

인프런 커뮤니티 질문&답변
swr를 사용했을 때 팔로잉, 팔로워 목록을 불러오지 못 하고, 리스트에 limit이 안됩니다!
작성
·
219
·
수정됨
0
안녕하세요 제로초님! 노드버드 섹션5 swr 사용해보기 강의까지 진행한 수강생 입니다!
항상 질문에 답해주셔서 감사합니다. 올려주신 강의도 잘 보고 있습니다!
구글링과 제로초님의 노드버드 깃허브를 꼼꼼히 살펴보았으나 제 지식 부족으로 인하여 질문 올립니다..!
swr 라이브러리를 사용 후, 로그인한 다음 프로필 페이지에 가면
콘솔 에러가 발생하며, 팔로잉, 팔로워 목록이 없는 문제가 발생합니다.
때문에 더 보기 버튼을 클릭해도 더 불러오지 못 했습니다!
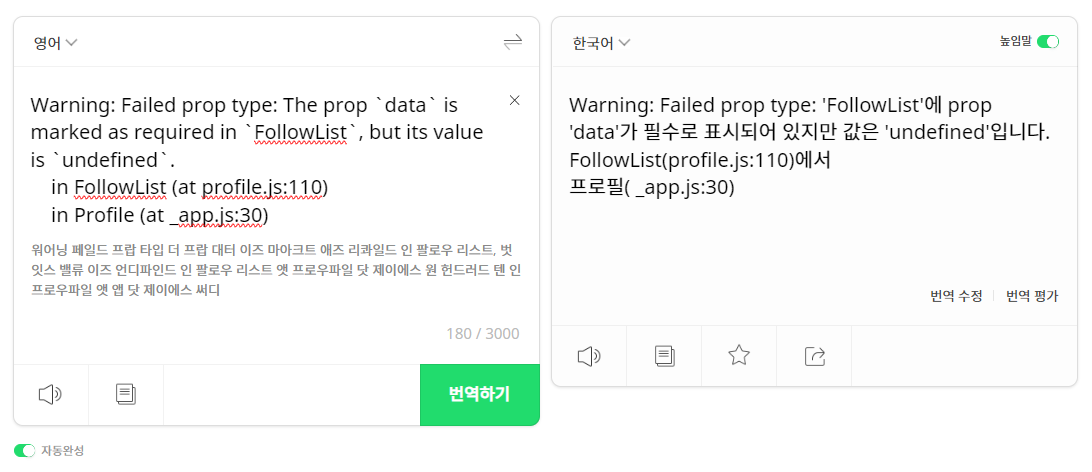
에러 메시지를 번역하니 다음과 같았습니다.
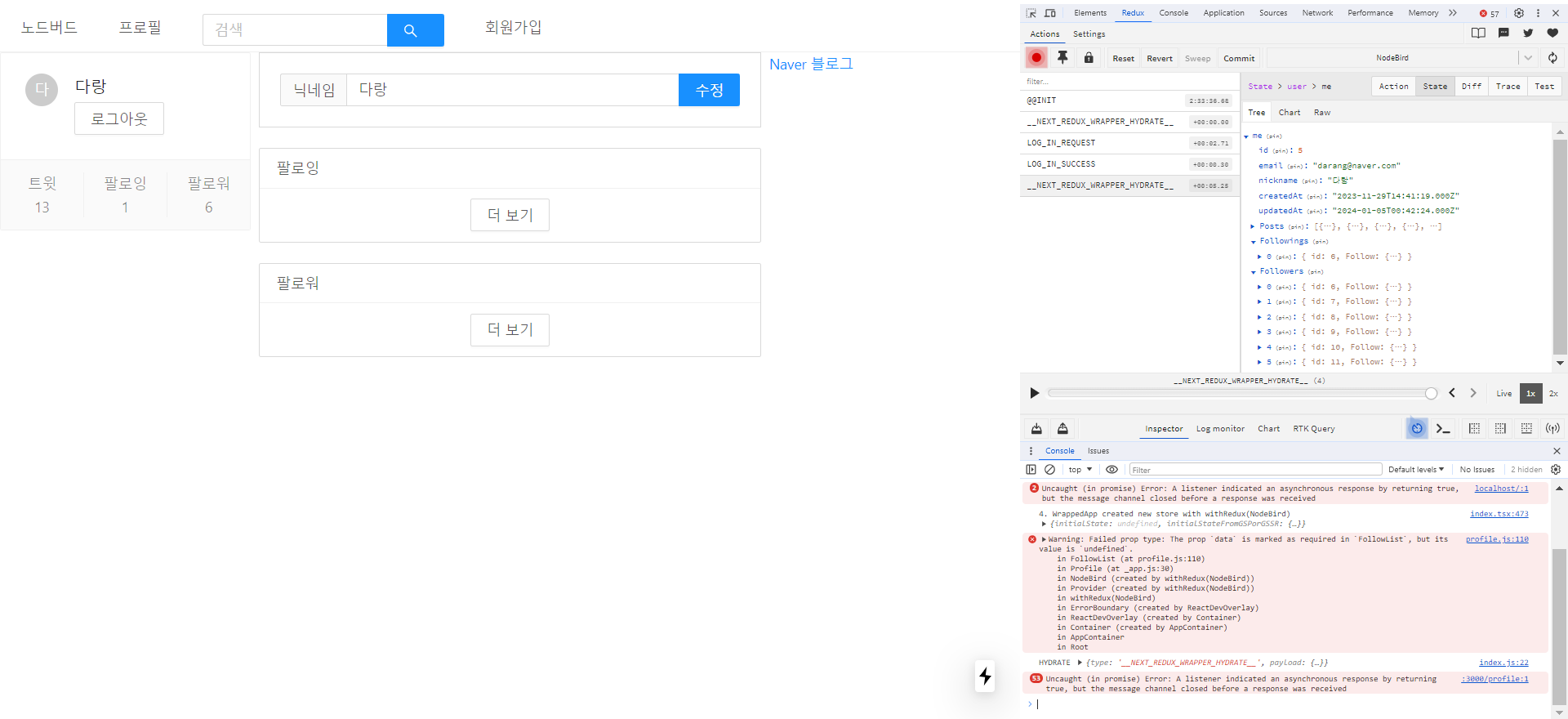
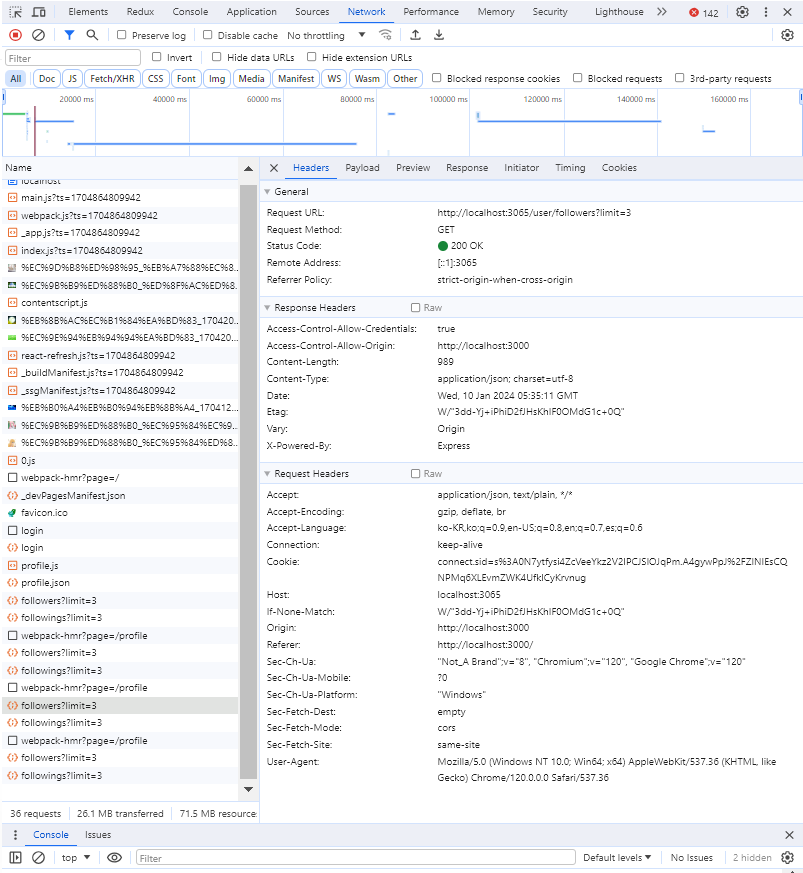
리덕스 탭과 네트워크 탭에서는 에러를 발견하지 못하였습니다!
리덕스 탭에서는 해당 사용자의 팔로잉, 팔로워 정보가 들어가 있었고,
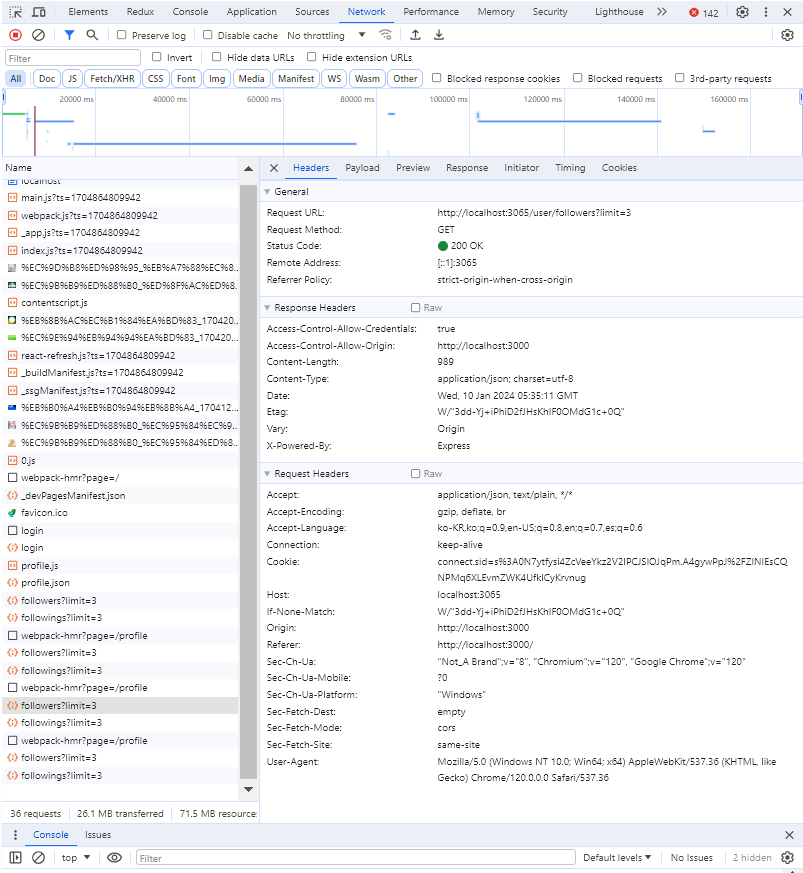
네트워크 탭에서는 팔로잉, 팔로워 limit이 잘 불러와 집니다.
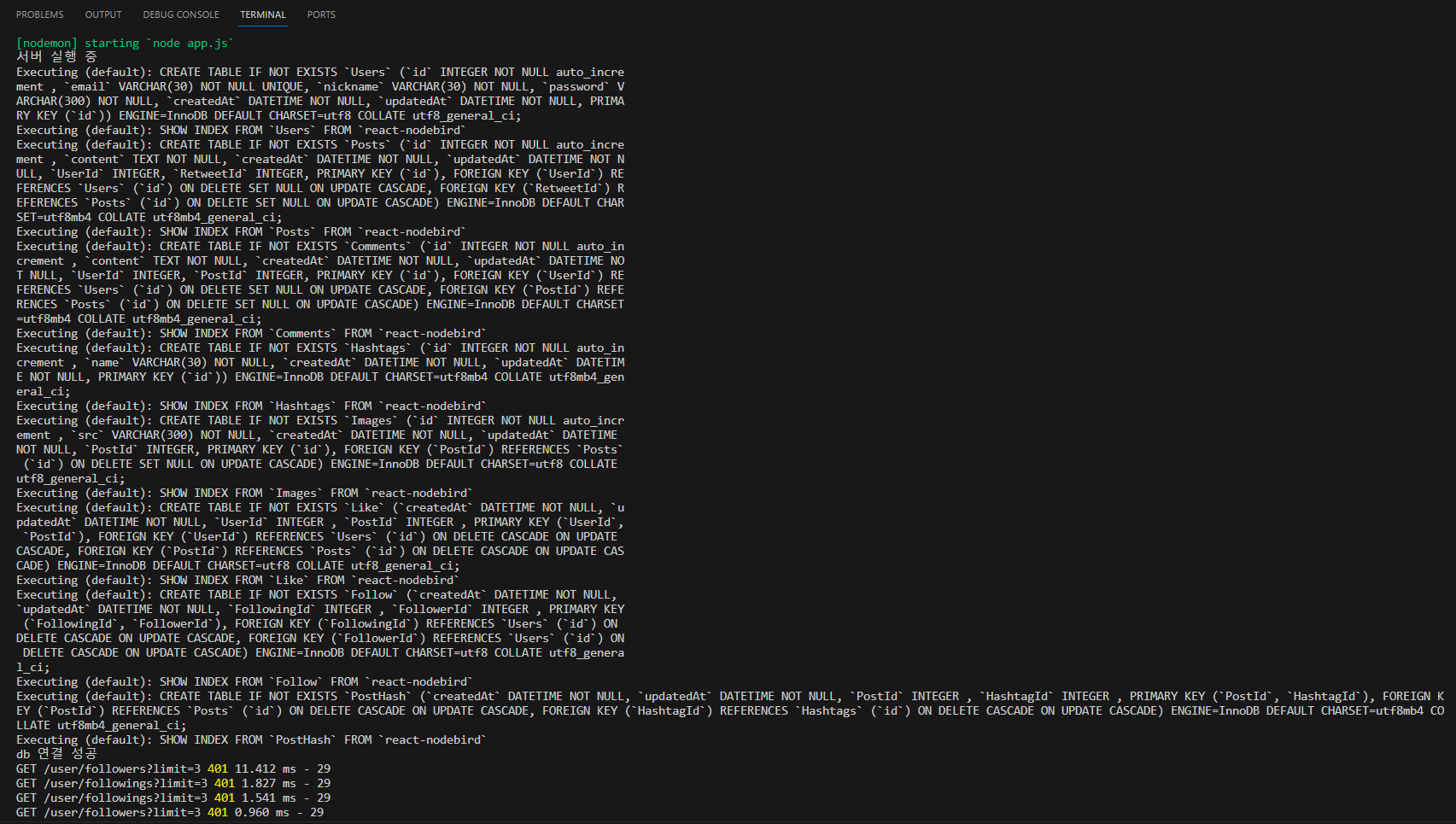
의심이 들어 백엔드 터미널을 확인해보니 팔로잉, 팔로워 목록 limit이 안되고 있었습니다!
GET /user/followers?limit=3 401
GET /user/followings?limit=3 401
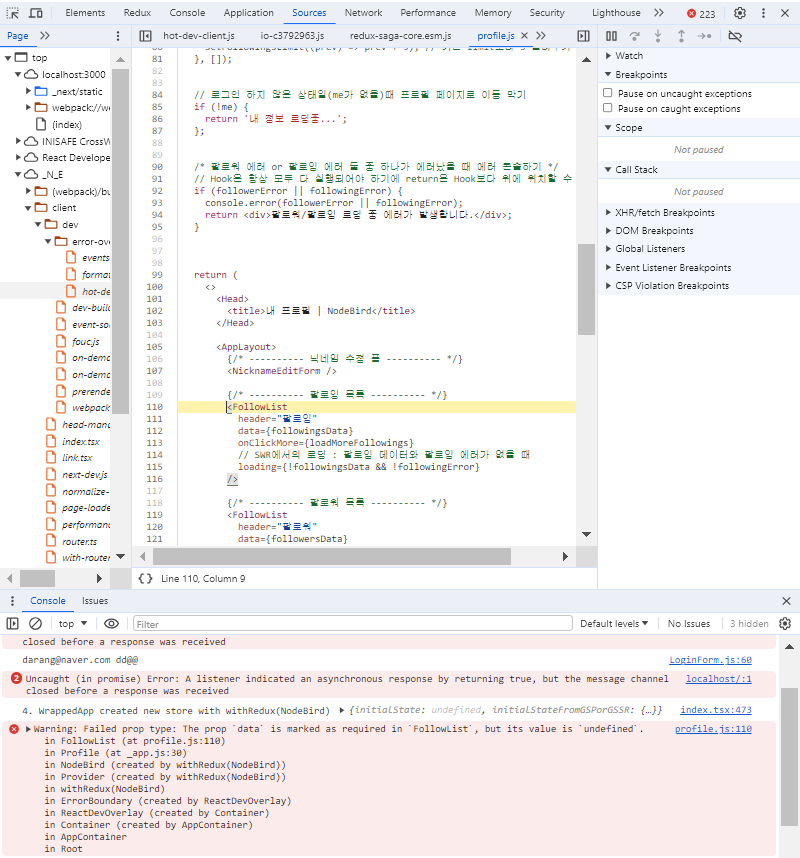
에러가 난 코드를 포함해 가장 의심되는 코드를 올립니다!
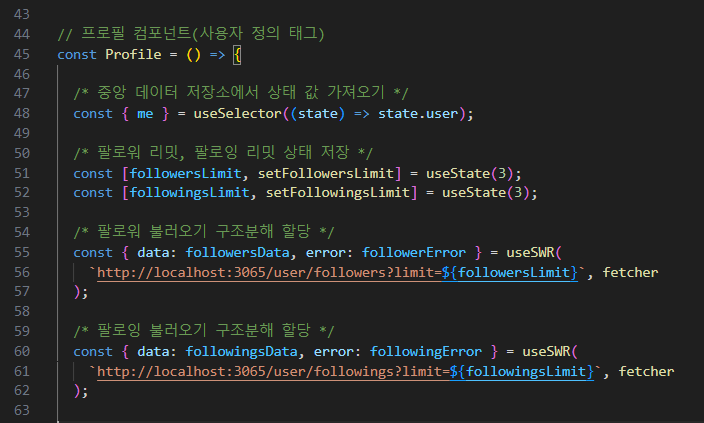
프로필 페이지 profile.js
팔로워, 팔로잉 불러오기 구조분해 할당 부분의 ${}코드가 자꾸 깨져서 이 부분만 사진으로 올리겠습니다..!
// 실제로 주소 가져오기 : 데이터를 가져오는 API를 호출하는 fetcher 함수
const fetcher = (url) =>
axios.get(url, { withCredentials: true }).then((result) => result.data
);
// 프로필 컴포넌트(사용자 정의 태그)
const Profile = () => {
// 프로필 페이지에서 로그아웃한 상태일(me가 없을 때)때 메인 페이지로 이동
useEffect(() => {
if (!(me && me.id)) {
Router.push('/');
}
}, [me && me.id]);
// 팔로워 목록 더 불러오기 콜백 함수
const loadMoreFollowers = useCallback(() => {
setFollowersLimit((prev) => prev + 3); // 기존 limit보다 3 올려주기
}, []);
// 팔로잉 목록 더 불러오기 콜백 함수
const loadMoreFollowings = useCallback(() => {
setFollowingsLimit((prev) => prev + 3); // 기존 limit보다 3 올려주기
}, []);
// 로그인 하지 않은 상태일(me가 없을)때 프로필 페이지로 이동 막기
if (!me) {
return '내 정보 로딩중...';
};
/* 팔로워 에러 or 팔로잉 에러 둘 중 하나가 에러났을 때 에러 콘솔하기 */
// Hook은 항상 모두 다 실행되어야 하기에 return은 Hook보다 위에 위치할 수 없다.
if (followerError || followingError) {
console.error(followerError || followingError);
return <div>팔로워/팔로잉 로딩 중 에러가 발생합니다.</div>;
}
return (
<>
<Head>
<title>내 프로필 | NodeBird</title>
</Head>
<AppLayout>
{/* ---------- 닉네임 수정 폼 ---------- */}
<NicknameEditForm />
{/* ---------- 팔로잉 목록 ---------- */}
console.log(followingsData);
<FollowList
header="팔로잉"
data={followingsData}
onClickMore={loadMoreFollowings}
// SWR에서의 로딩 : 팔로잉 데이터와 팔로잉 에러가 없을 때
loading={!followingsData && !followingError}
/>
{/* ---------- 팔로워 목록 ---------- */}
<FollowList
header="팔로워"
data={followersData}
onClickMore={loadMoreFollowers}
// SWR에서의 로딩 : 팔로워 데이터와 팔로워 에러가 없을 때
loading={!followersData && !followerError}
/>
</AppLayout>
</>
);
};user.js(백엔드 팔로워, 팔로잉 라우터)
// 팔로워 라우터
router.get('/followers', isLoggedIn, async (req, res, next) => { // GET /user/followers
try {
/* 나를 찾는 함수 */
const user = await User.findOne({ where: { id: req.user.id }});
/* ---------- 만약 내가 없다면 400번대 에러 출력 ---------- */
if (!user) {
res.status(403).send('없는 사람을 찾으려고 하시네요?');
}
/* 사용자 팔로워 목록 가져오기 */
// limit을 올려주면 그 limit만큼 더 가져오도록 하기
const followers = await user.getFollowers({
limit: parseInt(req.query.limit, 10),
});
/* 팔로워 목록을 프론트로 넘기기 */
res.status(200).json(followers);
/* ---------- 에러 캐치 ---------- */
} catch (error) {
console.error(error);
next(error);
}
});
// 팔로잉 라우터
router.get('/followings', isLoggedIn, async (req, res, next) => { // GET /user/followings
try {
/* 나를 찾는 함수 */
const user = await User.findOne({ where: { id: req.user.id }});
/* ---------- 만약 내가 없다면 400번대 에러 출력 ---------- */
if (!user) {
res.status(403).send('없는 사람을 찾으려고 하시네요?');
}
/* 사용자 팔로잉 목록 가져오기 */
// limit을 올려주면 그 limit만큼 더 가져오도록 하기
const followings = await user.getFollowings({
limit: parseInt(req.query.limit, 10),
});
/* 팔로잉 목록을 프론트로 넘기기 */
res.status(200).json(followings);
/* ---------- 에러 캐치 ---------- */
} catch (error) {
console.error(error);
next(error);
}
});FollowList.js
// 팔로우 리스트 컴포넌트(사용자 정의 태그)
const FollowList = ({ header, data, onClickMore, loading }) => {
. . .
return (
<List
/* 더보기 버튼 */
loadMore={(
<div style={{ textAlign: 'center', margin: '10px 0px' }}>
<Button onClick={onClickMore} loading={loading}>더 보기</Button>
</div>
)}
. . .
/>
);
};






 이 이미지에서 Response 탭 눌러보세요. 응답이 어떻게 와있나요?
이 이미지에서 Response 탭 눌러보세요. 응답이 어떻게 와있나요?
Response 탭 입니다! 아래와 같이 응답이 와 있습니다!