인프런 커뮤니티 질문&답변
섹션3 모바일네이게이션 퍼블리싱 모바일트리거 관련
작성
·
144
1




 섹션3 모바일 전체 레이아웃 및 네비게이션 퍼블리싱(모바일버전)의 3강 모바일트리거 GNB 보이기 감추기까지 관련하여서 제가 잘못한것 같아서 계속 동일한 강의를 3번이나 보고 잘못된게 없는지 확인했는데,
섹션3 모바일 전체 레이아웃 및 네비게이션 퍼블리싱(모바일버전)의 3강 모바일트리거 GNB 보이기 감추기까지 관련하여서 제가 잘못한것 같아서 계속 동일한 강의를 3번이나 보고 잘못된게 없는지 확인했는데,
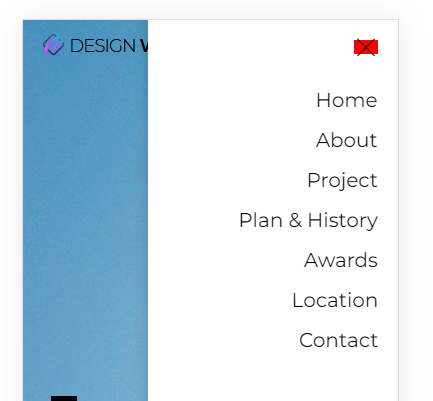
선생님과 어떠한 점에서 코드가 다른지 찾을 수가 없습니다. 그래서 무엇이 잘못되었는지, 트리거가 작동은 하나 한번 닫은 후 햄버거메뉴가 보여야 하는데 gnb가 active되어있어도 머가 문제인지 모르겠습니다.
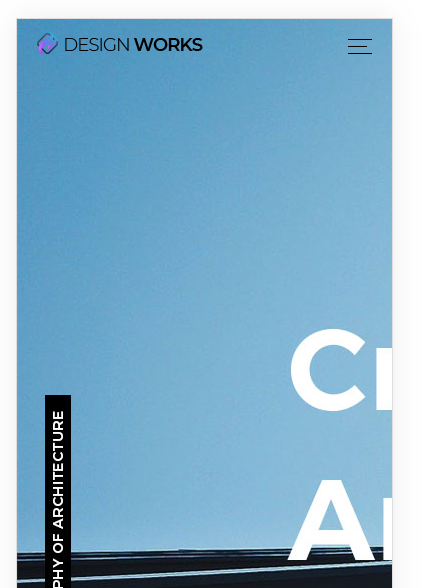
어째서 첫 로딩 후, 보이고, 닫기버튼을 누른 후, 햄버거 메뉴 자체가 안보일까요?
그래서 아래의 다른 학습자님의 글을 보고 추가도 해봤지만 안되네요. 제가 어떤걸 잘못했길래 보이지 않는걸까요?
답변 2
0
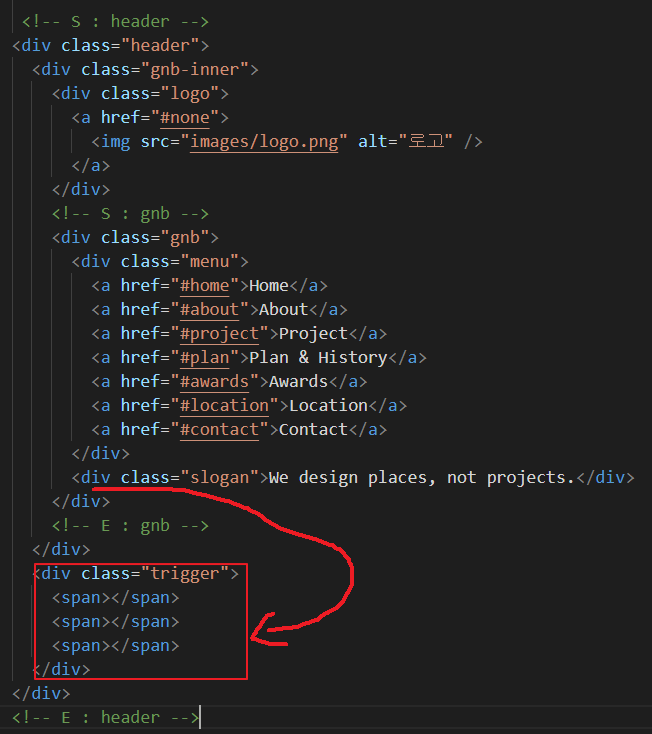
.trigger가 .gnb 안에 있으니까 .gnb가 우측으로 숨으면 그만큼 .trigger도 옮겨가게 되서 안보이게 됩니다.
그래서 아래처럼 html만 조정해주시면 해결됩니다.
곧, .trigger는 .gnb의 위치와 관계없이 독립적을 위치해야 합니다.



0
캡처 화면으로 올려 주시면 제가 확인하기 어렵습니다. HTML,CSS,JS 전체 코드를 복사해서 붙여 놓기 해서 올려 주세요.
하나에다 모두 올려 주면 글자 용량이 초과됩니다 개별적인 답글로 올려 주시면 됩니다.
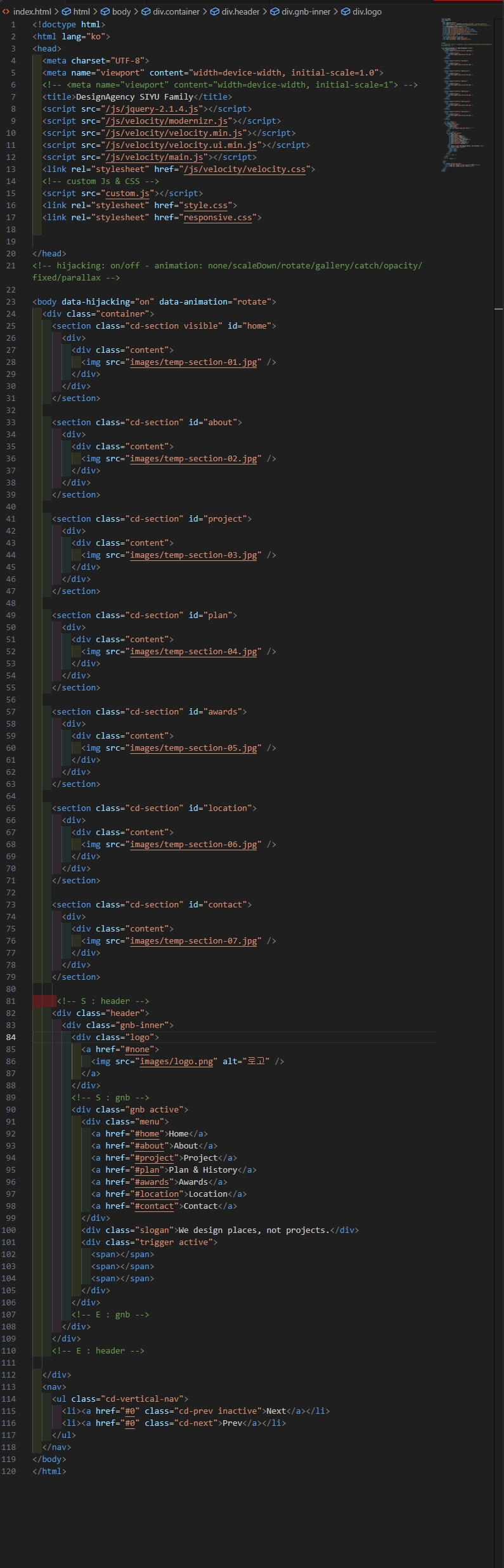
(html)
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <meta name="viewport" content="width=device-width, initial-scale=1"> -->
<title>DesignAgency SIYU Family</title>
<script src="/js/jquery-2.1.4.js"></script>
<script src="/js/velocity/modernizr.js"></script>
<script src="/js/velocity/velocity.min.js"></script>
<script src="/js/velocity/velocity.ui.min.js"></script>
<script src="/js/velocity/main.js"></script>
<link rel="stylesheet" href="/js/velocity/velocity.css">
<!-- custom Js & CSS -->
<script src="custom.js"></script>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="responsive.css">
</head>
<!-- hijacking: on/off - animation: none/scaleDown/rotate/gallery/catch/opacity/fixed/parallax -->
<body data-hijacking="on" data-animation="rotate">
<div class="container">
<section class="cd-section visible" id="home">
<div>
<div class="content">
<img src="images/temp-section-01.jpg" />
</div>
</div>
</section>
<section class="cd-section" id="about">
<div>
<div class="content">
<img src="images/temp-section-02.jpg" />
</div>
</div>
</section>
<section class="cd-section" id="project">
<div>
<div class="content">
<img src="images/temp-section-03.jpg" />
</div>
</div>
</section>
<section class="cd-section" id="plan">
<div>
<div class="content">
<img src="images/temp-section-04.jpg" />
</div>
</div>
</section>
<section class="cd-section" id="awards">
<div>
<div class="content">
<img src="images/temp-section-05.jpg" />
</div>
</div>
</section>
<section class="cd-section" id="location">
<div>
<div class="content">
<img src="images/temp-section-06.jpg" />
</div>
</div>
</section>
<section class="cd-section" id="contact">
<div>
<div class="content">
<img src="images/temp-section-07.jpg" />
</div>
</div>
</section>
<!-- S : header -->
<div class="header">
<div class="gnb-inner">
<div class="logo">
<a href="#none">
<img src="images/logo.png" alt="로고" />
</a>
</div>
<!-- S : gnb -->
<div class="gnb active">
<div class="menu">
<a href="#home">Home</a>
<a href="#about">About</a>
<a href="#project">Project</a>
<a href="#plan">Plan & History</a>
<a href="#awards">Awards</a>
<a href="#location">Location</a>
<a href="#contact">Contact</a>
</div>
<div class="slogan">We design places, not projects.</div>
<div class="trigger active">
<span></span>
<span></span>
<span></span>
</div>
</div>
<!-- E : gnb -->
</div>
</div>
<!-- E : header -->
</div>
<nav>
<ul class="cd-vertical-nav">
<li><a href="#0" class="cd-prev inactive">Next</a></li>
<li><a href="#0" class="cd-next">Prev</a></li>
</ul>
</nav>
</body>
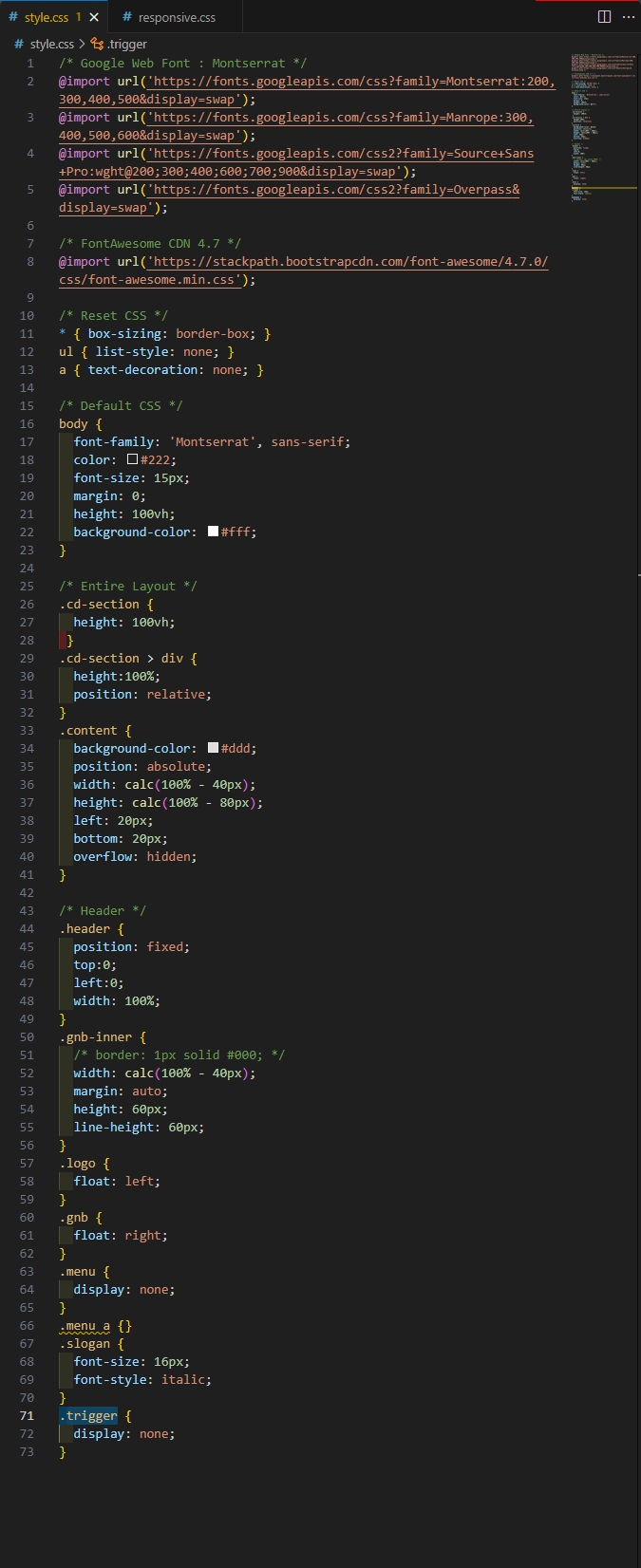
</html>(style.css)
/* Google Web Font : Montserrat */
@import url('https://fonts.googleapis.com/css?family=Montserrat:200,300,400,500&display=swap');
@import url('https://fonts.googleapis.com/css?family=Manrope:300,400,500,600&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Source+Sans+Pro:wght@200;300;400;600;700;900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Overpass&display=swap');
/* FontAwesome CDN 4.7 */
@import url('https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css');
/* Reset CSS */
* { box-sizing: border-box; }
ul { list-style: none; }
a { text-decoration: none; }
/* Default CSS */
body {
font-family: 'Montserrat', sans-serif;
color: #222;
font-size: 15px;
margin: 0;
height: 100vh;
background-color: #fff;
}
/* Entire Layout */
.cd-section {
height: 100vh;
}
.cd-section > div {
height:100%;
position: relative;
}
.content {
background-color: #ddd;
position: absolute;
width: calc(100% - 40px);
height: calc(100% - 80px);
left: 20px;
bottom: 20px;
overflow: hidden;
}
/* Header */
.header {
position: fixed;
top:0;
left:0;
width: 100%;
}
.gnb-inner {
/* border: 1px solid #000; */
width: calc(100% - 40px);
margin: auto;
height: 60px;
line-height: 60px;
}
.logo {
float: left;
}
.gnb {
float: right;
}
.menu {
display: none;
}
.menu a {}
.slogan {
font-size: 16px;
font-style: italic;
}
.trigger {
display: none;
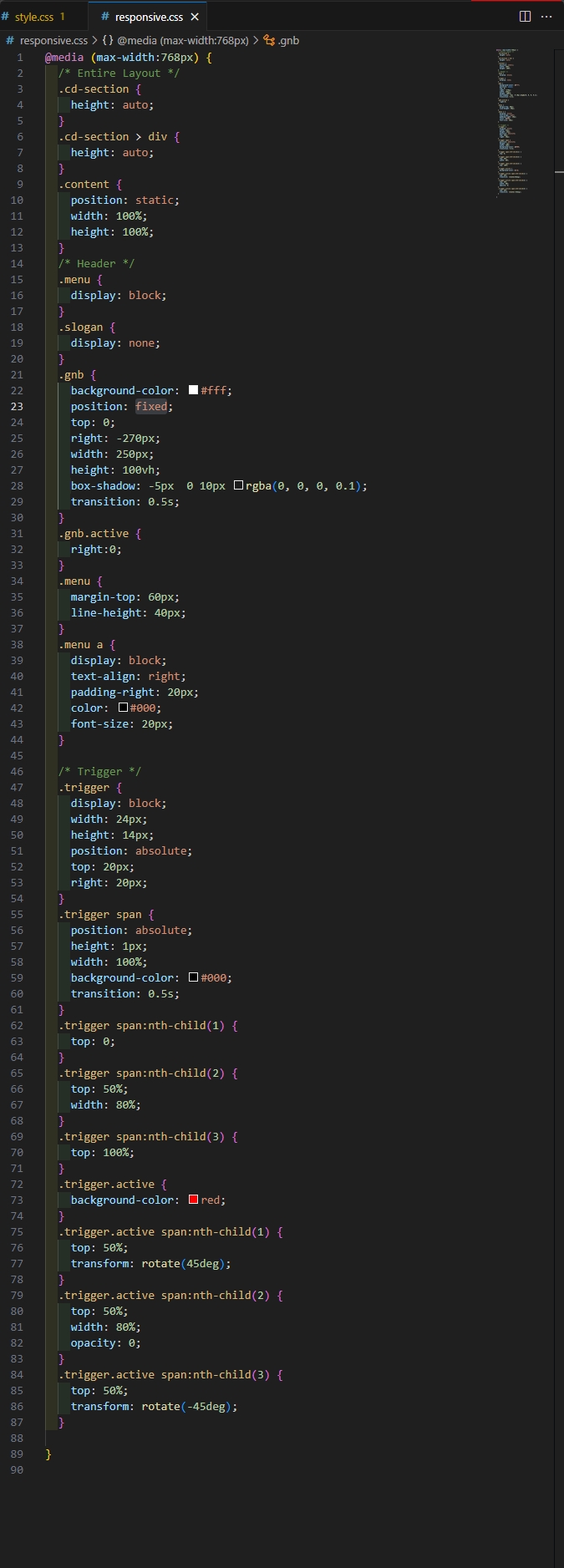
}(responsive)
@media (max-width:768px) {
/* Entire Layout */
.cd-section {
height: auto;
}
.cd-section > div {
height: auto;
}
.content {
position: static;
width: 100%;
height: 100%;
}
/* Header */
.menu {
display: block;
}
.slogan {
display: none;
}
.gnb {
background-color: #fff;
position: fixed;
top: 0;
right: -270px;
width: 250px;
height: 100vh;
box-shadow: -5px 0 10px rgba(0, 0, 0, 0.1);
transition: 0.5s;
}
.gnb.active {
right:0;
}
.menu {
margin-top: 60px;
line-height: 40px;
}
.menu a {
display: block;
text-align: right;
padding-right: 20px;
color: #000;
font-size: 20px;
}
/* Trigger */
.trigger {
display: block;
width: 24px;
height: 14px;
position: absolute;
top: 20px;
right: 20px;
}
.trigger span {
position: absolute;
height: 1px;
width: 100%;
background-color: #000;
transition: 0.5s;
}
.trigger span:nth-child(1) {
top: 0;
}
.trigger span:nth-child(2) {
top: 50%;
width: 80%;
}
.trigger span:nth-child(3) {
top: 100%;
}
.trigger.active {
background-color: red;
}
.trigger.active span:nth-child(1) {
top: 50%;
transform: rotate(45deg);
}
.trigger.active span:nth-child(2) {
top: 50%;
width: 80%;
opacity: 0;
}
.trigger.active span:nth-child(3) {
top: 50%;
transform: rotate(-45deg);
}
}
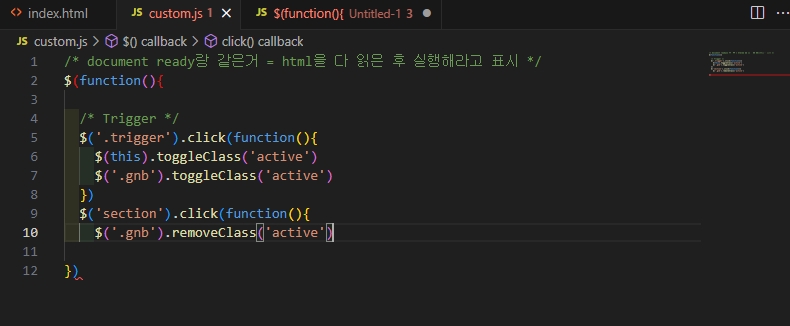
(jQuery)
$(function(){
$('.trigger').click(function(){
$(this).toggleClass('active')
$('.gnb').toggleClass('active')
})
$('section').click(function(){
$('.gnb').removeClass('active')
$('.tigger').toggleClass('active')
})
})그정도의 길이가 아닌지라...코드 붙였습니다 🙂 트리거가 되지 않네요.. 닫기하고 하면 다시 gnb메뉴를 클릭할 수 있게 햄버거 메뉴가 나와야하는데 안되서요...
이건 다른이야기지만요 동영상 스크립트에 gnb가 g'm'b로 스크립트가 작성되어있어여 🙂 (참고해주세요~)

아!.. 감사합니다 :)