인프런 커뮤니티 질문&답변
25강 - Post meta 부분 질문입니다.
작성
·
208
0
25강 - Post meta 부분 질문입니다.
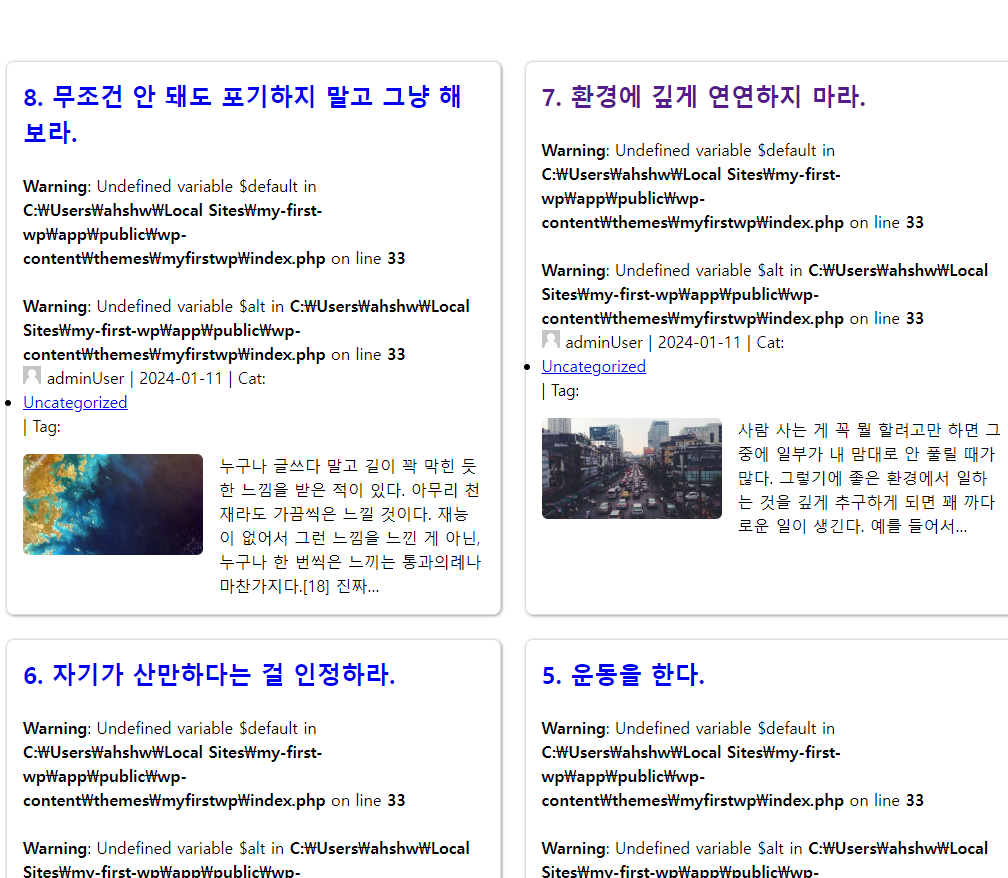
아래 그림처럼 default, alt 부분이 이상 있다는 안내가 나옵니다.

현재 이상 있는 것으로 추정 되는 부분이고, 그 아래는 index.php 파일 전문 올렸습니다. 파일 첨부가 안되어서 이렇게 질문 드립니다. 감사합니다.
<?php echo get_avatar(get_the_author_meta('ID'), '18', $default, $alt, array('class' => array())); ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My First Website</title>
<?php wp_head(); ?>
</head>
<body <?php body_class() ?>>
<div class="container">
<div class="section-content">
<?php
if (have_posts()) { ?>
<main>
<?php while (have_posts()) {
the_post(); ?>
<article id="post">
<div class="post-header">
<h4>
<?php if (!is_single()) { ?>
<a href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<?php } else { ?>
<?php the_title(); ?>
<?php } ?>
</h4>
<div class="post-meta">
<?php echo get_avatar(get_the_author_meta('ID'), '18', $default, $alt, array('class' => array())); ?>
<span class="post-author"><?php echo get_the_author_meta('display_name'); ?></span> |
<span class="post-time"><?php the_time('Y-m-d'); ?></span> |
Cat: <?php the_category(); ?> |
Tag: <?php the_tags(); ?>
</div>
</div>
<?php if (has_post_thumbnail()) { ?>
<div class="post-body">
<?php if (!is_single()) { ?>
<a href="<?php the_permalink() ?>" class="post-featured">
<img src="<?php echo esc_url(wp_get_attachment_image_src(get_post_thumbnail_id(($post->ID)), 'medium')[0]); ?> " alt="<?php echo get_post_meta(get_post_thumbnail_id($post->ID), '_wp_attachment_image_alt', true); ?>" class="post-featured-image">
</a>
<?php } else { ?>
<div class="post-featured">
<img src="<?php echo esc_url(wp_get_attachment_image_src(get_post_thumbnail_id(($post->ID)), 'medium')[0]); ?> " alt="<?php echo get_post_meta(get_post_thumbnail_id($post->ID), '_wp_attachment_image_alt', true); ?>" class="post-featured-image">
</div>
<?php } ?>
<div class="post-text-with-featured">
<?php
if (is_home()) {
// the_excerpt();
if (has_excerpt()) {
echo get_the_excerpt();
} else {
echo wp_trim_words(get_the_content(), 30);
}
} elseif (is_single()) {
the_content();
}
?>
</div>
</div>
<?php } else { ?>
<div class="post-body">
<div class="post-text-without-featured">
<?php
if (is_home()) {
if (has_excerpt()) {
echo get_the_excerpt();
} else {
echo wp_trim_words(get_the_content(), 30);
}
} elseif (is_single()) {
the_content();
}
?>
</div>
</div>
<?php } ?>
</article>
<?php
} ?>
</main>
<div class="pagination">
<?php
// next_posts_link('» Older');
// previous_posts_link('Newer »');
// posts_nav_link();
// echo paginate_links(); //prior to WP 4.1
the_posts_pagination(); //For WP 4.1+
?> </div>
<?php } else {
echo '<p>Sorry, no posts.</p>';
} ?>
</div>
</div>
<?php wp_footer(); ?>
</body>
</html>답변 1
0
Self-coding
지식공유자
안녕하세요.
예전에는 아바타 이미지 함수에서 변수 $default와
$alt 만 넣어도 됐었는데요,
언제부터인가는 $default ='',
$alt = '' 를 넣어주셔야 합니다. (그냥 작은 따옴표 2개)
참고 문헌:
https://developer.wordpress.org/reference/functions/get_avatar/
아래에 있는 예제를 참조해주세요.
예제 코드는,
echo get_avatar( get_the_author_meta( 'ID' ), $size = '18', $default = '', $alt = '', $args = array( 'class' => 'class_name_whatever_you_want' ) );
한번 해 보시고, 안 되면 다시 문의주세요.
