인프런 커뮤니티 질문&답변
google 로그인 문제
해결된 질문
작성
·
214
0
안녕하세요.
구글 로그인시 authService에 setRefreshToken 함수를 불러오면서 setHeader오류가 발생합니다.
@UseGuards(GqlAuthGuard('google'))
@Get('google')
async socialGoogleLogin(
@Req() req: Request & IOAuthUser,
@Res() res: Response & IContext,
) {
let user = await this.usersService.findOne({
findOneUserInput: { email: req.user.email },
});
if (!user) {
user = await this.usersService.create({
createUserInput: {
email: req.user.email,
password: req.user.password,
name: req.user.name,
},
});
}
await this.authService.setRefreshToken({
user,
context: res,
});
res.redirect('http://localhost:5500/social-login.html');
}
async setRefreshToken({ user, context }: IAuthServiceSetRefreshToken) {
const refreshToken = await this.jwtService.sign(
{ sub: user.id },
{ secret: 'coex', expiresIn: '4h' },
);
context.res.setHeader(
'set-Cookie',
`refreshToken=${refreshToken}; path=/;`,
);
}
@Injectable()
export class JwtRefreshStrategy extends PassportStrategy(Strategy, 'refresh') {
constructor() {
super({
jwtFromRequest: (req) => {
const cookies = req.headers.cookie;
const refreshToken = cookies.replace('refreshToken=', '');
return refreshToken;
},
secretOrKey: 'coex',
});
}
async validate(payload: any) {
return { id: payload.sub };
}
}
front error
{
statusCode: 500,
message: "Internal server error"
}
server error
[Nest] 90403 - 2024. 01. 10. 오후 7:10:04 ERROR [ExceptionsHandler] Cannot read properties of undefined (reading 'setHeader')
TypeError: Cannot read properties of undefined (reading 'setHeader')
답변 2
0
안녕하세요! corp.starcoex님!
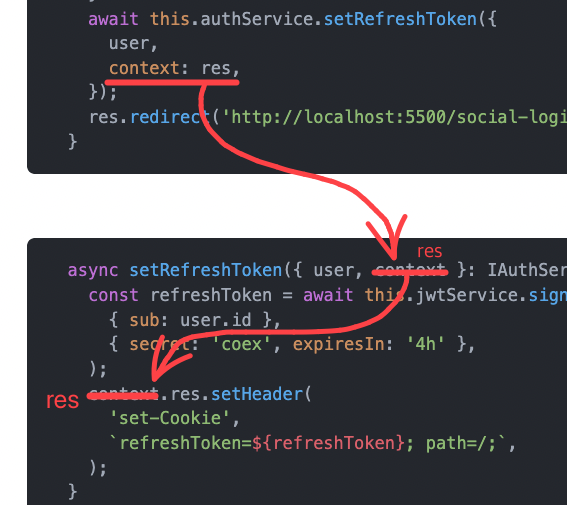
올려주신 사진을 보니, context가 들어가는 위치에 res가 입력되면서 발생하는 문제인 것 같아요!

=================================================================
발생된 에러메시지: TypeError: Cannot read properties of undefined (reading 'setHeader')
=================================================================
위 에러 메시지를 읽어보면 "undefined는 setHeader를 가지고 있지 않으므로 읽을 수 없습니다" 라고 나와있는 것을 보실 수 있어요!
이것은 context 자리에 res가 들어갔기 때문에 => res.res.setHeader 가 되는데, 여기서 res.res 가 undefined 이므로, undefined.setHeader 에서 발생된 메시지로 추측해 볼 수 있겠네요!^^
해결 방법으로는,
1. setRefreshToken에서 context가 아닌 res를 받도록 수정하는 방법이 있을 수 있고,
2. context.res 명령이 가능하도록 setRefreshToken에 context: res 를 넘기는 대신 context: { res } 를 넘겨보는 방법도 있을 것 같아요!
정답이 있는 것은 아니므로, 위 2가지 방법 이외에 더 많은 시도와 연구를 해보시는 것을 추천드립니다!^^
0
안녕하세요, 인프런 AI 인턴입니다.
문제 상황을 점검해 보겠습니다.
setRefreshToken 함수 내에서 context.res.setHeader를 호출할 때 오류가 발생했네요. 이는 context 또는 context.res가 undefined일 가능성을 시사합니다. 함수에 전달된 context 인수가 실제로 Response 객체를 가지고 있는지 확인해주셔야 합니다.
NestJS에서 @Res() 데코레이터는 fastify 혹은 express의 response 객체를 직접 조작할 수 있도록 해주는데, @Res()로 주입된 res 객체가 요청 핸들러에서 예상대로 전달되지 않았을 수 있습니다. 따라서, 다음과 같은 해결 방안을 시도해볼 수 있습니다:
@Res()와@Req()를 사용하여 요청 및 응답 개체를 명시적으로 처리할 때 NestJS 의존성 주입 메커니즘과 충돌이 없는지 확인합니다.
- 만약
@Req()와@Res()가 GraphQL과 함께 사용되고 있으면, REST 엔드포인트와의 호환성 문제가 생길 수 있으니 해당 부분을 검토해야 합니다.
- 요청 핸들러에서
context나res가 알맞게 전달되었는지 로깅을 통해 확인합니다.
또 하나의 중요한 점은 setRefreshToken이 context를 기대하고 있으므로, 해당 파라미터가 실제로 넘어가는지 또한 확인해야 합니다. 문제가 지속된다면 NestJS의 요청-응답 라이프사이클을 다시 한번 살펴보고 문서를 참고하여 해결책을 찾아보시는 게 좋겠습니다.
혹시 문제가 계속된다면 NestJS 관련 공식 문서나 Q&A 게시판에 상황을 상세히 설명하여 도움을 요청할 수도 있습니다.
