인프런 커뮤니티 질문&답변
index.html 오류 질문
해결된 질문
작성
·
283
0
[질문 템플릿]
1. 강의 내용과 관련된 질문인가요? (예/아니오)
2. 인프런의 질문 게시판과 자주 하는 질문에 없는 내용인가요? (예/아니오)
3. 질문 잘하기 메뉴얼을 읽어보셨나요? (예/아니오)
[질문 내용]
webapp 패키지 생성 후 index.html과 basic.html 생성 후 'localhost:8080' 또는 localhost:8080/index.html' 으로 화면이 출력되어야 하는데

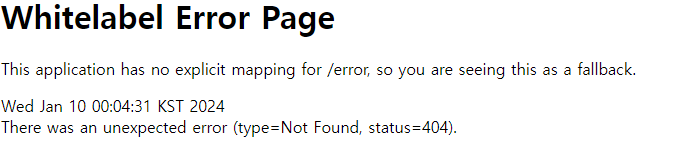
 으로 출력되어서 질문들을 보면서 확인해본 결과
으로 출력되어서 질문들을 보면서 확인해본 결과
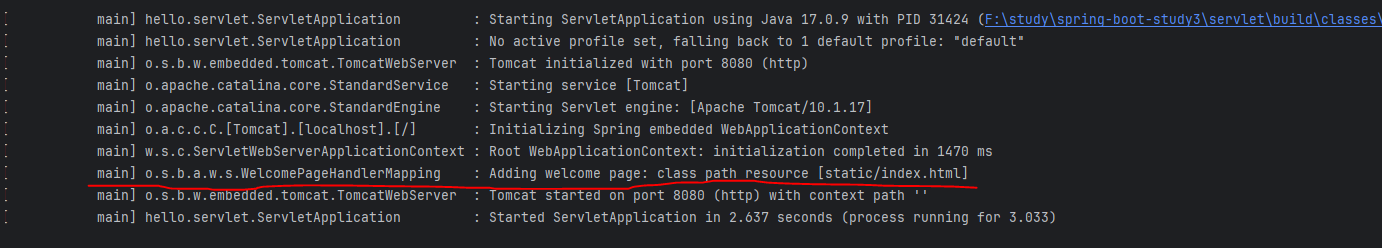
 webapp 폴더 내의 index.html이 welcome 페이지로 등록이 되지 않는 것을 확인했습니다.
webapp 폴더 내의 index.html이 welcome 페이지로 등록이 되지 않는 것을 확인했습니다.


이 후 다른 질문에 'resource/static' 에 넣어서 확인하면 되지 않냐 라는 해당 질문으로 확인해본 결과 static에서는 정상적으로 welcome 페이지가 등록된 것을 확인했습니다.
질문들을 확인하면서 현재 강의에 등록된 소스 코드의 프로젝트는 자바 11버전이라 현재 제 컴퓨터에서 자바 17로 운영하고 있어서 확인이 조금 껄끄러운 상황이라 17에서는 따로 webapp 폴더로 확인할 수 있는지 궁금해서 질문 올렸습니다.
답변 2
1
안녕하세요, 인프런 AI 인턴입니다. mun9659님께서 질문해주신 내용은 HTML 파일 배치 위치에 따른 서블릿 컨테이너의 정적 파일 접근 문제와 관련이 있는 것 같습니다. 이 문제는 스프링 부트에서 정적 컨텐츠를 처리하는 방법과 관련이 있습니다.
스프링 부트는 기본적으로 resources/static 디렉토리를 정적 리소스의 기본 위치로 사용합니다. 따라서 webapp 디렉토리에 HTML 파일을 넣었을 때 의도한대로 접근이 안 되는 경우가 발생할 수 있습니다. 이를 해결하기 위해 해당 파일들을 resources/static에 위치시키면 정상적으로 접근할 수 있습니다.
Java 버전에 대한 걱정이 있으시지만, Java 11과 Java 17 사이에서 정적 파일 처리 방법에 차이는 없을 것으로 보입니다. 다만, Java 17에서는 일부 라이브러리 호환성 문제가 발생할 수 있는데, 이는 문제가 발생하면 별도로 조치를 취해야 합니다.
질문하신 내용과 유사한 상황에 대한 해결책이 제시된 다른 학습자의 질문 사례를 참고하시면 도움이 될 것으로 보입니다.
localhost:8080으로 접속해도 index.html이 열리지 않아요 - 이 질문에서는 리소스의 위치에 따라 인식 문제가 발생한 경우와 유사한 상황을 다루고 있으며, 리소스를
static폴더로 옮겨 해결한 사례가 소개되고 있습니다.http://localhost:8080/basic/hello-form.html 로 hello-form.html 정적 콘텐츠 접근 시 404 에러 - 이 사례에서는 정적 파일 접근 문제로 인한 404 에러를 해결하기 위한 여러 방안이 논의되었습니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.
