인프런 커뮤니티 질문&답변
Counter 컴포넌트가 2번씩 호출되는 이유
해결된 질문
작성
·
307
1
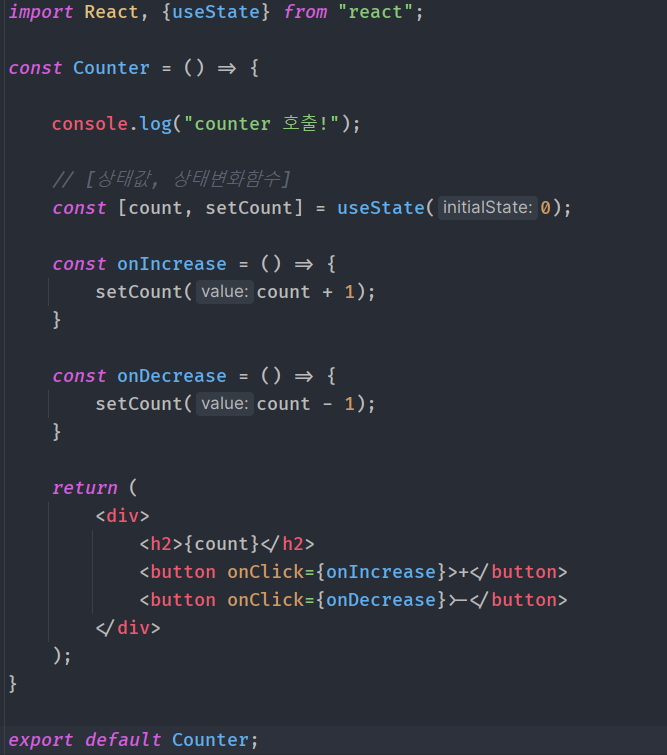
안녕하세요, Counter 컴포넌트 호출 회수를 디버깅 하기 위해 console.log("counter 호출!"); 구문을 아래와 같이 추가해주었는데, 강사님과는 다르게 저는 처음 렌더링 될 때와 count의 상태 값이 변화할 때 마다 counter 호출이 두 번씩 일어납니다.
이유가 무엇일까요..? 아무리 생각해봐도 이유를 모르겠습니다.


 위 브라우저 콘솔 사진은 최초 렌더링 되고나서 개발자도구를 켰을 때 모습입니다. 처음부터 두 번이 호출되어 있고, 그 이후에도 count의 상태를 변화시킬 때 마다 두 번씩 로그에 찍힙니다.
위 브라우저 콘솔 사진은 최초 렌더링 되고나서 개발자도구를 켰을 때 모습입니다. 처음부터 두 번이 호출되어 있고, 그 이후에도 count의 상태를 변화시킬 때 마다 두 번씩 로그에 찍힙니다.
답변 2
5
탄이
질문자
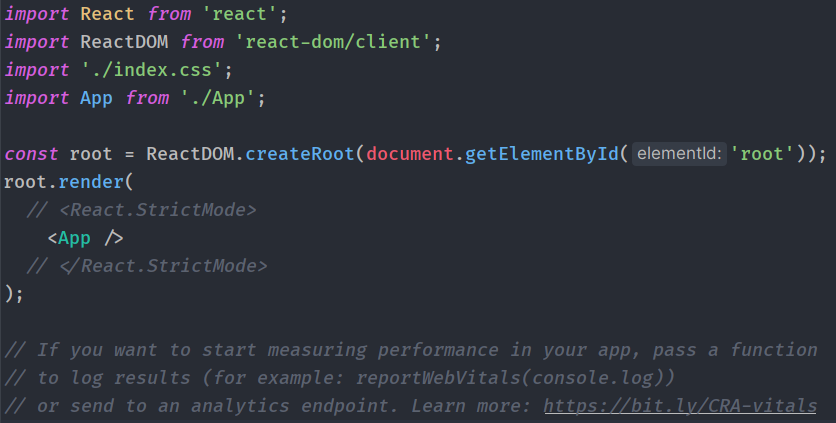
구글링을 통하여 해결했습니다. 구글링부터 할 걸 그랬네요;; 아래와 같이 index.js에서 렌더링 할 때 <React.StrictMode> 태그를 지워주면 강사님 처럼 한 번씩만 호출되는 것을 확인했습니다.

<React.StrictMode> 기능을 사용하면 개발 단계에서 렌더링 시 오류 검사를 위해 의도적으로 함수를 두 번씩 호출 한다고 합니다. 개발 단계에서만 영향을 끼치고 배포 단계에서는 영향을 끼치지 않기 때문에 그냥 거슬리더라도 스트릭트모드를 사용해야겠네요. 리액트 버전이 업그레이드 되면서 추가된 기능인 것 같기도 하고..일단 게시글은 지우지 않고 두겠습니다.
0

안녕하세요 이정환입니다.
넵! StrictMode 때문이 맞습니다. 찾아보신 설명도 정확히 맞습니다.
실습에 불편함을 드려 죄송합니다 🙇♂
1월 내 강의 리뉴얼을 통해 이슈 해결하도록 하겠습니다!