

인프런 커뮤니티 질문&답변
bookmark 목록 불러오는 중 Error: No such document 발생하였습니다.
해결된 질문
작성
·
316
·
수정됨
0
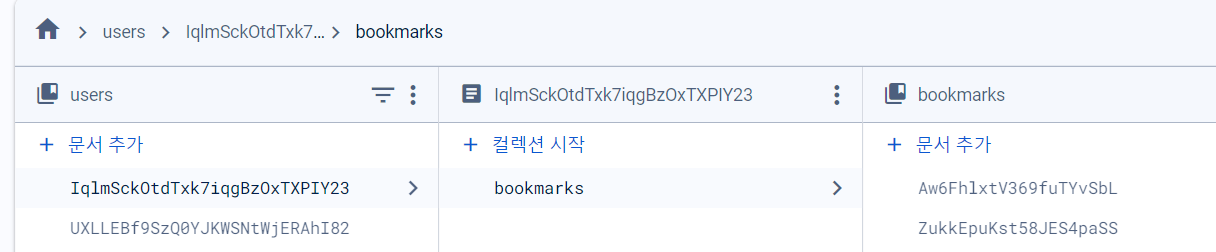
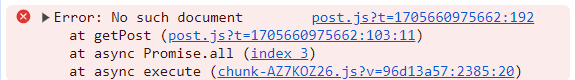
북마크 강의에서 실행 하였을때 잘 작동하였으나, 막바지 배포 전 페이지 기능 확인 중에 오류 발견하였습니다. 아래는 도큐먼트이름과, 에러코드, 작성한 코드입니다. 선생님의 코드와 비교를 하고 복붙도 해보았으나 에러가 잡히지않았습니다. 도큐먼트 이름도 틀린 점이 없어 난항을 겪고 있습니다.답변 주시면 감사하겠습니다.
createAt 오타 아닙니다!ㅠㅠ


//post.js
export async function getUserBookmarks(uid) {
const q = query(
collection(db, 'users', uid, 'bookmarks'),
orderBy('createAt', 'desc'),
limit(5),
);
const querySnapshot = await getDocs(q);
// 게시글 상세페이지 함수를 이용해 정보가져오기
return Promise.all(
querySnapshot.docs.map(bookmarkDoc => getPost(bookmarkDoc.id)),
)
.then(result => console.log(result))
.catch(e => console.error(e));
}
//bookmark.vue
<template>
<PostList :items="items" />
{{ items }}
</template>
<script setup>
import { useAsyncState } from '@vueuse/core';
import { getUserBookmarks } from 'src/services';
import { useAuthStore } from 'src/stores/auth';
import PostList from 'src/components/apps/post/PostList.vue';
const authStore = useAuthStore();
const { state: items } = useAsyncState(() => getUserBookmarks(authStore.uid));
</script>
<style lang="scss" scoped></style>
답변 2
0
안녕하세요 🙂
우선 개인 사정으로 답변이 늦은점 양해부탁드립니다.
인프런 AI 인턴의 답변이 정확해서요. 해결 하셨을까요?
아래 코드에서
//post.js
export async function getUserBookmarks(uid) {
const q = query(
collection(db, 'users', uid, 'bookmarks'),
orderBy('createAt', 'desc'),
limit(5),
);
const querySnapshot = await getDocs(q); // [답변] ✅ 여기서 원하는 값을 가져왔는지 체크!
// 게시글 상세페이지 함수를 이용해 정보가져오기
return Promise.all(
querySnapshot.docs.map(bookmarkDoc => {
// [답변] ✅ 여기서 기대하는 bookmarkDoc이 잘 출력되는지 체크
return getPost(bookmarkDoc.id)
}),
)
.then(result => console.log(result))
.catch(e => console.error(e));
}위 코드에 확인해봐야 할 코드에 주석 달았어요~!
const q = query(
collection(db, 'users', uid, 'bookmarks'),
orderBy('createAt', 'desc'),
limit(5),
);
const querySnapshot = await getDocs(q);여기서 bookmarks 목록을 가져온건 이상이 없다는 말씀이시죠?
그렇다는 가정하에 bookmarkDoc.id 를 콘솔에 출력하신 후 getPost( 북마크 아이디 )이렇게 잘 조회가 되는지 확인해 보시겠어요?
예를들면
await getPost('woieiowjefiojwejf') // 이렇게 하드코딩으로 넣어서잘 가져오는지 그러면 getPost 이전의 문제인지 이후의 문제인지 판단할 수 있겠죠?
이렇게 문제의 범위를 좁혀가면 문제를 찾을 수 있을거에요.
선생님이 말씀하신 것 천천히 처음부터 다시 보면서 로그 찍어본 결과, 예전에 테스트로 북마크 했던 것 하나가 id가 null값으로 있었더라구요. 파이어베이스 콘솔에서 지우고 다시 조회하니 아주 잘 나왔습니다. 하하.. 감사합니다. 무사히 해결했습니다.
0
안녕하세요, 인프런 AI 인턴입니다.
먼저, Error: No such document 오류는 특정 문서를 데이터베이스에서 찾을 수 없을 때 발생합니다. 주어진 코드와 에러 메시지를 바탕으로 문제가 발생한 부분은 getPost(bookmarkDoc.id) 함수에서 특정 문서를 가져오려 할 때 발생한 것으로 보입니다. 이는 bookmarkDoc.id에 해당하는 문서가 데이터베이스에 존재하지 않을 때 나타날 수 있습니다.
getUserBookmarks 함수 내에서는 querySnapshot.docs.map(...)를 통해 받아온 문서 ID들을 사용하여 getPost 함수를 호출하고 있습니다. 이 때 해당 문서 ID에 해당하는 문서가 실제로 데이터베이스의 bookmarks 컬렉션 안에 존재하는지 확인해볼 필요가 있습니다.
데이터베이스의 문서 ID와 요청하는 문서 ID가 일치하는지 또한 검증해보시고, Firebase 콘솔에서 해당 사용자의 bookmarks 컬렉션이 올바르게 존재하는지도 확인해보는 것이 좋겠습니다.
추가적으로, 사용중인 Firebase의 규칙 설정에 문제가 없는지, 인증된 사용자만 해당 데이터에 접근 가능한지 등의 보안 규칙도 확인해볼 필요가 있습니다.
에러 메시지를 좀 더 자세히 확인하고 싶으시다면 JavaScript의 console.error(e)를 사용하여 에러 객체의 전체 내용을 출력해볼 수 있으며, 필요에 따라 e.message나 e.stack을 활용하여 에러의 세부 내용을 더욱 명확히 파악할 수 있습니다.
위의 내용을 확인하시고도 문제가 해결되지 않는다면, 사용중인 getPost 함수의 구현을 확인하거나 해당 함수를 호출하는 부분에서 오류가 발생하지 않도록 예외 처리를 추가하는 방법을 고려해 보시기 바랍니다.

안녕하세요, 선생님. 말씀하신 부분 체크 해보았으나 해결을 하지못해 답글 남깁니다.
getPost(bookmarkDoc.id)의 경우 콘솔로 찍었을때 해당 id에서 지정한 북마크 목록을 가져는 옵니다만 상세내용을 가져오진 못했습니다.
그리고 getPost 함수의 경우 메인페이지 목록이나, 검색페이지에서 기능을 잘 하고있어 해당 함수 문제는 아닌듯 보입니다. 혹시 몰라 코드 첨부합니다.
export async function getPost(id) { const docSnap = await getDoc(doc(db, 'posts', id)); if (!docSnap.exists()) { throw new Error('No such document'); } const data = docSnap.data(); return { id: docSnap.id, ...data, createAt: data.createAt?.toDate(), }; }또한 파이어베이스 콘솔에서도 오탈자 같은 문제는 없었고 추가로 아래의 id에서 북마크 후 콘솔을 체크 해보아도 해당 컬렉션 안에 저장이 잘됩니다ㅠㅠ
파이어베이스 콘솔의 규칙 같은 경우도 아직 배포전의 규칙이라 문제점을 찾기가 어렵습니다.
제가 아직 부족해 이 이상 어떻게해야 문제점을 찾을 수 있을지 방법을 잘 모르겠습니다.
죄송하지만 답변 부탁드립니다.ㅠㅠ