인프런 커뮤니티 질문&답변
로그인 모달 리다이렉트를 다른 방식으로 구현했는데 문제 없을까요?
24.01.20 01:11 작성
·
474
·
수정됨
2
강의에서 알려주신 router.replace() 를 사용하지 않고
// @/app/(beforeLogin)/@modal/(.)login/page.tsx
import { redirect } from "next/navigation";
export default function Login() {
redirect("/i/flow/login");
}기존의 이 코드를 인터셉트 라우팅으로 줘서
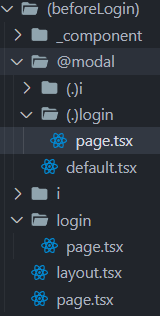
홈페이지 -> 인터셉트 라우팅된 /login -> 인터셉트 라우팅된 /i/flow/login
으로 이동하도록 폴더를 구성해서 구현해 봤습니다.

이 방식으로 구현해도 문제 없을까요?
답변 2
0
0

2024. 02. 20. 01:18
https://github.com/vercel/next.js/issues/54676#issuecomment-1872594960
redirect를 쓰면 인터셉팅 라우트가 작동하면 안 됩니다. 정규 페이지로 가야합니다