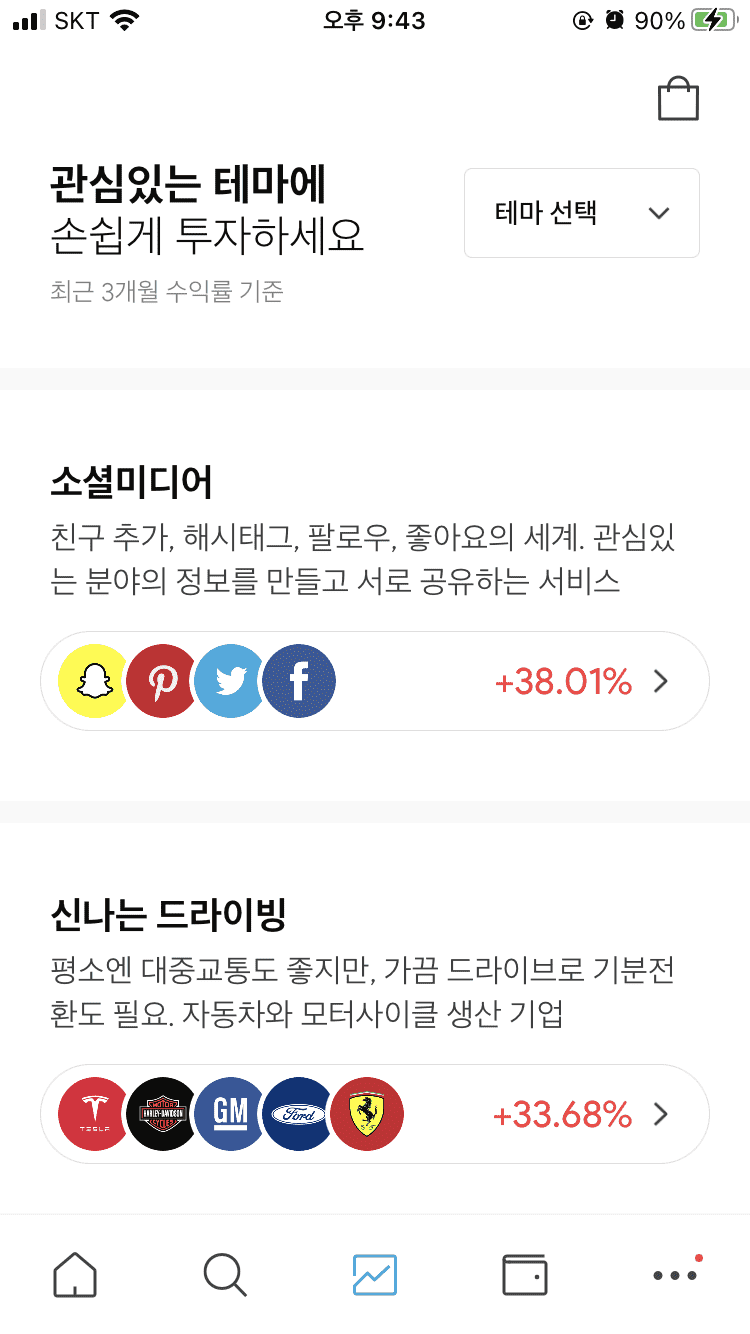
먼저 아래는 '미니스탁' 앱에서 일부 화면을 캡쳐한 것인데요, 종목/항목마다 관련된 텍스트들이 가까이 붙어 있고, 다른 종목/항목에 대한 것은 일정한 간격을 두고 떨어져 있고 확실하게 구분이 되며, 근접성이 잘 적용 되었다고 생각합니다. 또한 아주 옅은 구분선까지 있어 너무 정신 사납지(?) 않으면서 다른 항목과 혼동되지 않게 한 것도 좋았습니다.
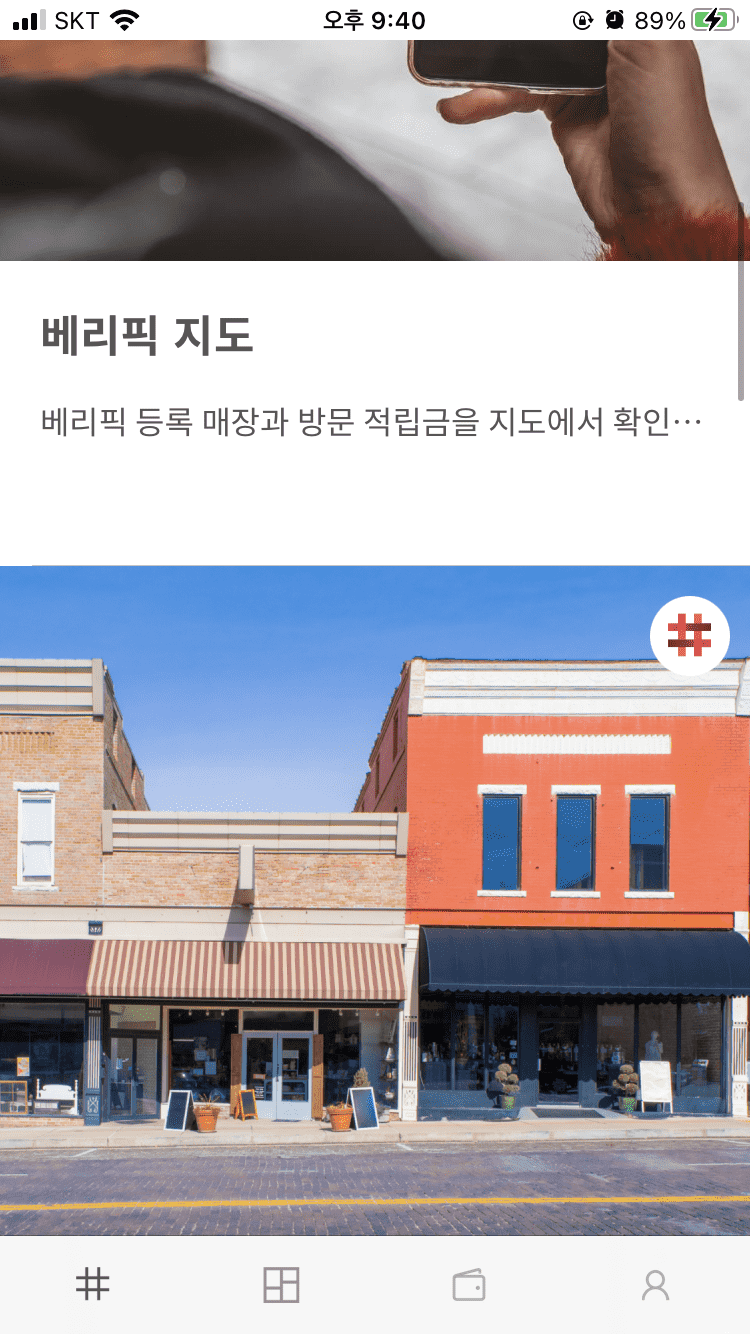
근접성의 원리가 잘 적용되지 않은 사례로 선택한 '베리픽' 이라는 앱의 화면 중 일부를 캡쳐하여 아래 첨부하였습니다.
각 사진과 그 밑에 있는 설명 텍스트가 서로 연관된 것임에도 불구하고 어정쩡하게 간격을 두고 있어서 근접성의 원리가 잘 적용되지 않았다고 생각하였습니다. 사진 - 관련 설명, 사진 - 관련 설명 ... 이런 구조인데 잘못 보면 설명 텍스트가 텍스트 위에 있는 사진에 대한 것인지 아래에 있는 사진에 대한 것인지 헷갈릴 것 같습니다. 또한 제목 아래에 있는 상세 설명 텍스트 부분이 한 화면에 다 나오지 않고 말 줄임표로 끝나서 사용자가 한 번 더 눌러야 상세 설명을 다 볼 수 있는 구조도 조금 번거롭다고 느껴졌습니다.
이 분야는 처음 배워보는데 이렇게 적는 것이 맞는지 모르겠습니다 😅 강의 들은 내용을 토대로 나름 분석해보려고 했는데.. 혹시 더 보충할 것이나 아님 제가 간과한 내용이 있다면 알려주시면 감사하겠습니다.
항상 강의 잘 듣고 있어요~ 이거 다 들으면 피그마 강의도 들으려고 합니다 ^^
또 좋은 강의 많이 올려주세요! 감사합니다☺️
답변 2
0
0
ayo님 안녕하세요. 에릭입니다.
과제 제출해주셔서 감사합니다.
근접성의 원리와 관련하여 정말 좋은 사례를 잘 찾아주셨네요.👍
1. 미니스탁 사례
말씀하신대로 관련성에 입각해서 간격을 잘 조정해준 부분이 좋은 것 같습니다. 추가로 언급하신 구분선 역시 ayo님께서 분석하신 내용에 200% 공감했습니다. 이는 UI디자인에서 자주 활용하는 요소인데요. 이게 때에 따라서 너무 진하거나 굵으면 다른 중요한 사항들을 보는데 방해를 하는 경우가 있는데 미니스탁에서는 연하게 적용을 해서 구분지어 볼수 있도록 하는데 플러스 요인으로 작용하는 것 같습니다.
2. 베리픽
역시나 좋은 사례 공유해주셔서 좋았습니다. 말씀하신대로 텍스트가 아래 이미지에 대한 것인지, 위에 이미지에 대한 것인지 위치가 어정쩡해보이네요. 그리고 타이틀 텍스트(예. "베리픽 지도")와 바디 텍스트 (예. "베리픽 등록 매장과..")의 간격도 조금 더 붙어 있었으면 그룹화하는데 도움이 되었을 것 같습니다.
좋은 사례 공유해주셔서 다시 한번 감사드리고, 완강하시길 응원하겠습니다^^
추가적으로 질문 있으시면 언제든지 말씀주세요. 이 질문 채널을 이용하셔도 되고, 1:1 오픈카톡방을 통해 문의주셔도 됩니다.^^