인프런 커뮤니티 질문&답변
무한스크롤 구현 오류
작성
·
353
1
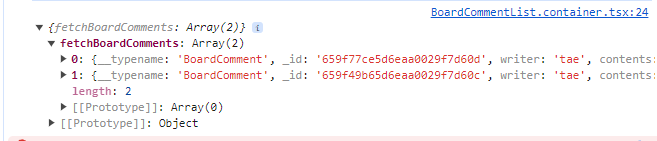
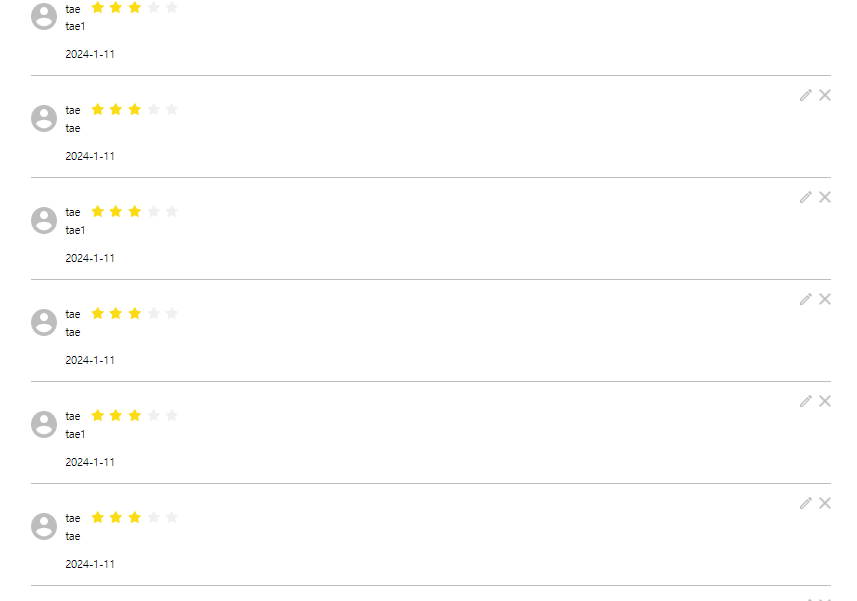
안녕하세요. 선생님 무한스크롤이 계속 만들어져서 질문드려요
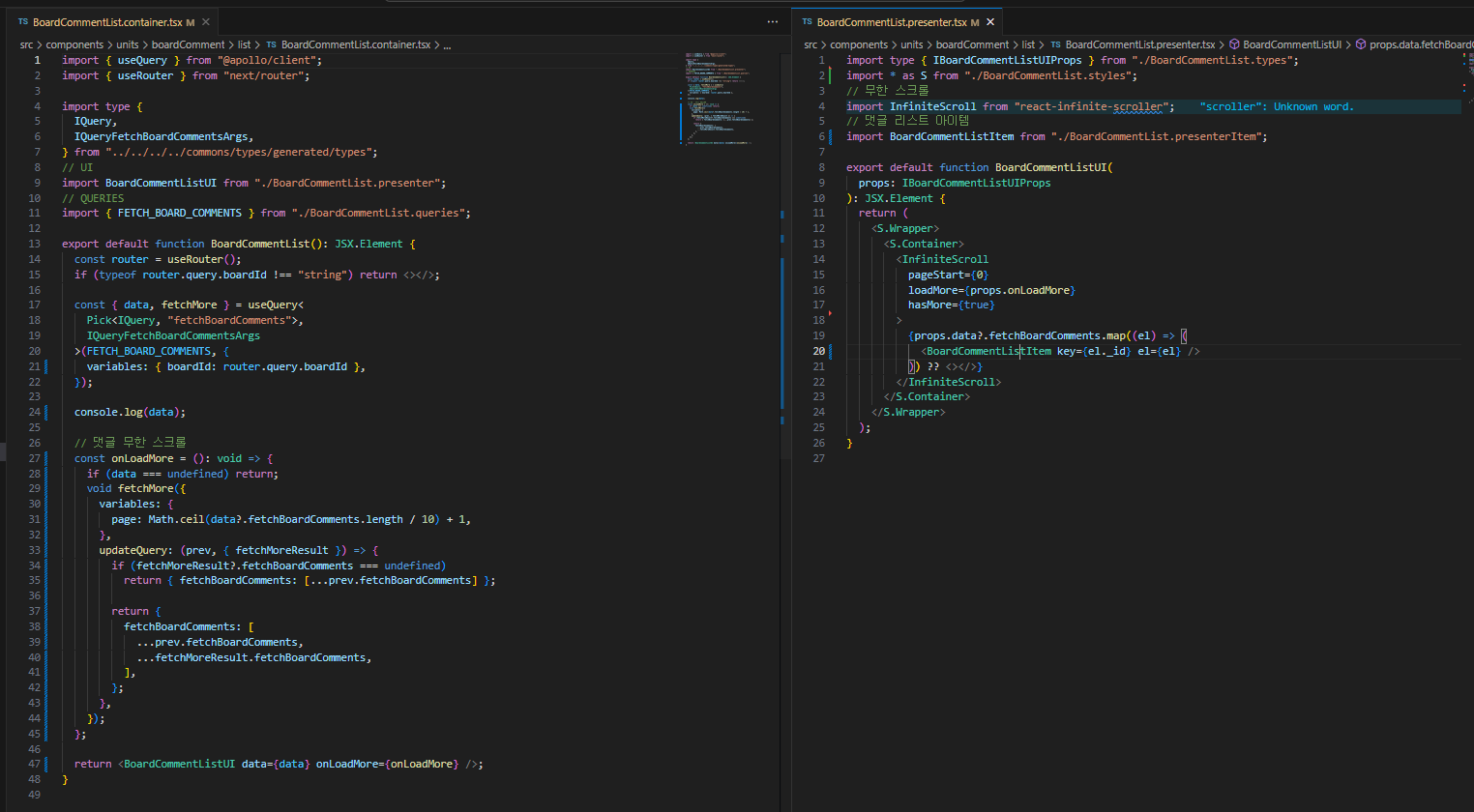
위 사진에는 댓글이 2개 달린 상태입니다. 그런데



참고로, 이전에 비슷한 질문에 확인 해야 할 사항이 있어서 체크해보았습니다.
nextconfig.json에서 reactStrictmode를 false로 바꿔보시고 서버를 껐다 다시 켜주세요!
>> 바꾸고 해도 되지 않는 것 같습니다.
무한스크롤을 제거한 후 댓글을 작성해 보고 정상적으로 작성이 되는지 알려주세요.
>> 무한스크롤 컴포넌트 삭제 시 다른 부분들은 원활하게 작동합니다.
또 다른 자료가 필요하시면 말씀해주세요!
긴 질문 읽어주셔서 감사합니다!!
답변 2
0
혹시 비슷한 문제로 공부하다가 찾아보시는 분이 계실 듯하여 댓글을 답니다(그게 바로 저입니당ㅜㅜ ). 제 경우에는 쿼리문의 매개변수에 page가 빠져서 질문자님과 비슷한 상황이 발생했어요. 쿼리문을 수정했더니 예상했던 대로 작동합니다!!
0
안녕하세요! 태연님!
먼저 기존의 해결책을 검색하여 미리 시도하셨던 부분! 개발자로서 굉장히 좋은 태도인 것 같아서 보기 좋네요!^^
이전에 기존의 시도했던 방법들에 대해 간략히 첨언하자면,
=================================================================
next.config.json에서 reactStrictmode를 false로 바꿔보시고 서버를 껐다 다시 켜주세요!
=> 해당 부분의 의미는, react가 18버전으로 업데이트 되면서 strictMode라는 것이 추가되었는데요!
본 기능은 일부러 2번씩 렌더링해줘서 리렌더시 발생되는 실수들을 사전 방지하고자 만들어진 기능이랍니다!
(물론 실서비스에서는 1번만 렌더링 됩니다!^^)
(또한, 우리는 react-17 버전을 사용하고 있으므로 해당 사항이 아닐 수 있겠네요!)
무한스크롤을 제거한 후 댓글을 작성해 보고 정상적으로 작성이 되는지 알려주세요.
=> 무한스크롤을 제거 후에 정상적으로 작동된 것을 보니, 무한스크롤에 문제가 있는 것이 확실하네요!
=================================================================
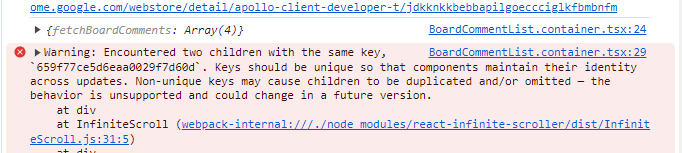
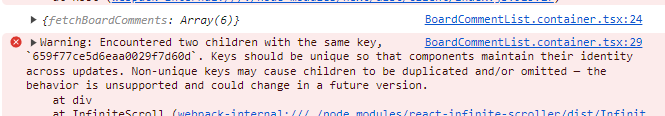
해당 에러 메시지를 읽어보니 "same key" 라는 단어가 많이 등장하고 있는데, map으로 데이터를 그릴 때, key={el._id}가 같은 데이터가 중복해서 그려지기 때문에 발생한 것 같아요!
그렇다면, 왜 중복되는지를 확인해 봐야할 것 같은데요!
최초에 데이터를 불러왔을 때 댓글 2개를 가져왔는데, 무한스크롤 라이브러리에 의해 데이터를 다시 한 번 요청했을 때 불러온 댓글이 최초에 불러온 댓글 2개와 동일한 경우라고 추측해 볼 수 있겠어요!
따라서, 먼저 확인해 보아야 할 부분은 Network 탭에서 동일한 요청(또는 동일한 결과를 받는 페이지에 대한 요청)을 가진 graphql 쿼리가 2개 이상인지 확인해 보세요!
만약 그렇다면, 시작하자마자 동시에 쿼리가 여러번 나가는 것을 의심해 볼 수 있을 것 같은데요!
댓글이 다 받아와지면 무한스크롤 컴포넌트를 그리도록 조건부 렌더링 등을 사용해 보시는 등 다양한 시도가 필요할 것 같아요!
아래는 간단한 예시입니다!
props.data?.fetchBoardComments?.length !== 0 && (
<InfiniteScroll>
...
</InfiniteScroll>
)
위 문제로 해결되지 않는다면, onLoadMore에서 언제 어떤 시점에 동일한 요청이 왜 2번 나가는지 console.log를 통해 확인해 봐야할 것 같아요!