인프런 커뮤니티 질문&답변
db연결이 안됩니다... ㅠㅠ
작성
·
301
0
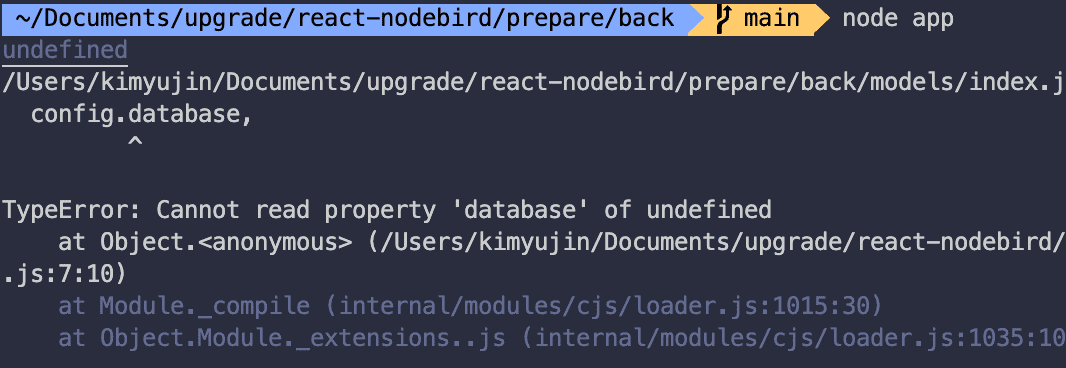
npx sequelize db:create 한후 created 가 뜨고, node app 을 치면 database가 없다고 나옵니다
models > index.js 인데,
config를 찍어보니 undefined 가 나오고
const Sequelize = require("sequelize");
const env = process.env.NODE_ENV || "developement";
const config = require("../config/config")[env];
const db = {};
console.log(config); // undefined 뜹니다
const sequelize = new Sequelize(
config.database,
config.username,
config.password,
config
);
db.Comment = require("./comment")(sequelize, Sequelize);
db.Hashtag = require("./hashtag")(sequelize, Sequelize);
db.Image = require("./image")(sequelize, Sequelize);
db.Post = require("./post")(sequelize, Sequelize);
db.User = require("./user")(sequelize, Sequelize);
Object.keys(db).forEach((modelName) => {
if (db[modelName].associate) {
db[modelName].associate(db);
}
});
db.sequelize = sequelize;
db.Sequelize = Sequelize;
module.exports = db;
config.json 은 별다른 이상이 없어보이는데 뭐가 문제일까요..?
{
"development": {
"username": "root",
"password": "비번"
"database": "react-nodebird",
"host": "127.0.0.1",
"dialect": "mysql"
},
답변 5
1
0
0
0
과연
질문자
....
production: {
username: 'root',
password: null,
database: 'react-nodebird',
host: '127.0.0.1',
dialect: 'mysql'
}
} developement (<--env)
/Users/..../react-nodebird/prepare/back/models/index.js:8
config.database,
^
TypeError: Cannot read property 'database' of undefined
둘다 잘나옵니다,,, ㅜㅜ
0