

인프런 커뮤니티 질문&답변
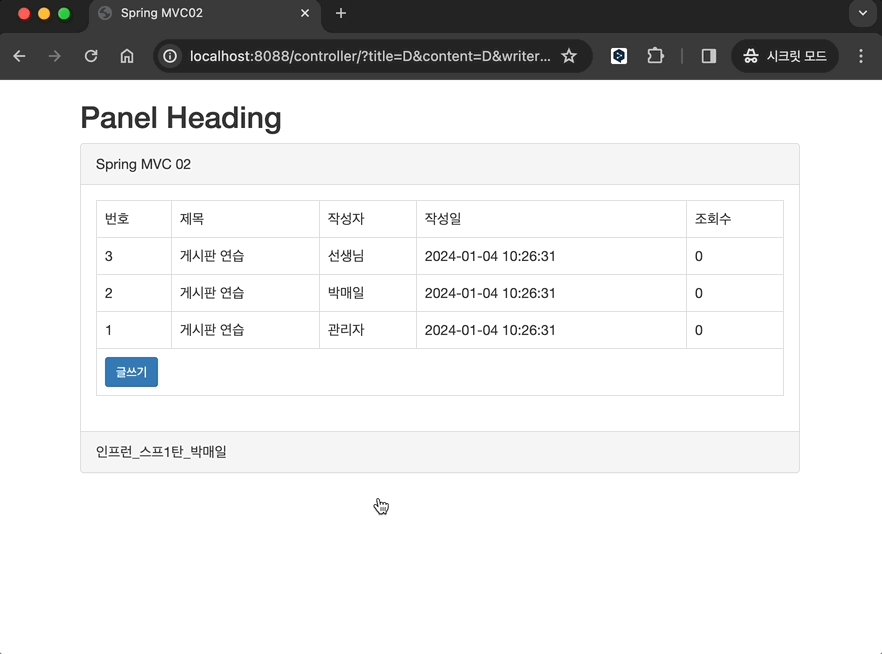
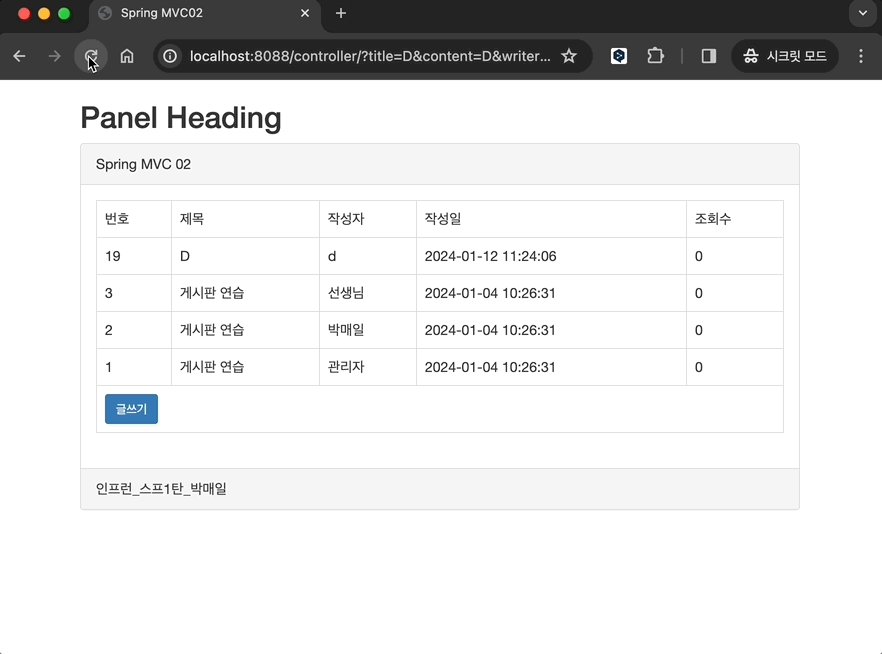
새로고침해야만 등록한 글이 리스트에 뜹니다.
작성
·
205
0

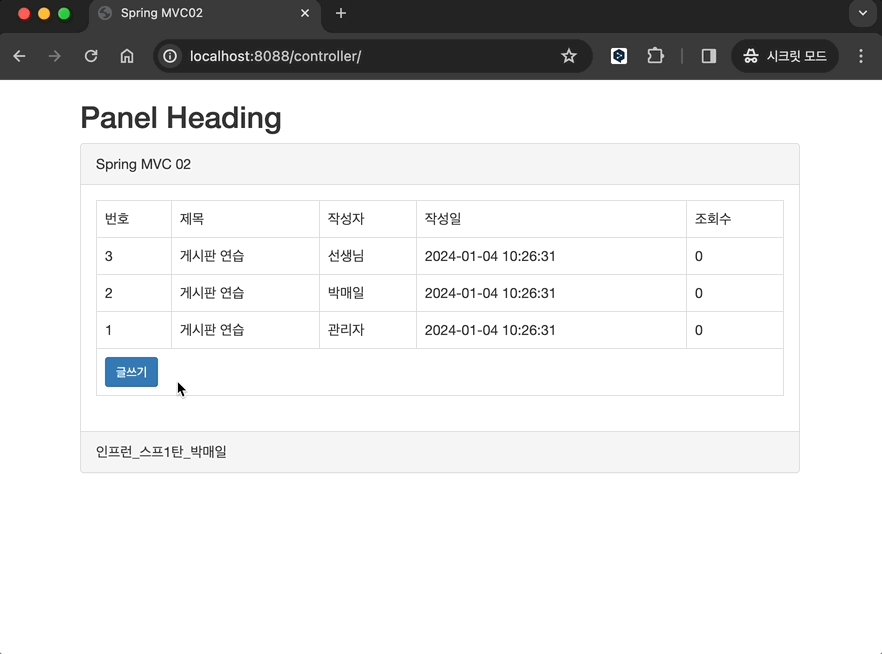
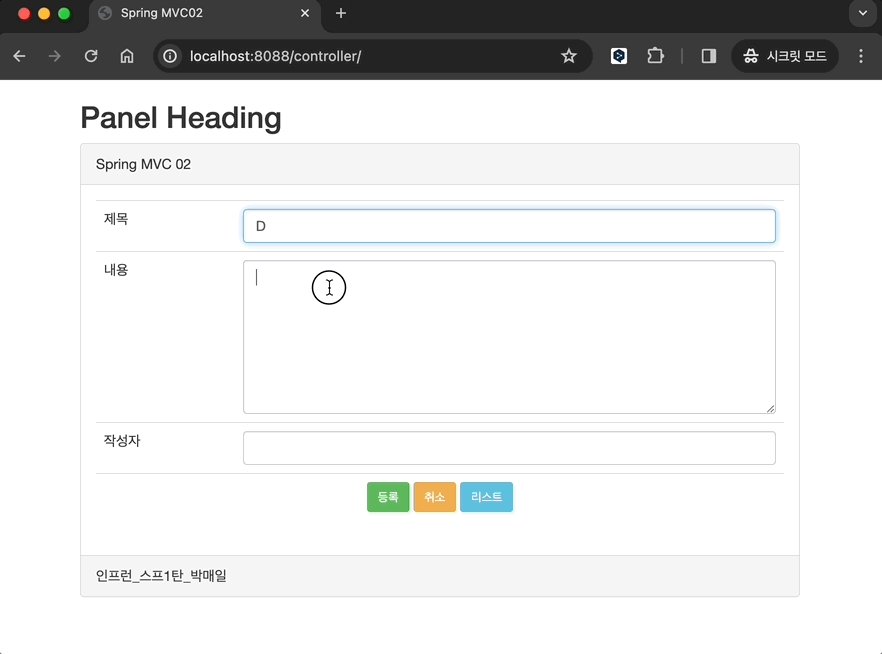
게시글 입력후 새로고침 해야만 새로 등록한 게시글이 리스트에 뜹니다.
제가 놓친 코드가 있을까요? 아니면 브라우저 문제일까요? (문제 상황 gif 이미지 첨부합니다)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@page isELIgnored="false" %>
<!DOCTYPE html>
<html lang="en">
<head>
<title>Spring MVC02</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function () {
loadList();
});
function loadList() {
//서버와 통신 : 게시판 리스트 가져오기
$.ajax({
url: "boardList.do",
type: "get",
dataType: "json",
success: makeView,
error: function () {
alert("error");
}
});
}
function makeView(data) { //콜백 함수 : 서버에서 응답으로 받은 데이터를 처리하는 함수
var listHtml = "<table class='table table-bordered'>"
listHtml += "<tr>";
listHtml += "<td>번호</td>";
listHtml += "<td>제목</td>";
listHtml += "<td>작성자</td>";
listHtml += "<td>작성일</td>";
listHtml += "<td>조회수</td>";
listHtml += "</tr>";
$.each(data, function (index, obj) {
listHtml += "<tr>";
listHtml += "<td>" + obj.idx + "</td>";
listHtml += "<td>" + obj.title + "</td>";
listHtml += "<td>" + obj.writer + "</td>";
listHtml += "<td>" + obj.indate + "</td>";
listHtml += "<td>" + obj.count + "</td>";
listHtml += "</tr>";
});
listHtml += "<tr>";
listHtml += "<td colspan='5'>";
listHtml += "<button class='btn btn-primary btn-sm' onclick='goForm()'>글쓰기</button>";
listHtml += "</td>";
listHtml += "</tr>";
listHtml += "</table>";
$("#view").html(listHtml); //view라는 id를 가진 div에 listHTML을 출력
$("#view").css("display", "block");
$("#wform").css("display", "none");
}
function goForm() {
$("#view").css("display", "none"); //숨기기
$("#wform").css("display", "block"); //보이기
}
function goList() {
$("#view").css("display", "block");
$("#wform").css("display", "none");
}
function goInsert() {
// var title = $("#title").val(); // #title에서 사용자가 입력한 value를 가져옴
// var content = $("#content").val();
// var writer = $("#writer").val();
var fData = $("#frm").serialize(); //form에 입력된 모든 데이터를 가져옴
// alert(fData);
$.ajax({
url: "boardInsert.do",
type: "post",
data: fData,
success: loadList,
error: function () {alert("error");}
});
}
</script>
</head>
<body>
<div class="container">
<h2>Panel Heading</h2>
<div class="panel panel-default">
<div class="panel-heading">Spring MVC 02</div>
<div class="panel-body" id="view">Panel Content</div>
<div class="panel-body" id="wform" style="display: none">
<form id="frm">
<table class="table">
<tr>
<td>제목</td>
<td><input type="text" id="window-title" name="title" class="form-control"></td>
</tr>
<tr>
<td>내용</td>
<td><textarea type="textarea" rows="7" id="content" name="content" class="form-control"></textarea></td>
</tr>
<tr>
<td>작성자</td>
<td><input type="text" id="writer" name="writer" class="form-control"></td>
</tr>
<tr>
<td colspan="2" align="center">
<button type="submit" class="btn btn-success btn-sm" onclick="goInsert()">등록</button>
<button type="reset" class="btn btn-warning btn-sm">취소</button>
<button type="button" class="btn btn-info btn-sm" onclick="goList()">리스트</button>
</td>
</tr>
</table>
</form>
</div>
<div class="panel-footer">인프런_스프1탄_박매일</div>
</div>
</div>
</body>
</html> @RequestMapping("/boardInsert.do")
public @ResponseBody void boardInsert(Board vo) {
boardMapper.boardInsert(vo);
}
해결됐습니다! 감사합니다