인프런 커뮤니티 질문&답변
구조 가상 클래스 셀렉터에대해서 질문있습니다
작성
·
201
·
수정됨
0
모던 웹을 위한 상세한 모던 CSS Selector 정리3[2:49]에서
셀렉터에 따른 css적용 모습을 보여주셨는데,
css가 아래와 같이 작성된 상태에서
p:first-child {
color: red;
}
p:last-child {
color: blue;
}
p:nth-child(2) {
color: green;
}
p:nth-last-child(2) {
color: purple;
}
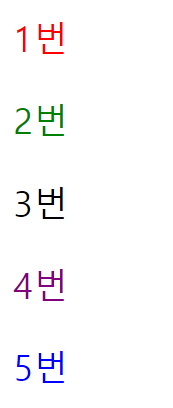
<body>
<div>
<p>1번</p>
<p>2번</p>
<p>3번</p>
<p>4번</p>
<p>5번</p>
</div>
</body>의 결과값은
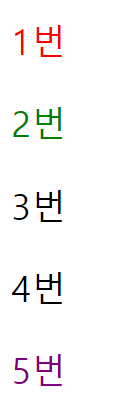
<body>
<p>1번</p>
<p>2번</p>
<p>3번</p>
<p>4번</p>
<p>5번</p>
</body>의 결과값은
이렇게 나오는데, 왜 이런 차이가 발생하는 것인가요?
제 생각엔, <div>태그가 없더라도 <body>태그를 기준으로 하면 last-child가 적용되는 자식 요소의 순서는 똑같아야 할 것 같은데 그 이유가 궁금합니다
답변 2
0
우선 답변 주신 내용 감사합니다.
저도 답변주신 내용과 동일하게 css가 적용될 줄 알았지만 제가 작성한 글에서 보여지는 결과값과 같이,
두번째 예제를 실제 브라우저 상에서 실행해보면
답변주신 결과값과 달리 p:last-child는 적용되지 않고
p:nth-last-child(2)는 말씀해주신 4번째 요소가 아닌 5번째 요소에 적용되는걸 확인할 수 있는데
이에 대한 답변을 얻고 싶습니다.
참고로 실행한 브라우저는 chrome입니다.
0
안녕하세요. 답변 도우미입니다.
CSS 선택자의 작동 방식을 이해하는 것은 웹 개발에서 중요한 부분입니다. 여기서 묘사된 CSS 선택자들 (`:first-child`, :last-child, :nth-child, :nth-last-child)은 부모 요소를 기준으로 자식 요소들을 선택합니다. 그래서 주어진 HTML 구조에 따라 선택자의 적용 결과가 달라지는 것이죠.
두 HTML 예시에 대해 어떻게 CSS가 적용되는지 살펴보겠습니다.
### 첫 번째 예시 (`<div>`를 포함한 경우)
<body>
<div>
<p>1번</p>
<p>2번</p>
<p>3번</p>
<p>4번</p>
<p>5번</p>
</div>
</body>
- p:first-child: 첫 번째 <p> 요소는 <div>의 첫 번째 자식이므로 빨간색으로 표시됩니다.
- p:last-child: 마지막 <p> 요소는 <div>의 마지막 자식이므로 파란색으로 표시됩니다.
- p:nth-child(2): <div>의 두 번째 자식인 두 번째 <p> 요소는 초록색으로 표시됩니다.
- p:nth-last-child(2): <div>의 뒤에서 두 번째 자식인 네 번째 <p> 요소는 보라색으로 표시됩니다.
### 두 번째 예시 (`<body>`만 있는 경우)
<body>
<p>1번</p>
<p>2번</p>
<p>3번</p>
<p>4번</p>
<p>5번</p>
</body>
- p:first-child: 첫 번째 <p> 요소는 <body>의 첫 번째 자식이므로 빨간색으로 표시됩니다.
- p:last-child: 마지막 <p> 요소는 <body>의 마지막 자식이므로 파란색으로 표시됩니다.
- p:nth-child(2): <body>의 두 번째 자식인 두 번째 <p> 요소는 초록색으로 표시됩니다.
- p:nth-last-child(2): <body>의 뒤에서 두 번째 자식인 네 번째 <p> 요소는 보라색으로 표시됩니다.
### 결론
이 차이의 핵심은 CSS 선택자가 해당 요소의 직접적인 부모를 기준으로 작동한다는 것입니다. 첫 번째 예시에서는 <div>가 부모 요소로, 두 번째 예시에서는 <body>가 부모 요소로 작동합니다. 따라서, 선택자는 각 요소가 속한 상위 요소의 자식 요소들 중에서 해당 조건을 만족하는 요소를 찾습니다.
이러한 이유로, <div> 태그의 유무에 따라 같은 CSS 선택자의 적용 결과가 달라지는 것입니다.
감사합니다.
