인프런 커뮤니티 질문&답변
서버관련 세팅과 관련한 문의 입니다. ENOENT: no such file or directory,client/index.html
해결된 질문
작성
·
520
0
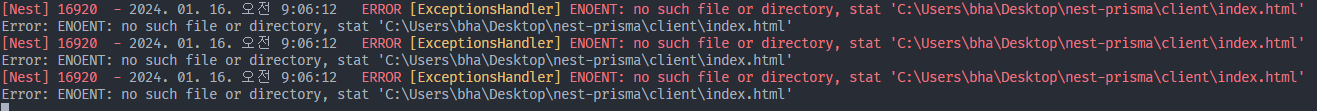
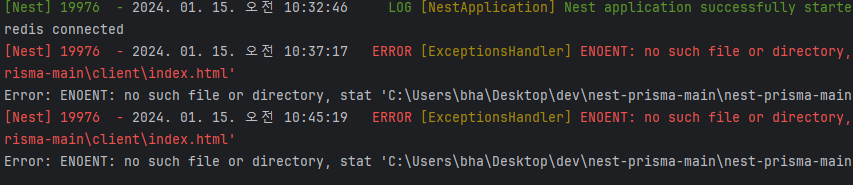
[Nest] 19976 - 2024. 01. 15. 오전 10:37:17 ERROR [ExceptionsHandler] ENOENT: no such file or directory, stat '{경로}\nest-prisma-main\nest-prisma-main\client\index.html'
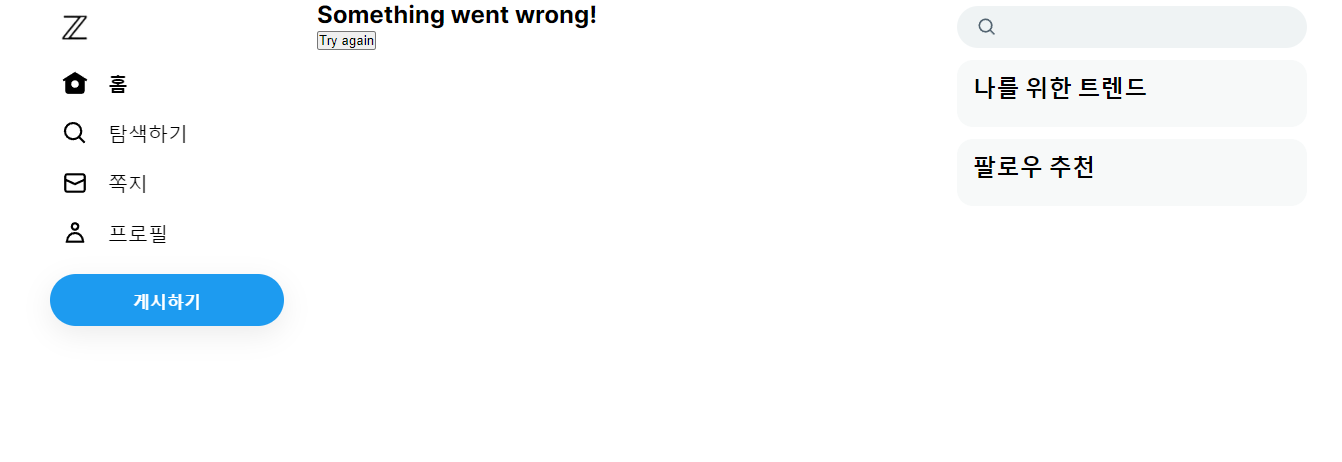
 위와같은 에러가 발생하는데, pg세팅하고 memurai.com 에서 설치 후, redis connect 까지는 확인이 되는 것 같은데, localhost:3000/home 페이지를 가면 레이아웃을 제외한 페이지 전체가 오류가 납니다.
위와같은 에러가 발생하는데, pg세팅하고 memurai.com 에서 설치 후, redis connect 까지는 확인이 되는 것 같은데, localhost:3000/home 페이지를 가면 레이아웃을 제외한 페이지 전체가 오류가 납니다.  이때 Nexjs가 뱉어내는 오류는
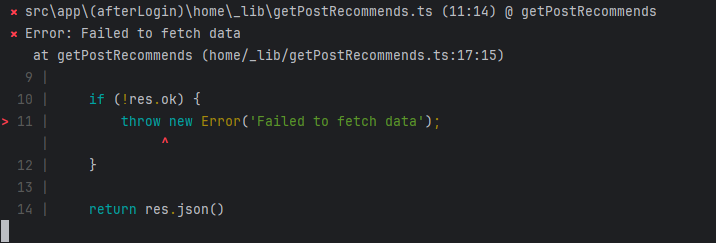
이때 Nexjs가 뱉어내는 오류는  입니다
입니다
현재 진행중인 노드 버전은 Node.js v20.10.0 입니다.
답변 1
0
섬섬
질문자
url주소를 swagger 정의서에 따라 요청할때마다 오류가 낫던 부분을 확인하고 교체 해 봤습니다. 그랬더니 더이상 에러가 나타나지 않습니다 감사합니다.
// 오류나던 요청 주소
const res = await fetch(`http://localhost:9090/api/followRecommends`, {
next: {
tags: ['users', 'followRecommends']
},
....
);
// 바꾸니 잘 되는 요청
const res = await fetch(`http://localhost:9090/api/users/followRecommends`, {
next: {
tags: ['users', 'followRecommends']
},
...
});다만 그저 없는 api 요청을 할때 저렇게 오류가 나는 게 맞는건지도 궁금합니다(혹시나..해서)

폴더의 경로를 바탕화면으로 바꾸고 이상하다고 판단되는 중첩된 폴더 구조를 제거했는데도 같은 오류가 발생합니다
 혹시몰라 폴더명도 바꾸고 시도해봤지만 안되는 것 같습니다
혹시몰라 폴더명도 바꾸고 시도해봤지만 안되는 것 같습니다