

인프런 커뮤니티 질문&답변
와이어프레임의 범위
해결된 질문
작성
·
298
·
수정됨
0
와이어프레임은 low-fi, mid-fi, high-fi 와이어프레임으로 나눌 수 있다고 하셨는데
보통 실무에서 와이어프레임을 만들어달라고 요구하는 이유는 대략적인 콘텐츠들의 배치나 화면의 흐름을 보기위함인가요?
대학교에서 관련 프로젝트를 진행하게 되면서 pm분께서 저에게 gui를 완성해달라고 하셨어요. 지금까지 저는 gui가 ’버튼이나 아이콘, 혹은 삽입되는 일러스트와 같은 세부적인 그래픽요소‘ 정도로 인지하고 있었고, 와이어프레임은 웹이나 앱의 화면을 지칭하는 용어로 알고 있었습니다. 하지만 그 pm분은 gui를 ’당장 출시할 수 있을 정도로 완성된 화면‘을 만들어달라는 뜻으로 말씀하신 것이었습니다.
즉 제가 혼동되는 부분은 ’당장 출시할 수 있을 정도로 완성된 화면‘을 와이어프레임(굳이 따지자면 high-fi와이어프레임)이라고 불러야하는지, gui라고 불러야하는지 입니다. 실무에서는 해당 용어가 어떻게 사용되는지 궁금합니다!
답변 1
1
안녕하세요.
"화이팅해야지"님, 좋은 질문 감사합니다.
먼저, 말씀하신 GUI (또는 UI)는 말씀하신 것과 같이 "당장 출시할 수 있는 상태 정도로 완성된 화면"을 의미합니다. 즉, 텍스트의 구체적인 사이즈, 아이콘 등 비주얼 요소에 대한 최종 디자인, 컬러 적용, 완성된 화면 구성요소에 대해 1px 단위까지 감안한 레이아웃 배치 등이 모두 완료된 상태라고 보시면 됩니다.
와이어프레임의 영어 표기는 Wireframe으로, 한국말로 직역을 하자면 "뼈대"라고 이해할 수 있을 것 같습니다. 즉, 와이어프레임이란 것은 디자인하고자 하는 화면에 대해, 뼈대에 해당하는 구성요소를 가지고 낮은 완성단계로 만든 화면으로 이해하시면 될 것 같습니다. 와이어프레임 단계에서는 의도적으로 색을 적용시키지 않는 것이 일반적이며, 구체적인 텍스트 사이즈에 대한 포인트도 디테일하게 정해놓지 않습니다. 당연히, UI같이 1px 단위로 한땀한땀 신경을 쓰지 않아도 됩니다. 와이어프레임을 활용하는 목적은, 팀원들과 화면내 요소(예를 들어 어떤 버튼이 들어갈지 등)들을 확정짓고, 시각적인 부분보다는 기능적인 부분(예를 들면 어떤 버튼이 들어갔을 때, 그 버튼을 누르면 어떤 화면으로 이동하게 되는지)에 대해서 함께 리뷰하고 논의하기 위함에 있습니다.
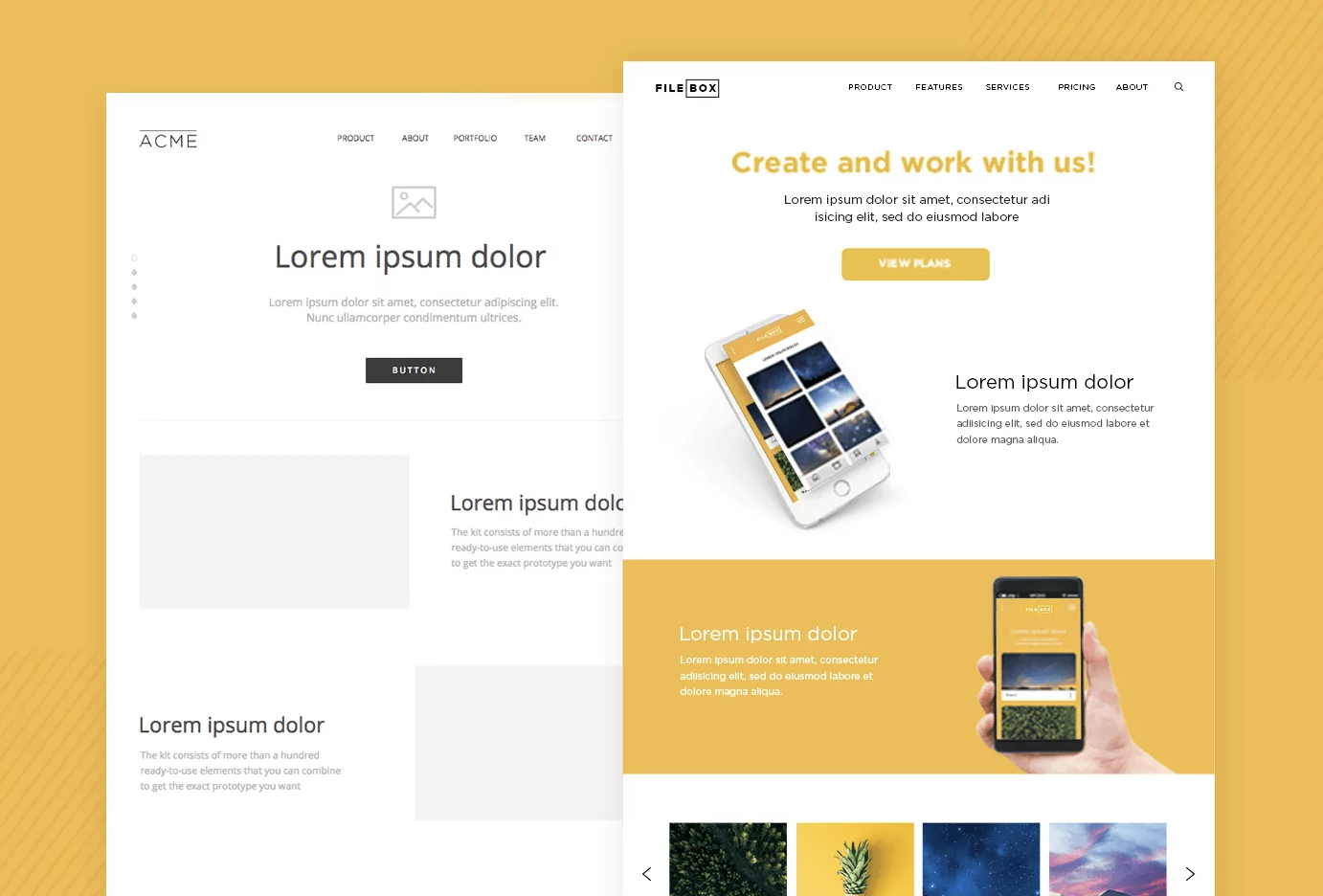
 --> 와이어프레임(왼쪽)과 UI디자인(오른쪽)의 비교 (사진 출처: justinmind.com)
--> 와이어프레임(왼쪽)과 UI디자인(오른쪽)의 비교 (사진 출처: justinmind.com)
그런데 와이어프레임을 거치지 않고 UI디자인을 들어가게 될 경우, 기능적인 부분과 시각적인 부분을 함께 논의하고 확정을 지어야 합니다. 그리고 UI디자인을 만드는 것은 장인정신을 가지고 1px, 1px에 대해 고민을 하고 만들어야 하기에 제작시간이 와이어프레임보다 훨씬 많이 들어가게 됩니다. 그런데 만약 기능적인 부분을 리뷰를 한 결과 많은 기능 수정이 필요하게 된다면, UI를 전면 수정해야 할 수 있고 이것은 많은 시간을 다시 할애해야 한다는 뜻이 됩니다. 그러다보니, 저는 와이어프레임 단계를 거쳐 기능적인 부분에 대해 팀원들과 확정을 지은 후, UI디자인 단계로 넘어가서 시각적인 요소에 대한 리뷰에 집중할 수 있도록 하자고 말씀을 드립니다.
배경적인 이야기를 하다보니 조금 내용이 길어졌습니다. 질문하신 것에 대해 정리하자면, GUI (UI)는 완성단계의 화면 디자인, 와이어프레임은 의도적으로 낮은 완성 단계로 만든 화면 디자인이라고 이해하시면 될 것 같습니다.
또 궁금한 점이 있다면 언제든지 말씀주세요.
감사합니다.

자세히 알려주셔서 정말 감사합니다!