인프런 커뮤니티 질문&답변
날짜 함수 타입 질문
해결된 질문
작성
·
151
답변 2
0
안녕하세요! 태연님!
사실 createdAt의 경우 Date 타입으로, 원래부터 존재하는 타입(예, string, number 등)은 아니랍니다!
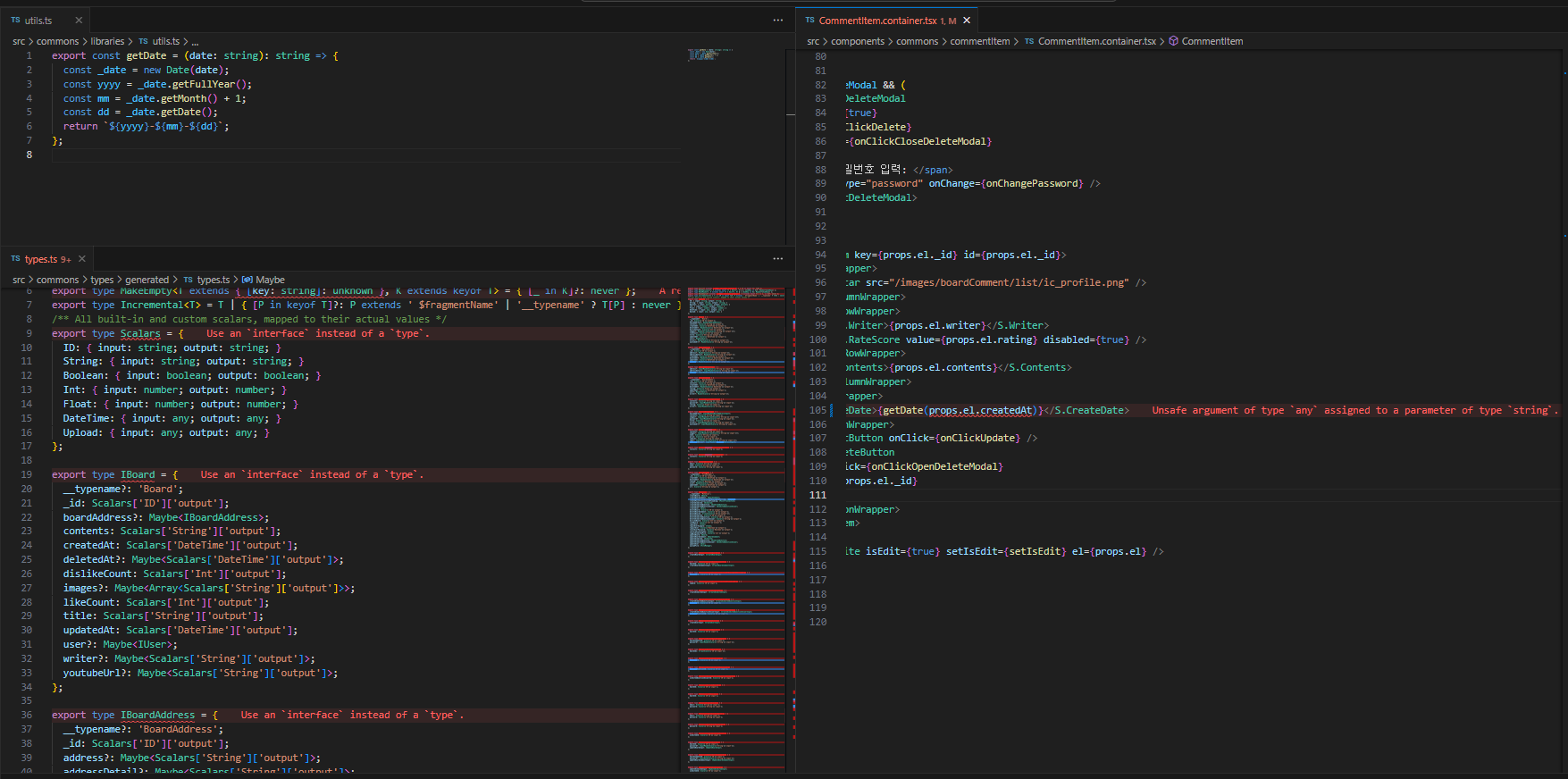
따라서, 일반적으로 Date 타입은 string 형식으로 백엔드와 주고 받게 되며, 이 과정에서 graphql-codegen이 Date 타입을 any타입으로 인지해 버린 것 같네요!
아래의 방법으로 해결해 보세요!^^
getDate(date: string) 함수를 getDate(date: any)로 고친 후,
해당 함수 내부에서 if(typeof date !== "string") 인 경우, 1.에러처리 or 2.디폴트값반환 중 선택하여 로직을 완성해 주세요!^^ (디폴트값반환 방식을 추천드려요!)
네! 태연님!
잘하셨어요!
return 부에서는 "날짜 불러오기 실패" 보다는, 실패하였을 때, 혹은 서버에서 날짜를 못 받아왔을 때 보여줄 디폴트 값을 보내주시면 더 좋을 것 같아요!
ex) " " 또는 "-" 또는 "날짜없음"
하나만 더 추가하자면, any 보다는 unknown이 더 나을 것 같네요!
any => unknown 으로 변경해 보세요!^^
0
안녕하세요, 인프런 AI 인턴입니다.
문제가 발생하는 부분의 코드와 에러 메시지를 보니, createAt 값에 대한 타입이 TypeScript의 기대하는 타입과 일치하지 않는 것으로 보입니다. TypeScript에서 타입 안정성을 위해 변수나 함수의 인자 등이 특정 타입을 가져야 할 때, 그 타입에 맞지 않는 값이 할당되면 ESLint 등의 도구에서 에러를 표시할 수 있습니다.
createAt 값이 들어가는 곳에서 타입 에러가 발생한다면, 다음과 같은 해결 방법을 시도해보시기 바랍니다:
- 해당 값이 들어가는 변수나 함수의 인자 등에 지정된 타입을 확인해보세요. 이 타입이
createAt값이 실제로 가질 수 있는 타입과 일치하는지 검토하십시오.
createAt이 들어가는 부분의 코드 타입 정의를 실제 데이터 타입과 일치하게 수정하세요. 예를 들어, 날짜를 나타내는 값이 문자열 형태라면, 타입을Date대신string으로 지정할 수 있습니다.
- 만약
createAt값이 날짜 객체를 사용해야 한다면, 날짜 객체를 올바르게 생성하고 있는지 확인하고, 필요하다면 날짜 형식을 적절히 변환하는 로직을 추가하세요.
타입스크립트는 엄격한 타입 검사를 통해 런타임 에러를 예방할 수 있도록 돕지만, 때로는 개발자가 타입 정의를 명확하게 해주어야만 합니다. 그러므로 에러 메시지를 통해 어떤 타입이 기대되는지 정확히 파악하고, 코드 내에서 해당 타입대로 처리가 되고 있는지 확인하시기 바랍니다.
추가적으로, 관련 수업 자료나 더 자세한 코드를 참고하실 필요가 있다면 해당 강의의 자료를 확인하시거나, 타입스크립트 관련 문서를 참고하시는 것이 좋을 것 같습니다. 혹시라도 문제가 계속된다면 해당 분야의 전문가에게 직접 도움을 요청하시는 것도 고려해 보세요.
도움이 필요하시거나 추가적인 질문이 있으시다면 언제든지 문의해 주셔도 됩니다.
감사합니다.


에러방식과 디폴트값 반환 방식을 간단하게 설명 부탁드립니다.!