

인프런 커뮤니티 질문&답변
답변 3
1
DEV MOO
지식공유자
Firebase 패키지 업데이트로 인한 문제 입니다.
영상 하단의 강의 자료에 해결 방법이 작성되어 있습니다.
================================
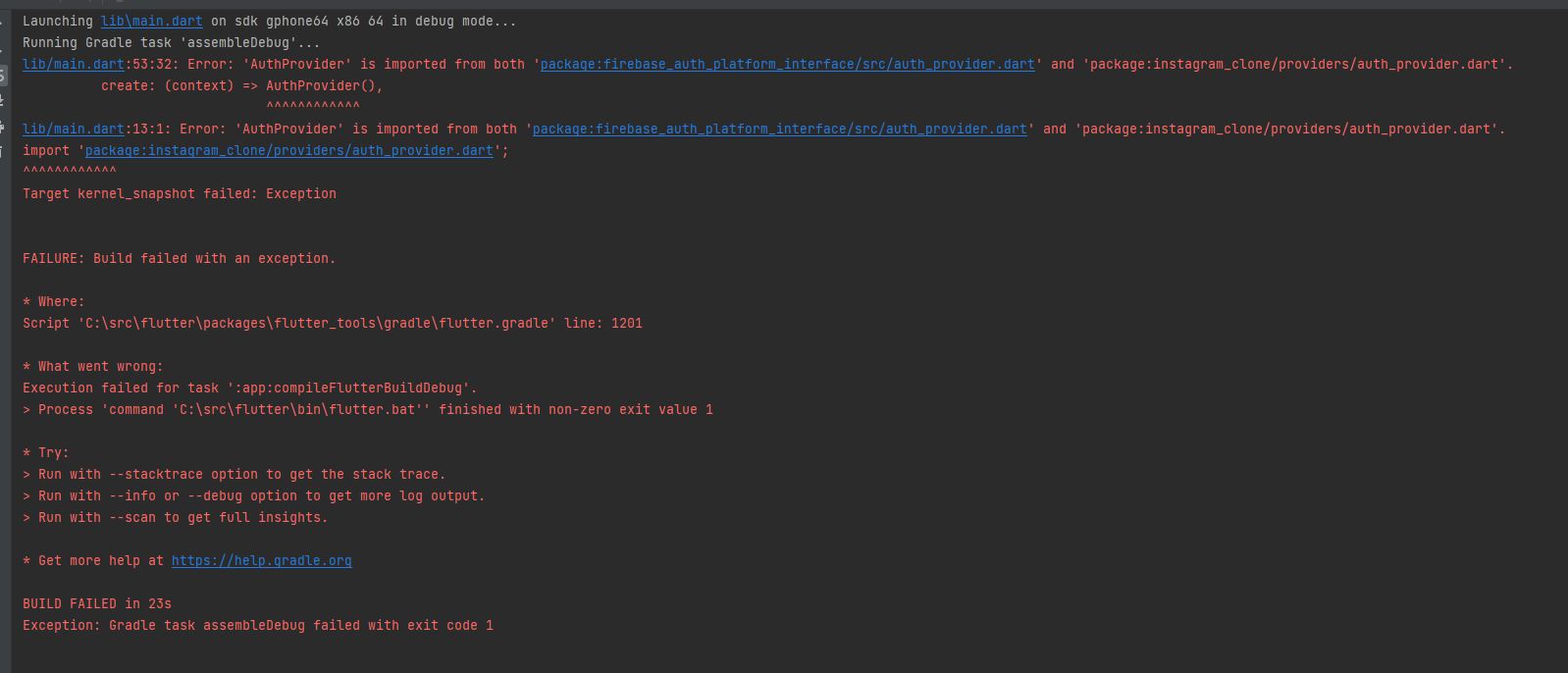
Firebase 패키지의 업데이트로 인해서
Firebase Auth 의 AuthProvider 와 강의에서 작성한 AuthProvider 클래스의 이름이
겹쳐서 에러가 발생하고 있습니다.
해당 에러가 발생하는 main,dart 파일의 상단에서 강의에서 만든 AuthProvider 를 import 하는 코드를 수정합니다.
기존 코드
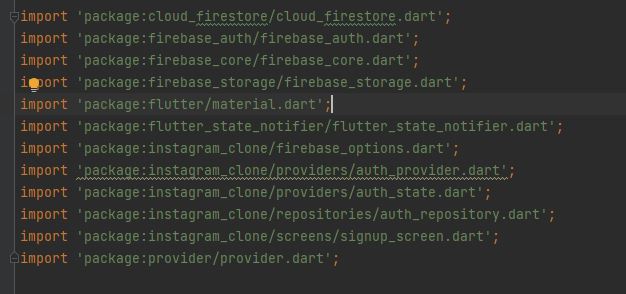
import 'package:instagram_clone/providers/auth/auth_provider.dart';
수정 코드
import 'package:instagram_clone/providers/auth/auth_provider.dart' as myAuthProvider;
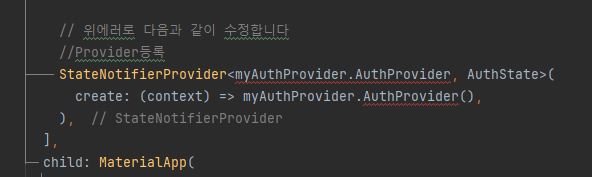
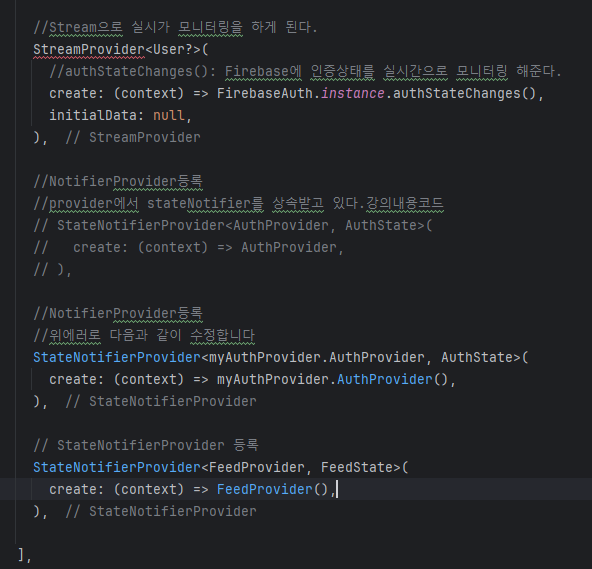
이후에 AuthProvider 를 사용하는 부분에서
myAuthProvider.AuthProvider
로 사용하시면 됩니다.
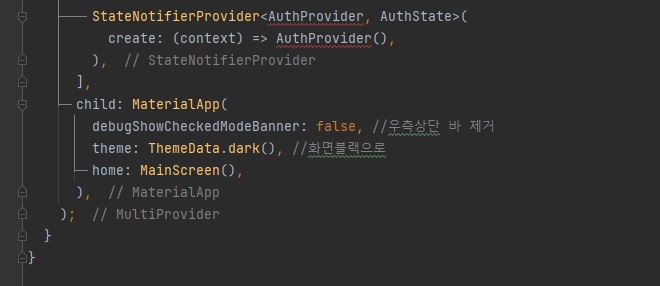
StateNotifierProvider<myAuthProvider.AuthProvider, AuthState>(
create: (context) => myAuthProvider.AuthProvider(),
),0
0




 스튜디오 업데이트 했고요. 일단 멜 보냈습니다.
스튜디오 업데이트 했고요. 일단 멜 보냈습니다. 17:15 부분에서 에러가 발생했어요.. 확인좀 부탁드려요
17:15 부분에서 에러가 발생했어요.. 확인좀 부탁드려요
lib/providers/auth 폴더에 아무런 내용도 작성되지 않은 auth_provider.dart 파일이 있습니다.
main.dart 에서 이 파일을 import 하고 있어서 에러가 발생하는 겁니다.
lib/providers 폴더에 있는 auth_provider.dart 와 auth_state.dart 파일을
lib/providers/auth 폴더로 이동하시면 됩니다.