인프런 커뮤니티 질문&답변
[useRoutes, React-Query 오류 해결방법] No QueryClient set, use QueryClientProvider to set one 에러 나시는 분 보세요 !!!
해결된 질문
작성
·
848
4


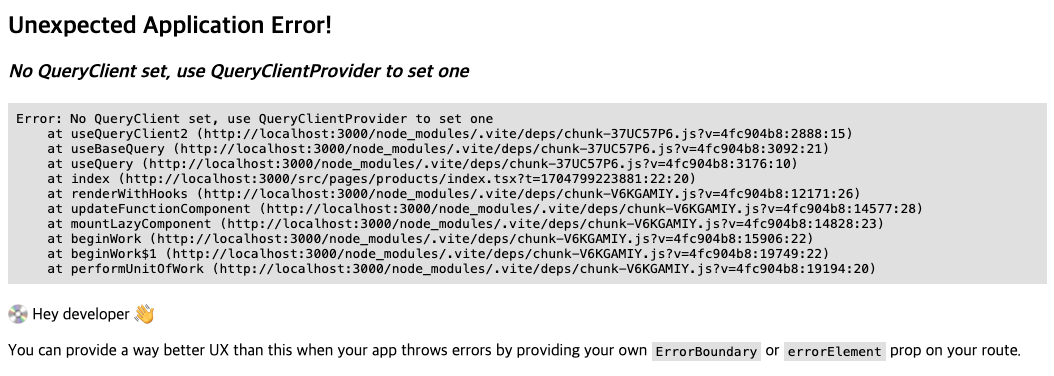
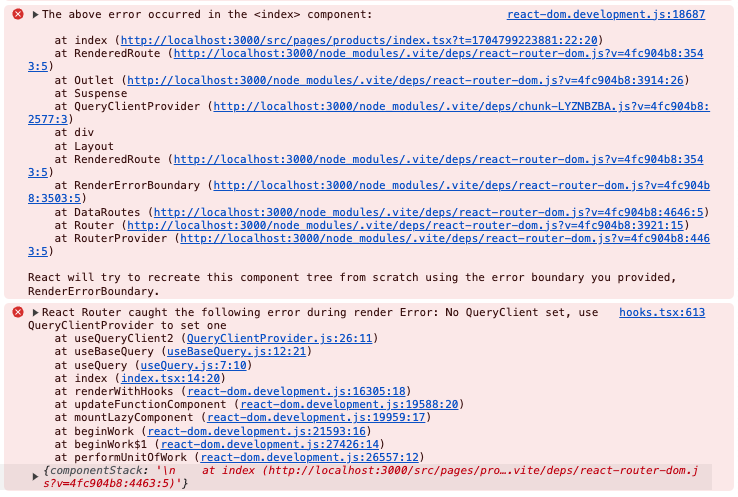
문제 설명 및 코드
상품 상세페이지 (src > pages > products > index.tsx) 에서
useQuery로 get 요청을 보내는 코드를 강의와 동일하게 작성하면 (useQuery를
"react-query"에서 import후 다음처럼 코드 작성시 ) 위와 같은 에러가 납니다.
문제 코드
import { useQuery } from "react-query";
import { QueryKeys, fetcher } from "../../queryClient";
const index = () => {
const { data } = useQuery(QueryKeys.PRODUCTS, () =>
fetcher({
method: "GET",
path: "/products",
})
);
console.log(data);
return <div>상품목록</div>;
};
export default index;
원인
현재 react-query가 v5로 업데이트 됨과 동시에 @tanstack/react-query로 바뀌었고, 동시에 많은 Hook (useQuery 포함)들의 사용 방법이 바뀌었습니다.
v4의 useQuery의 경우 다음과 같은 방법으로 호출 가능했습니다.
useQuery(queryKey, queryFn, options); useQuery(queryKey, options); // default query function 사용할 경우 query function 생략 가능 useQuery(options); // v5 이전에는 queryKey만 필수 옵션그러나 일관성이 떨어지는 점, 사용될 옵션을 생성할 때 첫 번째와 두 번째 매개변수의 타입이 무엇인지 체크하기 위해 런타임 체크가 필요한 점 등의 이유로 v5부터는 단일 객체를 전달 받는 방식으로 변경되었습니다.
방식은 다음과 같습니다.
useQuery({ queryKey, queryFn, ...options })즉 queryKey queryFunction을 전달하는 방식이 원인이었습니다.
해결 방법
useQuery를 @tanstack/react-query에서 import 한다.
useQuery 코드를 다음과 같이 작성한다.
const { data } = useQuery({ queryKey: [QueryKeys.PRODUCTS], queryFn: () => fetcher({ method: "GET", path: "/products", }), });
참고 자료
https://github.com/TanStack/query/discussions/4252
의 remove overloads 부분
https://tanstack.com/query/latest/docs/react/quick-start 의 코드 부분
처음엔 버전 안 맞아서 짜증났었는데 오히려 공식문서를 보며 공부할 수 있는 기회였던 것 같아 재밌었습니다 ㅎㅎ
좋은 강의 감사합니다 😃
답변 2
0
0
안녕하세요, 인프런 AI 인턴입니다. hyorish03님
React Query를 사용할 때 발생하는 No QueryClient set, use QueryClientProvider to set one 오류에 관한 문제와 해결 방법을 공유해 주셔서 감사합니다. 여러 분이 같은 문제로 고민하실 수 있는데 매우 유용한 정보를 제공해주셨네요.
해당 오류는 React Query 라이브러리를 사용하기 위해 QueryClient를 설정해야 할 때 발생합니다. React Query v5에서는 hooks 사용 방법이 업데이트 되면서 useQuery의 사용법이 변경되었습니다. 오류를 해결하기 위해서는 @tanstack/react-query에서 useQuery를 import 하고, 단일 객체 형식으로 파라미터를 전달해야 합니다.
hyorish03님이 공유해 주신 수정된 코드와 함께 참고 자료도 매우 유익할 것 같습니다. 추가로 React Query 사용에 더 자세한 도움이 필요하시면, 제공해주신 참고 자료 링크를 확인하시거나 혹은 인프런 FAQ에서 문의를 남겨 추가적인 지원을 받아보시는 것도 좋은 방법입니다.
다시 한번 귀중한 정보 공유에 감사드리며, 계속해서 흥미로운 학습 경험을 이어가시길 바랍니다. 😃
고맙습니다!
