인프런 커뮤니티 질문&답변
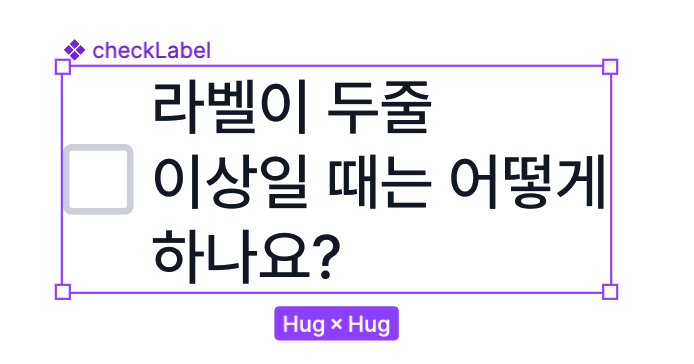
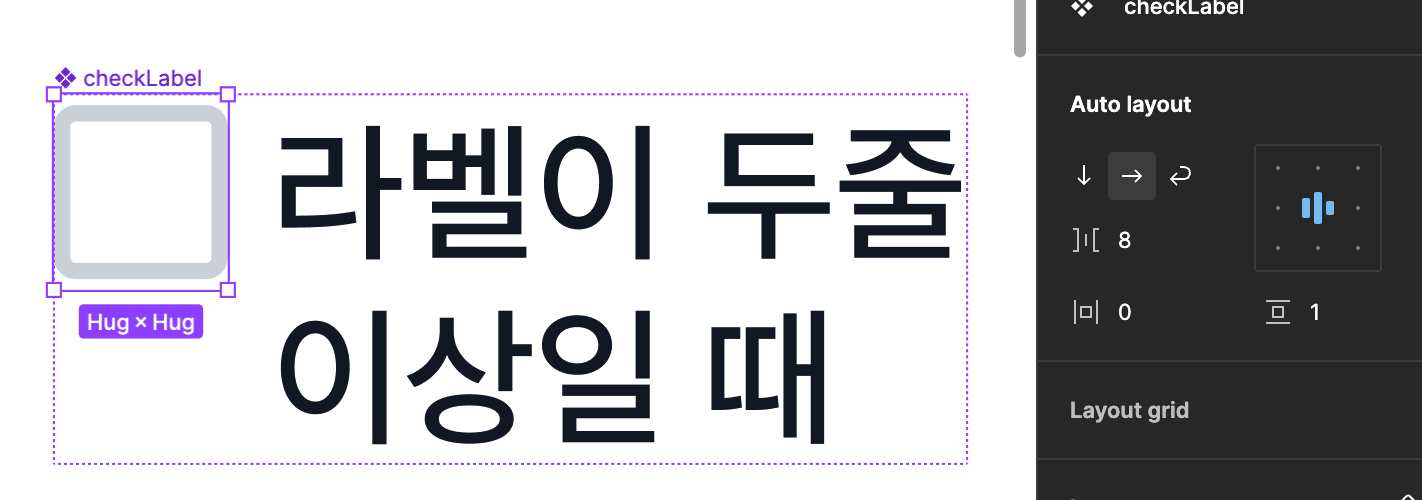
체크/라디오박스 등 라벨이 2줄이상 적용될 때는 어떻게 해야하나요?
해결된 질문
작성
·
312
0

보통 체크박스와 라벨의 오토레이아웃을 Align Left로 설정하게 되는데,
2줄 이상의 텍스트가 필요할때는 어떻게 제작하시나요?
디자인시스템에 1줄일 경우, 2줄이상일 경우를 따로 등록하시는지,
아니면 다른방법을 쓰시는지 궁금합니다.
추가 질문)
저는 간간히 2줄 이상일 경우에는 컴포넌트 전체의 오토레이아웃을 Align top left를 한다음,
체크박스에 한번 더 오토레이아웃을 설정하고 위아래에 (텍스트 박스와의 시각보정을 고려한) 여백을 설정해서
하나의 컴포넌트로 1줄(=1line,solo...),2줄이상(=2line,multi...)의 경우를 하나로 관리할 때도 있는데요.
이 방식으로 개발자에게 전달을 해본적이 없어서, 전달과정에서 문제가 없는지도 궁금합니다!
답변 1
0
볼드 UX
지식공유자
강의에서는 다루지는 않았는데, 보통은 체크박스 보다는 라벨 위 아래에 간격을 주는 편입니다.(기본 라벨 폰트 크기에 따라서 설정해주시면 됩니다.)
(강의에서는 체크박스, 라벨 오토레이아웃만 하고 지나갔습니다.)
그리고 저의 경우는 1, 2 줄일 때 따로 만들지는 않고 하나로 통일하고 오토레이아웃을 Align Top Left로 두는 편입니다.
언급한 부분에 데해서 더 자세하게 보고 싶으시면 마이크로소프트 Fluent UI 키트에 checkbox 페이지를 참조해보시면 됩니다.
https://www.figma.com/community/file/836828295772957889/microsoft-fluent-2-web
감사합니다.
