인프런 커뮤니티 질문&답변
섹션 4 trends api 관련 질문
해결된 질문
작성
·
353
0
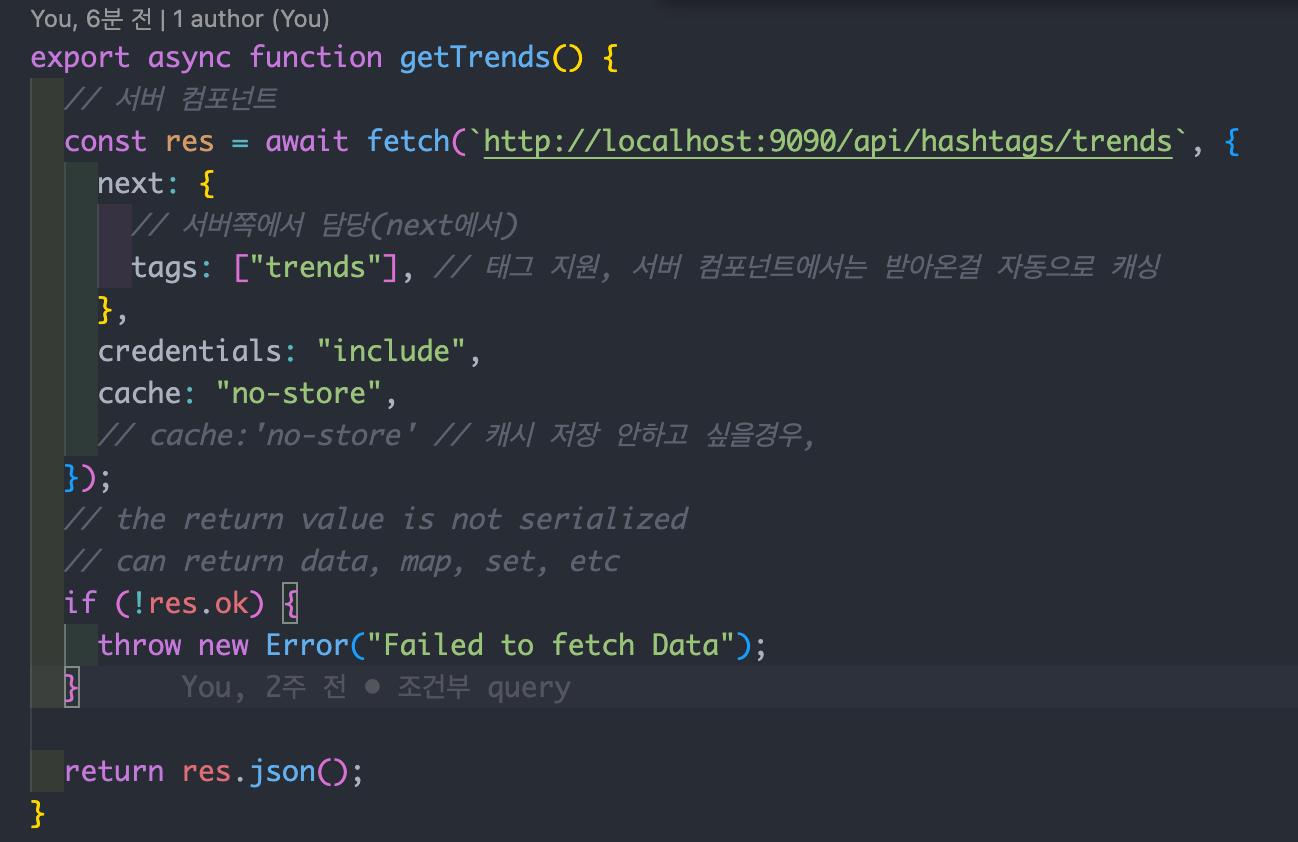
강의 로그인과 회원가입 실제로 하기 뒷부분에 트렌드조회, 팔로우, 추천게시물을 불러오기 위해 주소를 변경해주고 403이 나오는 곳은 credentials 을 추가했습니다
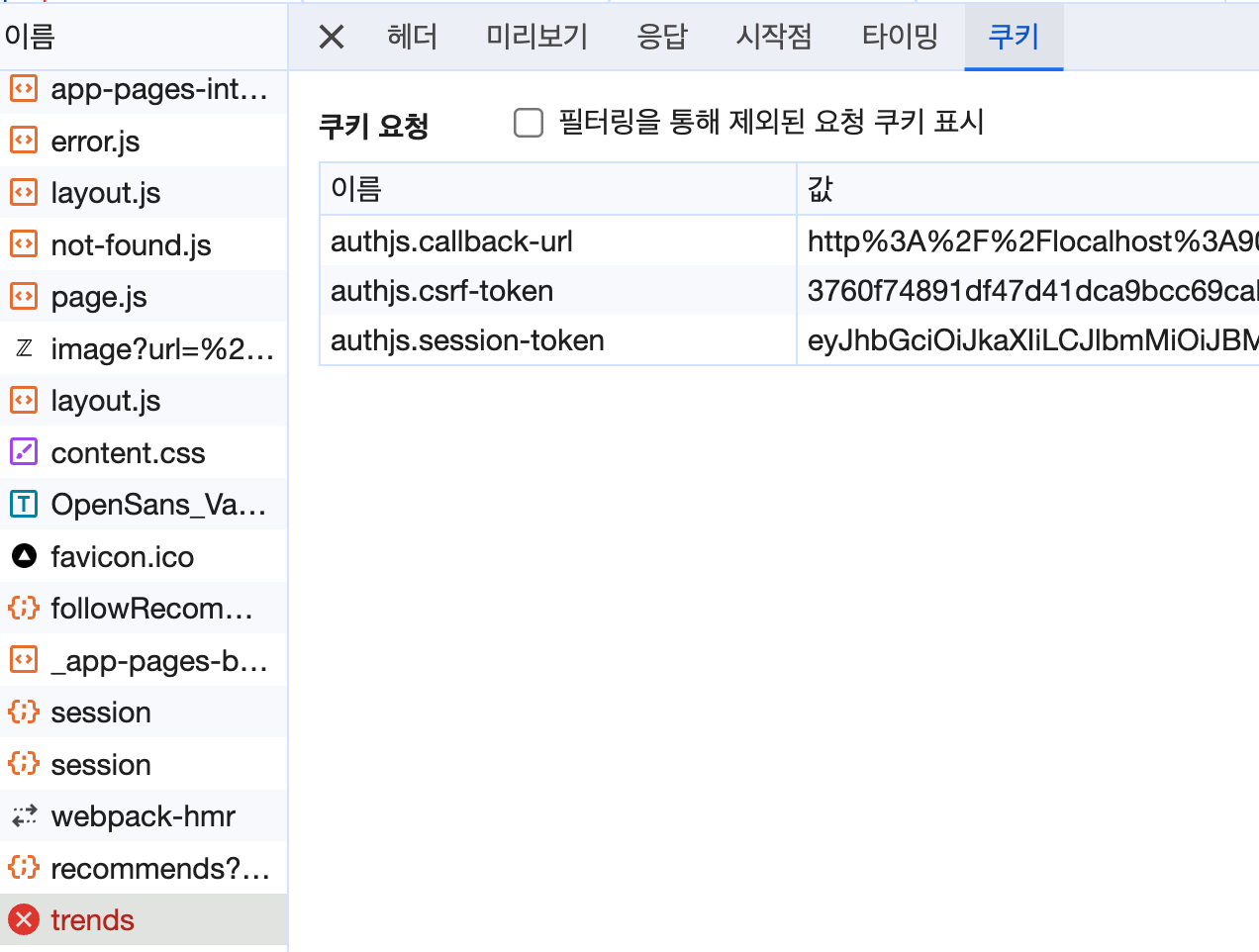
하지만 /hashtags/trends에서만 여전히 쿠키를 받아오지 못하고 403이 나오고 있는데 어디가 잘못된건지 잘 모르겠습니다


답변 1
0
'서버 쿠키 공유하기 & 게시글 업로드 완성' 챕터의 초반(2:47부터)에는 프론트 서버에 쿠키를 심는 것은 개인정보유출 문제가 발생할 수 있으니 브라우저에 쿠키를 심어야 하기 때문에 cookies().set() 코드는 브라우저에 쿠키를 심어주는 코드라고 설명해주셨는데 어떤게 정확한 설명인지 궁금합니다ㅠㅠ
제로초(조현영)
지식공유자
fetch 함수에 넣는 cookies는 브라우저의 쿠키를 프론트서버로 가져오는 것이고요. (다시 백엔드에 요청할 때 사용하기 위함)
로그인 authorize에서 cookies.set 하는 건 백엔드에서 준 쿠키를 프론트서버를 거쳐 브라우저에 심는 것입니다.

cookies()는 브라우저에 쿠키를 심은 게 아니라 프론트 서버에 쿠키를 심은 것입니다